参考:uni-app原生插件(native plugin)开发指南
软件准备:
- 安装JDK version>=1.7 并配置了环境变量
- 安装Android SDK 并配置环境变量
- 安装Android Studio 尽量使用最新版本。下载地址:Android Studio官网 OR Android Studio中文社区
1. 5+SDK下载并将其中的UniPlugin-Hello-AS工程导入AndroidStudio
(1) 下载HBuilder离线打包Android版SDK( 5+SDK)
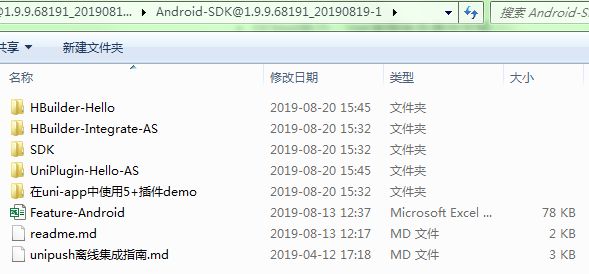
HBuilder离线打包Android版SDK主要目录说明:
- HBuilder-Hello:离线打包演示应用;
- HBuilder-Integrate-AS:5+ SDK 集成和插件开发示例
- SDK的libs:SDK库文件目录;
- UniPlugin-Hello-AS:Android Studio环境离线打包带扩展插件演示应用;
- Feature-Android.xls:Android平台各扩展Feature API对应的permission;
- readme.md:版本说明文件。
(2) 导入UniPlugin-Hello-AS工程:点击Android Studio菜单选项File--->New--->Import Project
拓展:gradle 新的依赖方式 implementation、api 和 compileOnly
2. uniapp原生插件开发步骤
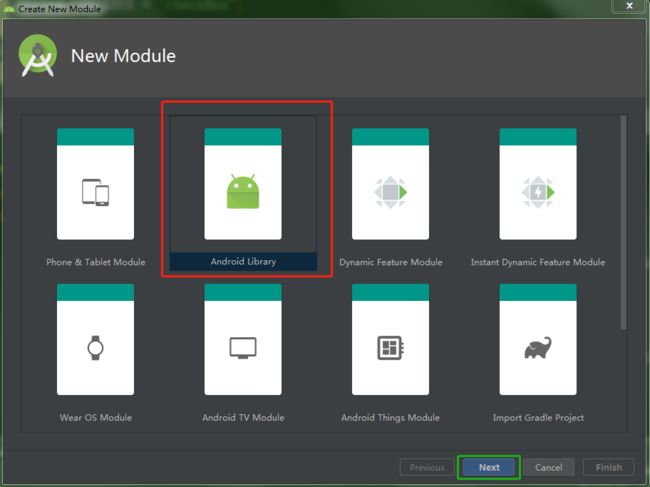
2.1 创建uni-app插件Module:点击Android Studio 菜单项 File--->New--->New Module
-
选择Android Library
-
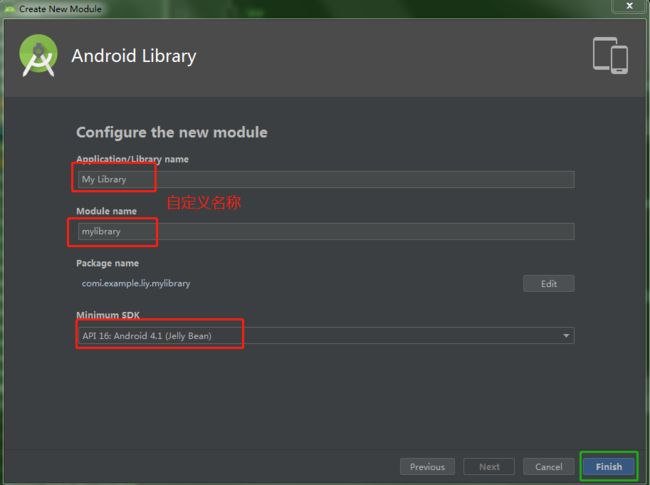
填写插件相关信息
2.2 编辑插件Module的build.gradle文件:使Module具备开发uni-app插件的能力
(1) 添加依赖库
-
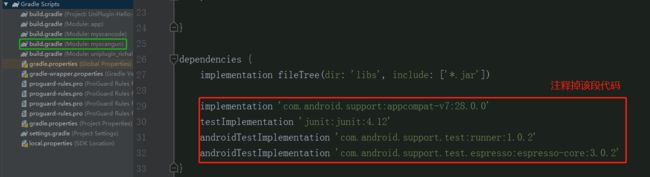
注释默认的基础依赖库:Android Studio默认会在dependencies节点下添加一些基本依赖库,如下图红框内的引用注释掉 或 改为compileOnly依赖方式
注意:libs文件夹下的jar文件已改为compileOnly方式引用了,故当离线工程调试时需要把插件中用到的jar文件在app工程的build.gradle中配置相应的jar文件implementation引入,否则导致应用闪退等问题。至于插件中用到的jar文件在打插件包时文件到底放在什么位置请留意插件打包文档。
- 新增以下引用(出现底色标红表示当前引用版本与compileSdkVersion版本不同,忽略即可)
compileOnly "com.android.support:recyclerview-v7:26.1.0"
compileOnly "com.android.support:support-v4:26.1.0"
compileOnly "com.android.support:appcompat-v7:26.1.0"
注意:dependencies节点添加依赖库时需使用compileOnly依赖方式, 防止打包时与其他插件资源库冲突导致打包失败。
(2) 导入uniapp-release.aar
repositories {
flatDir {
dirs 'libs'
}
}
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-release.aar'])
注意:此添dir需根据具体工程目录配置,当前写法仅适用于UniPlugin-Hello-AS工程
(3) 插件Module的build.gradle文件示例
apply plugin: 'com.android.library'
android {
compileSdkVersion 28
defaultConfig {
minSdkVersion 16
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
}
repositories {
flatDir {
dirs 'libs'
}
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
compileOnly fileTree(dir: '../app/libs', include: ['uniapp-release.aar'])
/*implementation 'com.android.support:appcompat-v7:28.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'*/
compileOnly "com.android.support:recyclerview-v7:26.1.0"
compileOnly "com.android.support:support-v4:26.1.0"
compileOnly "com.android.support:appcompat-v7:26.1.0"
