1.国产富文本编辑wangEditor
别忘了Trumbowyg CSS到,或负载编辑您自己的风格。
基础知识
这最少的代码将一个简单的div Trumbowyg到神奇的WYSIWYG编辑器。
$('#trumbowyg-demo').trumbowyg();
如果你想设置Trumbowyg选项,添加一个包含你的选择对象作为参数。
$('#trumbowyg-demo').trumbowyg({
fullscreenable: false,
closable: true,
btns: ['bold', 'italic', '|', 'insertImage']
});
2.Quill
别忘了Trumbowyg CSS到,或负载编辑您自己的风格。
基础知识
这最少的代码将一个简单的div Trumbowyg到神奇的WYSIWYG编辑器。
$('#trumbowyg-demo').trumbowyg();
如果你想设置Trumbowyg选项,添加一个包含你的选择对象作为参数。
$('#trumbowyg-demo').trumbowyg({
fullscreenable: false,
closable: true,
btns: ['bold', 'italic', '|', 'insertImage']
});
3.JQUERY NOTEBOOK
HTML代码:
$(document).ready(function(){
$('.my-editor').notebook();
});
4.轻量级文本编辑器Trumbowyg
别忘了Trumbowyg CSS到,或负载编辑您自己的风格。
基础知识
这最少的代码将一个简单的div Trumbowyg到神奇的WYSIWYG编辑器。
$('#trumbowyg-demo').trumbowyg();
如果你想设置Trumbowyg选项,添加一个包含你的选择对象作为参数。
$('#trumbowyg-demo').trumbowyg({
fullscreenable: false,
closable: true,
btns: ['bold', 'italic', '|', 'insertImage']
});
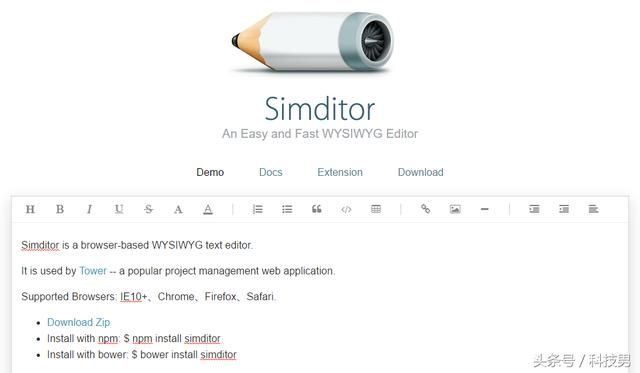
5.Simditor 富文本编辑器
5.Simditor 富文本编辑器
Simditor 是团队协作工具 Tower 使用的富文本编辑器。功能精简,加载快速。
相比传统的编辑器它的特点是:
功能精简,加载快速
输出格式化的标准 HTML
每一个功能都有非常优秀的使用体验
兼容的浏览器:IE10+、Chrome、Firefox、Safari。
使用方法这里就不说了,和其他编辑器大致一致。
6.Cmd Markdown 编辑阅读器
Markdown 是一种方便记忆、书写的纯文本标记语言,用户可以使用这些标记符号以最小的输入代价生成极富表现力的文档。
实例地址 :
https://www.zybuluo.com/mdeditor
欢迎各位程序员们补充这里没有提到的,性能更好的编辑器。
好东西就要分享,让更多的人看到。
如果你喜欢,就请关注科技男。