-
封装的工具类代码如下
#import
NS_ASSUME_NONNULL_BEGIN
@interface UIView (JKLayout)
@property CGPoint jk_startPoint;
@property CGPoint jk_endPoint;
@property(nullable, copy) NSArray *jk_colors;
@property(nullable, copy) NSArray *jk_locations;
#pragma mark 3、给继承于view的类添加 四周 阴影
/**
给继承于view的类添加 四周 阴影
@param shadowRadius 阴影半径
@param theColor 阴影的颜色
@param size 阴影的偏移度:CGSizeMake(X[正的右偏移,负的左偏移], Y[正的下偏移,负的上偏移]);
@param opacity 阴影的透明度
*/
- (void)jk_addShadowToViewShadowRadius:(CGFloat)shadowRadius withColor:(UIColor *)theColor withShadowOffset:(CGSize)size withShadowOpacity:(float)opacity;
#pragma mark 4、给继承于view的类添加 单边 阴影
/**
给继承于view的类添加 单边 阴影
@param shadowRadius 阴影半径
@param theColor 阴影的颜色
@param size 阴影的偏移度:CGSizeMake(X[正的右偏移,负的左偏移], Y[正的下偏移,负的上偏移]);
@param opacity 阴影的透明度
*/
- (void)jk_addShadowSingleToViewShadowRadius:(CGFloat)shadowRadius withColor:(UIColor *)theColor withShadowOffset:(CGSize)size withShadowOpacity:(float)opacity;
#pragma mark 5、绘制(类方法)渐变色返回一个自身对象
/**
绘制渐变色返回一个自身对象
@param colors 颜色数组,最前面的是第一个颜色,后面的依次排列
@param locations 起始位置
@param startPoint 开始的点
@param endPoint 结束的点
@return 返回的渐变色之后的view
*/
+ (UIView *_Nullable)jk_gradientViewWithColors:(NSArray *_Nullable)colors locations:(NSArray *_Nullable)locations startPoint:(CGPoint)startPoint endPoint:(CGPoint)endPoint;
#pragma mark 6、绘制(对象方法)渐变色
/**
绘制渐变色
@param colors 颜色数组,最前面的是第一个颜色,后面的依次排列
@param locations 起始位置
@param startPoint 开始的点
@param endPoint 结束的点
*/
- (void)jk_setGradientBackgroundWithColors:(NSArray *_Nullable)colors locations:(NSArray *_Nullable)locations startPoint:(CGPoint)startPoint endPoint:(CGPoint)endPoint;
@end
NS_ASSUME_NONNULL_END
#import "UIView+JKLayout.h"
#import
@implementation UIView (JKLayout)
/**-----------**/
- (void)jk_addShadowToViewShadowRadius:(CGFloat)shadowRadius withColor:(UIColor *)theColor withShadowOffset:(CGSize)size withShadowOpacity:(float)opacity{
// 阴影颜色
self.layer.shadowColor = theColor.CGColor;
// 阴影的偏移 CGSizeMake(X[正的右偏移,负的左偏移], Y[正的下偏移,负的上偏移]);
self.layer.shadowOffset = size;
// 阴影透明度,默认0,不透明度(不透明度只要大于1就说明是有阴影的)
self.layer.shadowOpacity = opacity;
// 阴影半径,默认3
self.layer.shadowRadius = shadowRadius;
}
/**-----------**/
- (void)jk_addShadowSingleToViewShadowRadius:(CGFloat)shadowRadius withColor:(UIColor *)theColor withShadowOffset:(CGSize)size withShadowOpacity:(float)opacity{
self.layer.shadowColor = theColor.CGColor;
self.layer.shadowOffset = size;
self.layer.shadowOpacity = opacity;
self.layer.shadowRadius = shadowRadius;
// 单边阴影 顶边
float shadowPathWidth = self.layer.shadowRadius;
CGRect shadowRect = CGRectMake(0, 0-shadowPathWidth/2.0, self.bounds.size.width, shadowPathWidth);
UIBezierPath *path = [UIBezierPath bezierPathWithRect:shadowRect];
self.layer.shadowPath = path.CGPath;
}
/**-----------**/
+ (Class)layerClass {
return [CAGradientLayer class];
}
+ (UIView *)jk_gradientViewWithColors:(NSArray *)colors locations:(NSArray *)locations startPoint:(CGPoint)startPoint endPoint:(CGPoint)endPoint {
