- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 深入解析 Flutter 性能优化:从原理到实践
陈皮话梅糖@
flutter
深入解析Flutter性能优化:从原理到实践的全面指南Flutter是一个高性能的跨平台框架,但在开发复杂应用时,性能问题仍然可能出现。性能优化是开发高质量Flutter应用的关键。本篇博客将从Flutter的渲染原理出发,结合实际场景,详细分析如何优化Flutter应用的性能,涵盖布局优化、绘制优化、内存优化、网络优化等多个方面。1.Flutter性能优化的核心原理在优化性能之前,我们需要理解F
- 一篇文章搞定《Android布局优化》
小孟来码
Android一篇文章搞定Androidandroid性能优化
------《一篇文章搞定Android布局优化》前言为什么要进行布局优化?Android绘制原理双缓冲机制布局加载原理布局加载优化的一些方法介绍AsyncLayoutInflater方案X2C方案Compose方案一些常规优化手段优化布局层级及复杂度mergeViewStub避免过度绘制前言在使用ViewPager时,如果我们的适配器使用的是Fragment。Android的绘制优化其实可以分为
- 美颜相机技术架构设计图
陈皮话梅糖@
FFmpeg音视频高阶技术讲解OpenGLESOpenGLES连载数码相机架构
美颜相机技术架构设计图(以下为文本可视化架构,实际开发时需绘制UML/流程图补充细节)整体架构层级+--------------------------+|应用层|+--------------------------+|-拍摄/录制交互按钮||-美颜参数调节UI||-视频剪辑操作界面|+------------+-------------+|+-------------v------------
- 生态碳汇涡度相关监测与通量数据分析
岁月如歌,青春不败
生态遥感数据分析碳汇生态科学涡度通量大涡模拟MATLAB
1、以涡度通量塔的高频观测数据,基于MATLAB:2、涡度通量观测基本概况:观测技术方法、数据获取与预处理等3、涡度通量数据质量控制:通量数据异常值识别与剔除等4、涡度通量数据缺失插补:结合气象数据进行通量数据缺失插补等5、涡度通量数据组分拆分:计算生态系统呼吸和总初级生产力等6、涡度通量数据可视化分析:绘制不同通量组分数据的时间变化等7、涡度通量与气象数据相关性:时间序列相关分析、回归分析等8、
- 以太网通信(1)UDP —— 数据发送
刻蓇铭鑫
FPGA的那些事udp网络协议网络
目录一、以太网通信简介1.OSI七层模型2.以太网数据包解析3.IP首部校验和计算与检验二、以太网通信实例1.整体实验框图2.发送部分时序图3.实验代码及仿真结果总结一、以太网通信简介前文我们讲述了多种通信协议(串口、IIC、SPI等协议),而以太网通信是相对比较高速的一种通信方式。目前,以太网是指遵守IEEE802.3标准组成的局域网,由IEEE802.3标准规定的主要是位于参考模型的物理层(P
- 图形渲染(一)——Skia、OpenGL、Mesa 和 Vulkan简介
阳光开朗_大男孩儿
图形渲染OpenGL图形渲染c++
1.Skia——2D图形库Skia是一个2D图形库,它的作用是为开发者提供一个高层次的绘图接口,方便他们进行2D图形渲染(比如绘制文本、形状、图像等)。Skia本身不直接管理GPU或进行底层的渲染工作,而是通过底层图形API(如OpenGL或Vulkan)来实现硬件加速的渲染。-Skia的角色:提供高层的2D渲染API,抽象掉底层的硬件细节。-依赖底层API:Skia本身依赖于图形API(如Ope
- 初识Vulkan渲染管线
超级无敌小小顺利
VulkanVulkan渲染管线GPUPipeline
