这个Demo是在日常开发中的一个需求抽出来的,每个项目都要自己的需求,所以本文只是提供一些思路,如果你的项目也有类似的需求,你也可以直接用我的方法来做。
Demo的GitHub地址:[GitHub](https://github.com/attackFromCat/LXBreadcrumbNavigation)
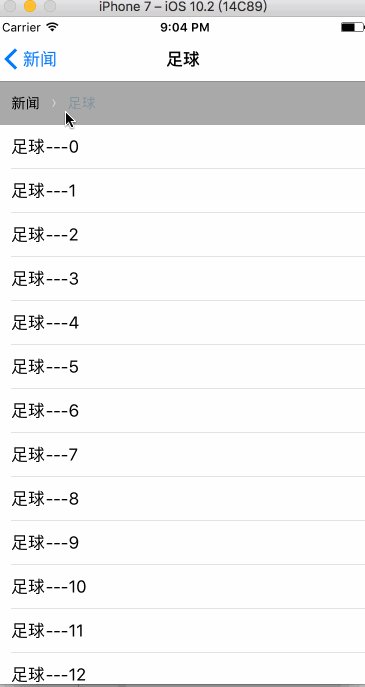
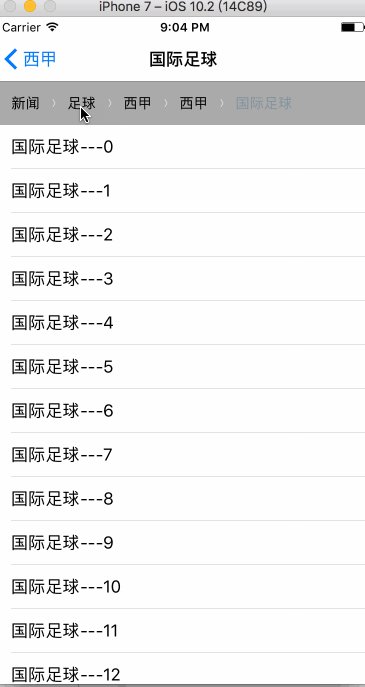
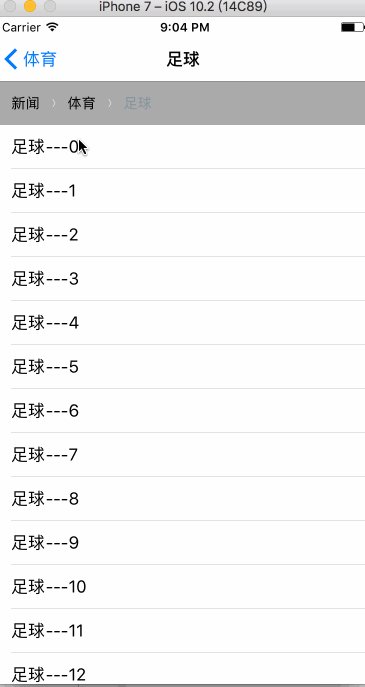
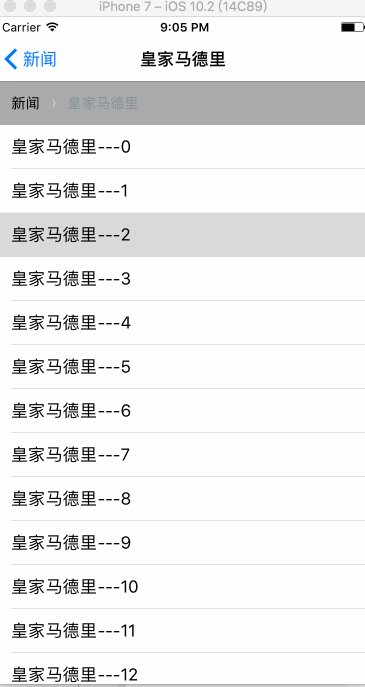
项目效果:
首先谈谈我的项目需求是怎样的,我们的项目是一款办公协同App,需要管理公司的部门结构或者是行政机构,所以我们的项目提供自行创建部门,例如,一个公司分几个机构,一个机构又分为几个部门,部门里面又有不同的小组等。那么面包屑导航就能在相关管理者管理层级结构,或者公司员工查找人员就能起到导向作用。
现在来谈谈实现的思路,导航栏可以继承UIView或者UITableViewCell都可以,不过如果继承UITableViewCell可能就会在以后UITableView的显示带来一些小麻烦,需要判断cell的展示,所以就采用继承UIView,然后把它设置为UITableView的HeaderView,这样也能到达我们的效果。
#import
@interface LXBreadcrumbView : UIView
/**
面包屑导航展示的数组
*/
@property (nonatomic, strong) NSMutableArray *crumbs;
/**
点击面包屑导航传出被点击的按钮的Tag值,可以在block中进行其他操作
*/
@property (nonatomic, strong) void(^clickBlock)(NSInteger);
@end
通过传入的数组去创建需要多少个按钮,由于我们服务器会帮我们传回每个点击后的父子层级关系,所以就采用数组来记录点击的路径。
- (instancetype)initWithFrame:(CGRect)frame {
if (self = [super initWithFrame:frame]) {
// 给面包屑View添加一个内容滚动视图,以满足超过屏幕宽度的情况下可以左右滑动
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:CGRectMake(0, 0, kScreenWidth, kScrollViewHeight)];
scrollView.showsHorizontalScrollIndicator = NO;
[self addSubview:scrollView];
_scrollView = scrollView;
self.backgroundColor = [UIColor colorWithRed:0.922 green:0.929 blue:0.941 alpha:1.000];
_btnArray = [NSMutableArray array];
}
return self;
}
剩下就是根据外界传入的数组来创建标题按钮并进行相应的初始化,比较常规就不多说了,就是在计算它们的x值得时候。