UIView *view = [[self alloc] init];
[view jk_setGradientBackgroundWithColors:colors locations:locations startPoint:startPoint endPoint:endPoint];
return view;
}
- (void)jk_setGradientBackgroundWithColors:(NSArray *)colors locations:(NSArray *)locations startPoint:(CGPoint)startPoint endPoint:(CGPoint)endPoint {
NSMutableArray *colorsM = [NSMutableArray array];
for (UIColor *color in colors) {
[colorsM addObject:(__bridge id)color.CGColor];
}
self.jk_colors = [colorsM copy];
self.jk_locations = locations;
self.jk_startPoint = startPoint;
self.jk_endPoint = endPoint;
}
- (NSArray *)jk_colors {
return objc_getAssociatedObject(self, _cmd);
}
- (void)setJk_colors:(NSArray *)colors {
objc_setAssociatedObject(self, @selector(jk_colors), colors, OBJC_ASSOCIATION_COPY_NONATOMIC);
if ([self.layer isKindOfClass:[CAGradientLayer class]]) {
[((CAGradientLayer *)self.layer) setColors:self.jk_colors];
}
}
- (NSArray *)jk_locations {
return objc_getAssociatedObject(self, _cmd);
}
- (void)setJk_locations:(NSArray *)locations {
objc_setAssociatedObject(self, @selector(jk_locations), locations, OBJC_ASSOCIATION_COPY_NONATOMIC);
if ([self.layer isKindOfClass:[CAGradientLayer class]]) {
[((CAGradientLayer *)self.layer) setLocations:self.jk_locations];
}
}
- (CGPoint)jk_startPoint {
return [objc_getAssociatedObject(self, _cmd) CGPointValue];
}
-(void)setJk_startPoint:(CGPoint)startPoint{
objc_setAssociatedObject(self, @selector(jk_startPoint), [NSValue valueWithCGPoint:startPoint], OBJC_ASSOCIATION_RETAIN_NONATOMIC);
if ([self.layer isKindOfClass:[CAGradientLayer class]]) {
[((CAGradientLayer *)self.layer) setStartPoint:self.jk_startPoint];
}
}
- (CGPoint)jk_endPoint {
return [objc_getAssociatedObject(self, _cmd) CGPointValue];
}
- (void)setJk_endPoint:(CGPoint)endPoint {
objc_setAssociatedObject(self, @selector(jk_endPoint), [NSValue valueWithCGPoint:endPoint], OBJC_ASSOCIATION_RETAIN_NONATOMIC);
if ([self.layer isKindOfClass:[CAGradientLayer class]]) {
[((CAGradientLayer *)self.layer) setEndPoint:self.jk_endPoint];
}
}
/**-----------**/
@end
- 调用
#import "ViewController.h"
#import "UIView+JKLayout.h"
#define JKRGBCOLOR(r,g,b,p) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:p]
#define JK_SCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
#define JK_SCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor whiteColor];
UIView *view = [[UIView alloc]initWithFrame:CGRectMake(50, 200,JK_SCREEN_WIDTH-100 , 100)];
view.layer.cornerRadius = 50;
[view jk_setGradientBackgroundWithColors:@[JKRGBCOLOR(255,219,0,1),JKRGBCOLOR(255,185,17,1)] locations:nil startPoint:CGPointMake(0, 0) endPoint:CGPointMake(1, 0)];
[view jk_addShadowToViewShadowRadius:4 withColor:JKRGBCOLOR(255,185,17,1) withShadowOffset:CGSizeMake(0, 2) withShadowOpacity:0.48];
[self.view addSubview:view];
}
@end
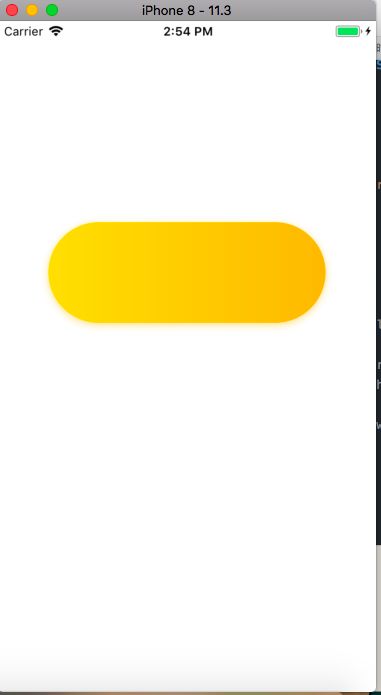
-
效果如下,可根据自己的需要实现