}
2.3 插件开发与配置
2.3.1 编写插件:参考UniPlugin-Hello-AS里的uniplugin_richalert Module
知识准备: 学习Weex扩展 Android 知识。目前集成了Weex 0.20.0版本,重点学习weex扩展API for android
注意:uni-app插件目前仅支持Module扩展和Component扩展,暂时不支持Adapter扩展。
package uni.liy.plugin.mytest;
import android.util.Log;
import android.widget.Toast;
import com.taobao.weex.WXSDKEngine;
import com.taobao.weex.annotation.JSMethod;
import com.taobao.weex.bridge.JSCallback;
import org.json.JSONObject;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* Created by liy on 2019-11-20 17:26
*/
public class MyTestWXModule extends WXSDKEngine.DestroyableModule {
@JSMethod(uiThread = true)
public void showToast(String msg){
Toast.makeText(mWXSDKInstance.getContext(),msg,Toast.LENGTH_SHORT).show();
}
private JSCallback myCallback;
@JSMethod(uiThread = true)
public void getResult(JSONObject options, JSCallback jsCallback){
myCallback = jsCallback;
Map map = new HashMap<>();
try{
Object name = "yang";//默认姓名
Object sex = "man";//默认性别
name = options.get("name") == null ? name : options.get("name");
sex = options.get("sex") == null ? sex : options.get("sex");
Log.d("liyliyliy", name.toString() + "," + sex.toString());
map.put("success","true");
map.put("姓名",name.toString());
map.put("性别",sex.toString());
myCallback.invoke(map);
}catch (Exception e){
map.put("fail:",e.getMessage());
map.put("姓名","");
map.put("性别","");
myCallback.invoke(map);
}
}
@Override
public void destroy() {
}
}
备注:该插件源码中使用到了json解析,故需在插件Module的build.gradle文件中添加相应的依赖库
implementation 'com.alibaba:fastjson:1.2.59'
2.3.2 插件配置(本地注册)
(1) 第一种方式: 编辑UniPlugin-Hello-AS工程下 “app” Module根目录assets/dcloud_uniplugins.json文件,在nativePlugins节点下添加要注册的Module 或 Component。
{
"nativePlugins": [
{
"hooksClass": "",
"plugins": [
{
"type": "module",
"name": "DCloud-RichAlert",
"class": "uni.dcloud.io.uniplugin_richalert.RichAlertWXModule"
}
]
},
{
"hooksClass": "uni.dcloud.io.uniplugin_stepcounter.StepCounterHookProxy"
},
{
"hooksClass": "",
"plugins": [
{
"type": "module",
"name": "My-ScanCode",
"class": "com.osmium.myscancode.ScanCodeWXModule"
}
]
},
{
"hooksClass": "",
"plugins": [
{
"type": "module",
"name": "My-Test",
"class": "uni.liy.plugin.mytest.MyTestWXModule"
}
]
}
]
}
dcloud_uniplugins.json说明:
- nativePlugins: 插件根节点,可存放多个插件
- hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名)