目前参考《Vulkan规范》和《Vulkan开发实战详解》对渲染管线有了一个初步的认识。现结合中英文的渲染管线图进行笔记整理。中英文的渲染管线图分别如下所示:绘制命令送入设备队列执行后,Vulkan将原始的物体顶点坐标数据、顶点颜色数据最终转化为屏幕中画面。上面中文管线结构图中有两个应用程序入口,左侧为简单示例入口,右侧为使用GPU进行高性能通用计算时的计算管线。1.绘制:命令进入Vulkan图形
- c++实现贪吃蛇游戏
lyh不会打代码
算法c++贪吃蛇游戏策划
摘要:本文将介绍以C++编写贪吃蛇游戏的过程,包括游戏规则、设计思路、主要功能的实现以及注意事项。最后,我们给出了完整的C++代码,供读者参考和学习。目录引言游戏规则设计思路蛇的移动:食物生成:碰撞检测:画面绘制:具体实现注意事项最终代码总结引言贪吃蛇是一款经典的电子游戏,最初是在20世纪70年代普及的,现在已经成为了一种普遍的游戏形式。玩家操纵一个蛇,在屏幕上移动并吃掉食物,每吃掉一个食物,蛇就
- VTK知识学习(32)-图像运算
无所谓จุ๊บ
VTK学习VTK
1、数学运算vklmageMathematics提供了基本的一元和二元数学操作。根据不同的操作,需要一个或者两个输入图像。二元数学操作要求两个输入图像具有相同的像素数据类型和颜色组分。当两个图像大小不同时,输出图像的范围为两个输入图像范围的并集,并且原点和像素间隔与第一个输入图像保持一致。privatevoidTestMathematics(){//绘制一个暗红色矩形vtkImageCanvasS
- python 山脊图_(数据科学学习手札98)纯Python绘制满满艺术感的山脊地图
weixin_39780255
python山脊图
1简介下面的这幅图可能很多读者朋友们都看到过,这是英国摇滚乐队JoyDivision在1979年发行的其第一张录音室专辑UnknownPleasures的封面,由艺术家PeterSaville基于射电脉冲星信号的数据图创作而成,成为了一种流行文化的符号标志。图1类似图1的风格,在地图制作中也存在着一种山脊地图,基于记录地表海拔信息的高程数据,我们可以利用水平方向上的基于实际位置海拔高度的曲线,来对
- 使用R语言绘制山脊图的ggridges包
心之飞翼
r语言开发语言R语言
使用R语言绘制山脊图的ggridges包山脊图(ridgeplot)是一种用于可视化多个分布或变量之间关系的图表类型。在R语言中,可以使用ggridges包来创建漂亮的山脊图。本文将介绍如何使用ggridges包绘制山脊图,并提供相应的源代码供参考。首先,确保已经安装了ggridges包。可以使用以下代码来安装:install.packages("ggridges")安装完毕后,加载ggridge
- EasyX学习笔记1:线条
ͨৡۚۨC++ۨۚ࿐๊
C++游戏开发【EasyX】c++
目录一、线条颜色1.`setlinecolor`-设置当前线条颜色2.`getlinecolor`-获取当前线条颜色二、线条样式1.`setlinestyle`-设置线条样式(宽度、类型等)三、绘制线条1.`line`-绘制两点间直线2.`lineto`-从当前位置画线到指定点3.`linerel`-相对当前位置画线4.`polyline`-绘制多段线四、其他函数1.`getlinestyle`-
- vue中onclick如何调用methods中的方法
库库的写代码
jsvue.jsjavascript前端
文章目录前言一、代码一开始效果二、解决方案前言今天在开发vue项目中使用的第三方地图,地图上绘制的marker内容需要自定义,因为绘制的内容是原生HTML,所以遇到点击事件的时候就用了onclick来定义,此时想要调用methods中的方法,直接通过this.xx是获取不到的,因为onclick后面的事件是调用的window中的事件,所以需要把此事件绑定到window上即可一、代码一开始效果thi
- 如何使用Vue3创建在线三维模型展示?