//利用此方法获得前一个空间的最大x值
maxX = CGRectGetMaxX(btn.frame) + margin;
来说说在这个Demo中的是如何使用的这个小部件的,首先我的头文件中定义了个属性,方便重用这个控制器。
@interface ViewController : UIViewController
@property (nonatomic, strong) NSString *titleStr; // 传入进来的主题
@end
点击cell进入这个方法,因为没有服务器给我传值,所以我就在这个方法弄了一点假数据,然后点击后随机产生主题传入准备push的控制器。
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSArray *crumbList = @[
@"新闻",@"体育",@"足球",@"国际足球",@"西甲",@"皇家马德里"
];
ViewController *vc = [[ViewController alloc] init];
int value = arc4random_uniform(6);
vc.titleStr = crumbList[value];
// 记录面包路径数组,存入沙盒,模拟从服务器获取数据
_crumbList = [self getCrumbListData];
[_crumbList addObject:vc.titleStr];
[self saveCrumbListData];
[self.navigationController pushViewController:vc animated:YES];
}
最后就是实现面包屑的block就完成了,请看下面的代码。
__weak __typeof(self) weakSelf = self;
[_crumView setClickBlock:^(NSInteger btnTag) {
// 将导航控制器栈的控制拷贝下来
NSMutableArray *arr = weakSelf.navigationController.viewControllers.mutableCopy;
// 根据按钮传回来的Tag值找到该Tag对应的控制器,然后把之后的控制器删除
[arr removeObjectsInRange:NSMakeRange(btnTag + 1, arr.count - btnTag - 1)];
// 删除数组多余的数据
weakSelf.crumbList = [weakSelf getCrumbListData];
[weakSelf.crumbList removeObjectsInRange:NSMakeRange(btnTag + 1, weakSelf.crumbList.count - btnTag - 1)];
[weakSelf saveCrumbListData];
// push或pop到栈顶控制器
[weakSelf.navigationController setViewControllers:arr animated:YES];
}];
如果你们服务器兄弟帮你解决了关系层级问题,那就可轻松多了。我也不知道还要说些什么,第一次写这种文章,还有很多不知道怎么去说,有问题可以在GitHub上push我或者在这给我留言,我会尽力去解决,也希望大家相互学习。