我们将实现 MobX 的的主要功能:
- observable
- autoRun
- computed
至于 decorator(修饰器)且更多的是依赖于 ES 新的特性,在这里不过多分析
MobX 的特性
MobX: Simple, scalable state management
简单,可扩展的状态管理工具
我们先看一下 MobX 的一些特性和使用
import { observable, autorun, computed } from 'mobx'
const todoStore = observable({
/* 一些观察的状态 */
todos: [],
/* 推导值 */
get completedCount() {
return this.todos.filter(todo => todo.completed).length
}
})
/* 推导值 */
const finished = computed(() => {
return todoStore.todos.filter(todo => todo.completed).length
})
/* 观察状态改变的函数 */
autorun(function() {
console.log('Completed %d of %d items', finished, todoStore.all)
})
/* ..以及一些改变状态的动作 */
todoStore.todos[0] = {
title: 'Take a walk',
completed: false
}
// -> 同步打印 'Completed 0 of 1 items'
todoStore.todos[0].completed = true
// -> 同步打印 'Completed 1 of 1 items'
我们分析一下 MobX 做了什么:
1.封装 observable 对象:监听对象的属性和值的变化,这个过程一般是通过
Object.defineProperty和 getter,setter 进行拦截。或者Proxy进行拦截。如果是学习过 vue,那 vue2.0 采用的就是前者,而最新的 vue3.0(vue-next)采用的后者 Proxy。2.依赖收集:使用 autoRun 进行依赖收集,这是一个什么样的过程呢?比如
a = {collect: 1, noCollect: 2},当我对 a 的 collect 进行依赖收集autoRun(()=>console.log(a.collect)),当a.collect++,就会立即输出 2,但是当我对a.noCollect++,由于 noCollect 未进行依赖收集,因此不会执行运行输出。3.自动计算 computed:即自动执行代码
const finished = computed(() => (todoStore.todos.filter(todo => todo.completed).length)),当 todos 发生变化的时候自动更新finished这个变量的值。
原理探究
说了那么多,除了第一个可能有稍微听过,其他的感觉是不是都挺陌生,其实原理相对简单。整个大程序的实现可以分成三个大部分。
- 观察者模式(dep)
- 拦截器(Proxy)
- 对象原始值(Symbol.toPrimitive)
什么是观察者模式(EventBus)
一对多关系时,使用观察者模式(Observer Pattern)。只要当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新,解决了主体对象与观察者之间功能的耦合,即一个对象状态改变给其他对象通知的问题。
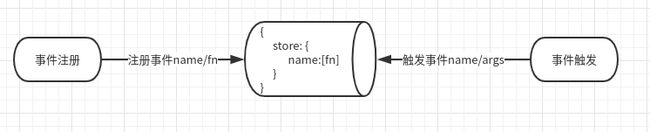
一个简单的观察者模式
const dep = {
event: {},
on(key, fn) {
this.event[key] = this.event[key] || []
this.event[key].push(fn)
},
emit(key, args) {
if (!this.event[key]) return
this.event[key].forEach(fn => fn(args))
}
}
dep.on('print', args => console.log(args))
dep.emit('print', 'hello world')
// output: hello world
仔细对比
// 观察者模式
dep.on('print', args => console.log(args))
dep.emit('print', 'hello world')
// MobX
autorun(() => console.log(todoStore.todos.length'))
todoStore.todos[0] = {
title: 'Take a walk',
completed: false
}
是不是非常的相识,只是一个显式触发,一个隐式触发。
那如何进行隐式触发?
1.拦截器(Proxy)
其实除了 Proxy 我们还有一种选择Object.defineProperty,我们先看一下 Object.defineProperty 的实现方式。
const px = {}
let val = ''
Object.defineProperty(px, 'proxy', {
get() {
console.log('get', val)
// dep.on('proxy', fn)
return val
},
set(args) {
console.log('set', args)
// dep.emit('proxy')
val = args
}
})
px.proxy = 1
// output set 1
console.log(px.proxy)
// output get 1
// output 1
没错注册和触发的方式通过,get set的方式进行隐式的注册和触发。
但是Object.defineProperty存在着一些缺陷。
- 对数组支持不友好
- 封装相对复杂
Proxy
我们将上面的代码改写成 Proxy 的方式,注册和触发的位置还是用于get set
const printFn = () => console.log('emit print key')
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
// dep.emit(key, target) 触发事件
if (key === 'key') dep.emit('key')
return result
},
get(target, key, value, receiver) {
if (key === 'key') {
//注册事件
dep.on(key, printFn)
}
return Reflect.get(target, key, value, receiver)
}
}
// 递归封装Proxy
const observable = obj => {
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
const obj = observable({})
obj.key // 运行get方法注册 printFn
obj.key = 'print' // 运行set触发事件 执行 printFn
// output 'emit print key'
这时候我们就完成了自动响应运行。
这时候我们 autoRun 就该上场了。
2.依赖收集
会看上面的代码,注册的方法(printFn)是直接写死的,但是实际场景,我们需要有一个注册器,就像 autoRun。
const printFn = () => console.log('emit print key')
// 非常简单
const autoRun = (key, fn) => {
dep.on(key, fn)
}
// 简单修改一下我们的代理器
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
dep.emit(key)
return result
},
get(target, key, value, receiver) {
return Reflect.get(target, key, value, receiver)
}
}
// 递归封装Proxy
const observable = obj => {
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
const obj = observable({})
autoRun('key', printFn)
obj.key = 'print' // 运行set触发事件 autoRun 执行 printFn
// output emit print key
这时候你可能就会问,这边注册的方式还是通过key来完成的啊,说好的依赖收集呢?说好的自动注册呢?