ScriptEcho
前端
本文由ScriptEcho平台提供技术支持项目地址:传送门代码相关的技术博客代码应用场景介绍本段代码使用RoughJS库在HTML5Canvas上创建了手绘风格的图像,展示了RoughJS库的强大功能,可用于创建具有有机手绘外观的图形。代码基本功能介绍代码通过RoughJS库创建了一个火焰状的图形,包括:火焰主体:使用path()函数绘制,采用不规则的形状和粗糙的线条。火焰细节:添加了额外的pat
- 自制一个SD/TF的读卡器
御坂0x1BF52号
笔记
(图片上的IC已经焊接,没有更新而已,实物图请点击下方链接查看)电路图、PCB、速度测试等请点击(使用立创EDA绘制)
- open3d绘制平面
太一吾鱼水
Python点云智能处理平面
在Open3D中绘制平面通常涉及到创建一个平面模型并将其可视化。Open3D是一个开源库,主要用于3D数据的处理和可视化,但它主要用于3D数据的处理,并不直接支持绘制2D平面。如果你想在Open3D中“绘制”一个平面,你可以通过以下几种方法来实现类似的效果:方法1:使用o3d.geometry.TriangleMesh创建平面你可以创建一个简单的平面网格,并将其视为一个2D平面。这可以通过定义一个
- Open3D(C++) 可视化(1)——绘制平面模型
点云侠
Open3D学习c++平面开发语言算法3d
目录一、概述二、代码实现三、结果展示一、概述 Open3D中没有实现绘制平面的功能,故自己写代码进行实现。效果如下:二、代码实现#include#include//生成平面模型staticstd
- Altium Designer(AD)仿真实验操作指南
逼子歌
Altium硬件工程师笔试面试题目汇总单片机嵌入式硬件硬件工程师硬件测试笔记AD仿真实验AltiumDesigner
目录1、创建原理图1.1创建原理图1.2点击simulate1.3仿真模块介绍2、绘制原理图2.1二极管半波整流电路仿真为例2.2放置电源模块2.3器件选择2.4放置电器元件2.5连线及GND3、设置参数3.1设置电源参数3.2波形类型3.3电源设置3.4二极管设置3.5电阻设置3.6测试探头3.7测试探头命名4、实验结果4.1运行仿真4.2实验结果4.3OperatingPoint:工作点4.4
- Open3D(C++) 可视化绘制平面模型
后端架构魔术师
c++平面开发语言编程
Open3D(C++)可视化绘制平面模型Open3D是一个现代化的3D图像处理引擎,它包含很多常用的3D操作,如点云分割、重构、配准等。其中,在可视化方面Open3D也提供了一系列方便易用的函数和接口。在本篇文章中,我们将介绍如何使用Open3D绘制一个简单的平面模型并进行可视化展示。下面是完整的源代码:#include#includeintmain(){//创建平面顶点std::vectorve
- 保姆级教学 uniapp绘制二维码海报并保存至相册,真机正常展示图片二维码
前端(从入门到入土)
uni-app
一、获取二维码uni.request({url:`https://api.weixin.qq.com/wxa/getwxacode?access_token=${getStorage("token")}`,responseType:"arraybuffer",method:"POST",data:{path:"/pages/index/index"},success(res){//转换为Uint8
- 架构设计之软件建模与软件设计文档
夜夜流光相皎洁_小宁
架构设计#架构案例分析架构设计软件建模UML建模需求分析概要设计软件建模流程建模的定义与建模解决的问题软件设计文档
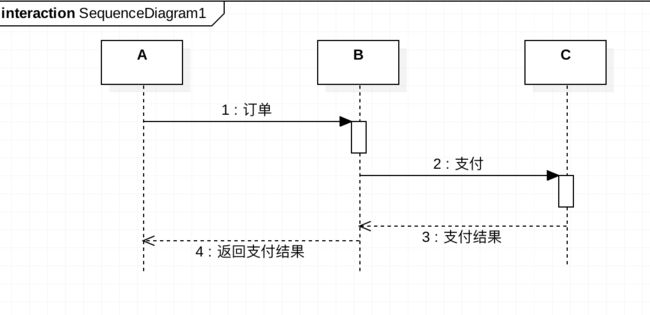
目录一、概述二、软件建模2.1软件建模的定义2.2软件建模的作用2.3软件建模解决的问题2.3.1明确要解决的领域问题2.3.2最终开发出来的系统包含什么2.3.3软件模型设计流程三、软件设计方法3.1概述3.2类图3.3时序图3.4组件图3.5部署图3.6用例图3.7状态图3.8活动图四、软件设计文档4.1概述4.2需求分析4.3概要设计4.4详细设计4.5总结五、总结一、概述架构师的一系列软件
- 蓝桥杯篇---串行EEPROM AT24C02
Ronin-Lotus
蓝桥杯篇嵌入式硬件篇蓝桥杯职场和发展c嵌入式硬件AT24C02
文章目录前言1.写字节时序(ByteWrite)特点时序步骤1.起始条件(StartCondition)2.发送设备地址(DeviceAddress)3.发送内存地址(WordAddress)4.发送数据(Data)5.停止条件(StopCondition)时序图代码示例2.写页面时序(PageWrite)特点时序步骤1.起始条件(StartCondition)2.发送设备地址(DeviceAdd
- 什么是重绘?什么是回流?如何减少回流?
