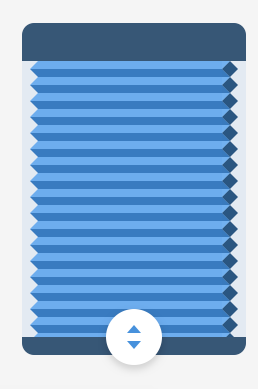
公司的项目里要用到一个自定义的控件,一个窗帘随着手指滑动按钮进行上拉或者下滑,本质上是个很简单的东西,用属性动画分分钟就能搞定
但难就难在因为帘子向上滑的太多就会很密集,很难看,所以需要滑到帘子长度三分之二的时候停止滑动向上平移
纠...纠结了...
一开始的解决方案是做了三个动画,一个压缩帘子一个平移帘子一个平移按钮
实现是实现了但是出现了个不同步的问题,这也难怪,就算用动画流控制同时开始但毕竟运动速度都不一样,难免出现本来帘子开始运动时在按钮下半部分到顶了成上半部分了
遂改之
换了个思路,既然直接用动画平移不行,那何不动态赋给控件值改变帘子的控件高度和帘子距离顶部距离,然后把按钮和帘子的底部关联起来?
private void doanmi() {
if (anim2==null){
anim = ValueAnimator.ofFloat(flag.getHeight(),flag.getHeight()/4);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentValue1 = (float) animation.getAnimatedValue();
final ViewGroup.LayoutParams[] para1 = new ViewGroup.LayoutParams[1];
para1[0] = flag.getLayoutParams();
para1[0].height = (int) currentValue1;
flag.setLayoutParams(para1[0]);
}
});
anim.setDuration(3000);
anim2 = ValueAnimator.ofFloat( 0,-glass.getHeight()/4);
anim2.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
currentValue2 = (float) animation.getAnimatedValue();
RelativeLayout.LayoutParams layout=(RelativeLayout.LayoutParams)flag.getLayoutParams();
layout.topMargin= (int) currentValue2+device.getHeight();
flag.setLayoutParams(layout);
}
});
anim2.setDuration(5000);
}else{
if (path==PathEnum.DOWN){
anim.setFloatValues(currentValue1,glass.getHeight()+15f);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float currentValue1 = (float) animation.getAnimatedValue();
final ViewGroup.LayoutParams[] para1 = new ViewGroup.LayoutParams[1];
para1[0] = flag.getLayoutParams();
para1[0].height = (int) currentValue1;
flag.setLayoutParams(para1[0]);
}
});
anim2.setFloatValues(currentValue2,0);
anim2.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float currentValue2 = (float) animation.getAnimatedValue();
RelativeLayout.LayoutParams layout=(RelativeLayout.LayoutParams)flag.getLayoutParams();
layout.topMargin= (int)currentValue2+device.getHeight();
flag.setLayoutParams(layout);
}
});
anim.setDuration(3000);
anim2.setDuration(5000);
}else{
anim.setFloatValues(currentValue1,glass.getHeight()/4);
anim.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float currentValue1 = (float) animation.getAnimatedValue();
final ViewGroup.LayoutParams[] para1 = new ViewGroup.LayoutParams[1];
para1[0] = flag.getLayoutParams();
para1[0].height = (int) currentValue1;
flag.setLayoutParams(para1[0]);
}
});
anim2.setFloatValues(0,-glass.getHeight()/4);
anim2.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
float currentValue2 = (float) animation.getAnimatedValue();
RelativeLayout.LayoutParams layout=(RelativeLayout.LayoutParams)flag.getLayoutParams();
layout.topMargin= (int) currentValue2+device.getHeight();
flag.setLayoutParams(layout);
}
});
anim.setDuration(3000);
anim2.setDuration(5000);
}
}
anim.start();
anim2.start();
}
private void endMove() {
if(anim2 != null) {
anim.cancel();
anim2.cancel();
}else{
Log.a("no device");
}
}