- type : module 或 component类型
- name : 注册名称
- class : module 或 component 实体类完整名称
(2) 第二种方式
- 创建一个实体类并实现AppHookProxy接口,在onCreate函数中添加weex注册相关参数 或 填写插件需要在启动时初始化的逻辑。
备注: 有些需要初始化操作的需求可以在此处添加逻辑,无特殊操作仅使用第一种方式注册即可,即无需集成AppHookProxy接口
package uni.dcloud.io.uniplugin_stepcounter;
import android.app.Application;
import io.dcloud.weex.AppHookProxy;
public class StepCounterHookProxy implements AppHookProxy {
@Override
public void onCreate(Application application) {
//可写初始化触发逻辑
/*try{
WXSDKEngine.registerModule("Dcloud-RichAlert",StepCounterWXModule.class);
}catch (WXException e){
e.printStackTrace();
}*/
}
}
- 编辑UniPlugin-Hello-AS工程下 “app” Module根目录assets/dcloud_uniplugins.json文件,在hooksClass节点添加你创建实现AppHookProxy接口的实体类完整名称填入其中即可
{
"nativePlugins": [
{
"hooksClass": "uni.dcloud.io.uniplugin_stepcounter.StepCounterHookProxy"
}
]
}
说明:本地配置插件之后,就可以在本地运行(带有插件的)uni-app
2.4 uniapp插件打包
(1) 编译生成module的aar文件:选择Gradle--->插件module--->Tasks--->build--->assembleRelease(双击运行生成module的aar文件)
(2) 将编译依赖库文件或仓储代码放入libs目录下或配置到package.json中
(3) 在package.json填写必要的信息
完整的android 插件包:一级目录以插件id命名,对应package.json中的id字段;一级目录下存放android文件夹和package.json文件
- android文件: 里面存放
.aar文件 (插件包)、libs文件夹(存放插件包依赖的第三方 .jar文件和.so文件)- package.json:插件信息
2.5 插件发布到插件市场
android 插件包压缩为.zip格式后即可发布到插件市场
说明:至此uniapp原生插件开发流程已走完,在开发插件的过程中遇到的各种问题请参考uniapp原生插件开发问题汇总。
2.6 uniapp中使用原生插件
(1) uniapp项目中配置插件
-
使用本地插件:将自己本地生成的插件包或者从插件市场下载的插件包放到uniapp项目nativeplugins目录下(无该目录则创建),然后在manifest.json中配置App本地插件
-
使用云端插件(已发布到插件市场的插件):在插件市场为自己的uniapp项目购买(其实免费)插件,然后在manifest.json中配置App云端插件
(2) uniapp中调用插件示例
test1:function(){
const myTest = uni.requireNativePlugin('My-Test');
myTest.showToast("插件测试Toast提醒");
},
test2:function(){
const myTest = uni.requireNativePlugin('My-Test');
var options = {
name:"liy",
sex:"woman"
};
myTest.getResult(options, res => {//options为参数,res为回调结果
console.log("获取结果:" + JSON.stringify(res));
});
}
(3) uniapp使用插件问题汇总
-
若插件未在manifest中注册,运行将报错:
[JS Framework] using unregistered weex module "My-Test"
解决:在manifest中配置该插件 -
若未重新制作自定义调试基座,运行将报错:
[JS Framework] 当前运行的基座不包含原生插件[My-Test],请在manifest中配置该插件,重新制作包括该原生插件的自定义运行基座
分析:调用原生插件或自定义插件时,需选择使用自定义基座来运行。拓展:HBuilder基座和自定义基座差别
解决:先制作自定义基座(手机->运行手机或模拟器->制作自定义基座),然后使用自定义基座运行
(手机->运行手机或模拟器->运行基座选择->自定义基座)
注意:先把手机上的调试基座卸载,然后再选择新的自定义基座进行真机调试
备注:简略流程请参考uniapp原生插件开发示例