Ashy-
前端面试题前端笔记css3
重绘是指当元素样式发生改变,但不影响其布局的情况下,浏览器重新绘制元素的过程。例如修改元素的背景色、字体颜色等回流是指元素布局属性发生改变,需要重新计算元素在页面中的布局位置时,浏览器重新进行布局的过程例如元素的宽度高度位置改变如何减少回流?适用css动画代替JavaScript动画css动画利用GPU加速,在性能方面通常比JavaScript动画更高效。使用css的transform和opaci
- 图片绘制到Canvas上并能缩放和平移
canvashtml
有时候我们需要预览图片,对图片进行缩放平移等操作,这时候发现用img标签就不好用了。这时候就可以用我这个帖子的代码实现你要的效果。格式支持:只要能在canvas上渲染的图片都能做缩放平移。如果想缩放后还能把图片下载到本地,请自己调用canvas的api即可。特性:小于canvas大小,则默认不缩放。大于canvas则以最长边为单位来缩放。效果如下:将下方代码新建一个html,在浏览器打开就能看到效
- canvas 添加html元素,给canvas添加内容
云舞空城
canvas添加html元素
画布是一个矩形区域,您可以控制其每一像素。canvas拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。创建Canvas元素向HTML5页面添加canvas元素。规定元素的id、宽度和高度:通过JavaScript来绘制canvas元素本身是没有canvas画布与画布内容都缩小如何实现?如何将canvas复制给另外一个canvascanvas怎么根据坐标获取上面的内容html5canvas清除
- 微信小程序canvas2D全新API介绍
前端彭于晏Eddie
小程序小程序canvas前端
文章目录微信小程序canvas2D介绍前言简介获取canvas节点绘制图片绘制文字绘制换行文字保存canvas踩坑canvas尺寸问题绘制图片层级问题微信小程序canvas2D介绍前言微信小程序官方在2.9.0开始支持了一个canvas2D的新API,之前的API不再进行维护,因此之后使用canvas的项目,都建议使用canvas2D来绘制。那么新的canvas2DAPI有啥好处呢?全面支持源生H
- 微信小程序中的canvas(2D)
mini..
微信小程序小程序
微信小程序中的组件提供了一个用于绘制图形的画布,支持2D绘图。以下是对微信小程序中2D组件的详细介绍,包括属性、方法、事件和示例代码。一、组件属性基本属性canvas-id:在自定义组件中使用时,指定组件的唯一标识符,用于创建绘图上下文。disable-scroll:是否禁用滚动,通过设置为true可以禁用画布的滚动事件。二、绘图上下文对象(CanvasContext)通过wx.createCan
- ORB-SLAM2源码学习:System.cc:System::System SLAM系统的构造函数
PaLu-LvL
计算机视觉#ORB-SLAM2c++学习计算机视觉算法opencv
前言ORB-SLAM2源码学习:rgbd_tum.cc源文件-CSDN博客之前我们在具体的实例的代码中初始化了一个SLAM的系统,现在让我们来看看这个SLAM的构造函数具体进行了什么操作。总的来说:该函数主要干了以下事情:1.初始化一些参数(列表初始化)2.加载并检查配置文件和词汇表3.创建一些对象如关键帧数据库、地图、绘制器等。4.启动并初始化多个线程:跟踪线程、本地建图线程、回环检测线程、可视
- 【转】时间序列分析——基于R,王燕
weixin_30780221
r语言
《时间序列分析——基于R》王燕,读书笔记笔记:一、检验:1、平稳性检验:图检验方法:时序图检验:该序列有明显的趋势性或周期性,则不是平稳序列自相关图检验:(acf函数)平稳序列具有短期相关性,即随着延迟期数k的增加,平稳序列的自相关系数ρ会很快地衰减向0(指数级衰减),反之非平稳序列衰减速度会比较慢构造检验统计量进行假设检验:单位根检验adfTest()——fUnitRoots包2、纯随机性检验、
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str