当我们运行一段代码时,我们是如何得知这段代码里面用了什么变量?用了几次变量?怎么将方法和和变量进行关联?
比如:想一想如何将ob.name和 autoRun 的方法进行关联
const ob = observable({})
autoRun(() => {
console.log(`print ${ob.name}`)
})
ob.name = 'hello world'
// print hello world
依赖收集原理: 通过全局变量和运行 (敲黑板)
我们将上面的代码改一改。
// 全局唯一的 id
let obId = 0
const dep = {
event: {},
on(key, fn) {
if (!this.event[key]) {
this.event[key] = new Set()
}
this.event[key].add(fn)
},
emit(key, args) {
const fns = new WeakSet()
const events = this.event[key]
if (!events) return
events.forEach(fn => {
if (fns.has(fn)) return
fns.add(fn)
fn(args)
})
}
}
// 全局变量
let pendingDerivation = null
// 依赖收集
const autoRun = fn => {
pendingDerivation = fn
fn()
pendingDerivation = null
}
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
dep.emit(`${target.__obId}${key}`)
return result
},
get(target, key, value, receiver) {
if (target && key && pendingDerivation) {
dep.on(`${target.__obId}${key}`, pendingDerivation)
}
return Reflect.get(target, key, value, receiver)
}
}
const observable = obj => {
obj.__obId = `$$obj${++obId}__`
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
纵观上面的代码,其实关键的修改大概就两处:
// 全局变量
let pendingDerivation = null
// 收集依赖 step 1
const autoRun = fn => {
pendingDerivation = fn
fn()
pendingDerivation = null
}
// 收集依赖 step 2
const handler = {
get(target, key, value, receiver) {
if (target && key && pendingDerivation) {
dep.on(`${target.__obId}${key}`, pendingDerivation)
}
return Reflect.get(target, key, value, receiver)
}
}
原理:
就是通过全局变量和立即执行一次,进行变量的确认和观察者模式里的事件注册
我们回顾一下 MobX 的描述:
当使用 autorun 时,所提供的函数总是立即被触发一次,然后每次它的依赖关系改变时会再次被触发。 --MobX
在执行 autoRun 的 fn 的时候,就会触发到 Proxy 里的各个属性的 get 方法,这时候通过全局的变量将属性和方法进行映射。
computed:对象原始值(Symbol.toPrimitive)
其实 MobX 关于 computed 的实现还是通过事件来触发的,但是在阅读源码的时候,突发奇想,是不是也可以通过Symbol.toPrimitive来实现。
const computed = fn => {
return {
_computed: fn,
[Symbol.toPrimitive]() {
return this._computed()
}
}
}
代码很简单,通过 computed 封装一个方法,然后直接返回一个对象,这个对象通过复写Symbol.toPrimitive,实现方法的缓存,然后在 get 的时候进行运行。
完整代码
代码只是对主要逻辑进行梳理,缺乏代码细节
let obId = 0
let pendingDerivation = null
const dep = {
event: {},
on(key, fn) {
if (!this.event[key]) {
this.event[key] = new Set()
}
this.event[key].add(fn)
},
emit(key, args) {
const fns = new WeakSet()
const events = this.event[key]
if (!events) return
events.forEach(fn => {
if (fns.has(fn)) return
fns.add(fn)
fn(args)
})
}
}
const autoRun = fn => {
pendingDerivation = fn
fn()
pendingDerivation = null
}
const handler = {
set(target, key, value, receiver) {
const result = Reflect.set(target, key, value, receiver)
dep.emit(target.__obId + key)
return result
},
get(target, key, value, receiver) {
if (target && key && pendingDerivation) {
dep.on(target.__obId + key, pendingDerivation)
}
return Reflect.get(target, key, value, receiver)
}
}
const observable = obj => {
obj.__obId = `__obId${++obId}__`
Object.entries(obj).forEach(([key, value]) => {
if (typeof value !== 'object' || value === null) return
obj[key] = observable(value)
})
return new Proxy(obj, handler)
}
const computed = fn => {
return {
computed: fn,
[Symbol.toPrimitive]() {
return this.computed()
}
}
}
// demo
const todoObs = observable({
todo: [],
get all() {
return this.todo.length
}
})
const compuFinish = computed(() => {
return todoObs.todo.filter(t => t.finished).length
})
const print = () => {
const all = todoObs.all
console.log(`print: finish ${compuFinish}/${all}`)
}
autoRun(print)
todoObs.todo.push({
finished: false
})
todoObs.todo.push({
finished: true
})
// print: finish 0/0
// print: finish 0/1
// print: finish 1/2
以上代码去除 demo,仅仅 60 行代码。
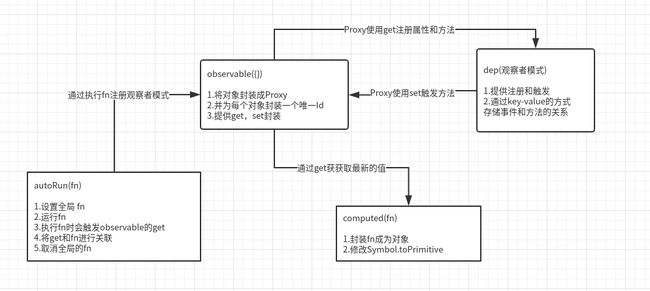
在回顾一下流程图。