原创:微信公众号:「UED设计笔记」
转载:https://www.uisdc.com/analyze-the-dropdown-refresh-function
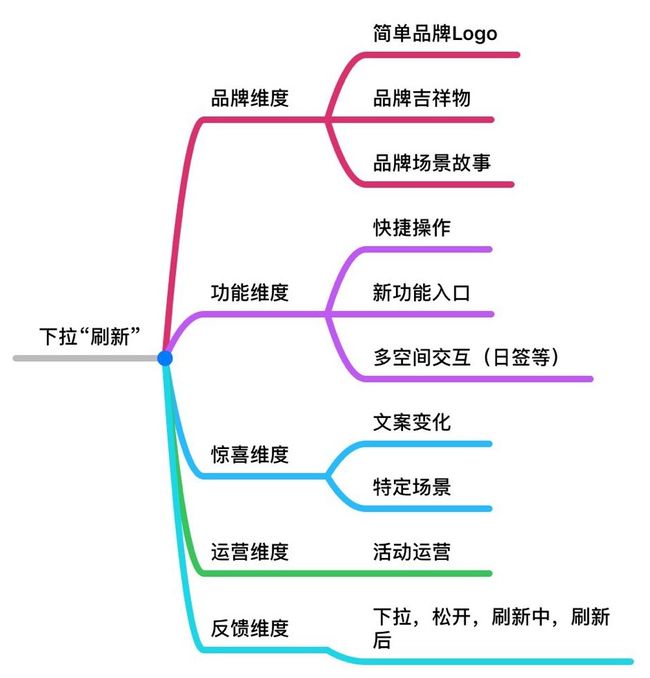
关于介绍「刷新的类型」的文章,各类论坛、公众号有很多,也并不复杂,我就最常用的「下拉刷新」,从品牌、功能、惊喜、运营、反馈五个维度结合情感化设计,分享一些我的个人看法。
我理解的刷新是页面中有缓存数据,从服务器获取新数据的过程。
下拉刷新是十分常见的一种操作,并且在下拉刷新的时候,整个页面也会跟着下移,但是会存在一种弹性,页面会恢复到初始状态,在这中间会存在一个时间差。
iOS原生系统的刷新形态是这种普通的旋转菊花 loading,但是我们可以在下拉刷新中加入很多情感化的设计元素。
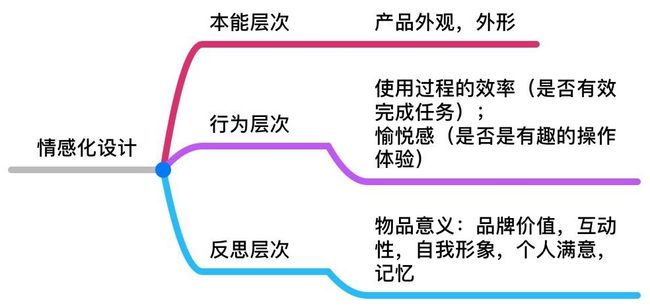
什么是情感化设计?Norman 在《情感化设计》一书中,提出了情感化设计的三个层次水平,分别是本能层次水平,行为层次水平,反思层次水平,以下是这三种水平的设计与产品特点的对应关系 :
那怎么将情感化融入到设计里?以下拉刷新为例,因为后面我主要从品牌、功能、惊喜、运营、反馈五个维度分析下拉刷新,我将这五个维度映射到三种情感化的表达方式中,分别是外观视觉,功能操作,产品特性。
- 比如品牌维度可能涉及到外观视觉上要给人打造品牌印象;
- 比如功能维度可能涉及到巧妙的功能使用方式,有趣的操作体验;
- 比如惊喜维度可能涉及到产品特性上要给人惊喜,勾起回忆,和用户互动等。
一、品牌维度
在下拉刷新中融入产品品牌,可以加深用户的品牌印象,因为一个产品的品牌建立,是日积月累在细节上给用户的印象感知。
将品牌传播分为三个层级:简单品牌logo、品牌吉祥物、品牌场景故事。
1. 简单品牌logo
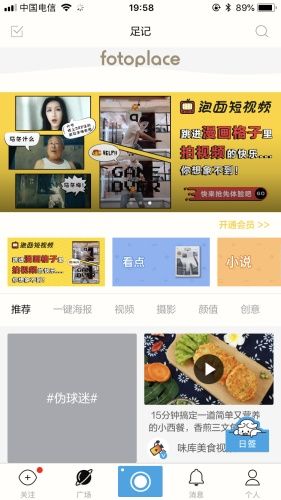
比如开眼、想去、足记、大佬说这些 app 的下拉刷新使用产品 logo 或者 brand name 等简单的形式作为下拉刷新的动画。
△ 开眼
△ 想去
△ 足记
△ 大佬说
2. 品牌吉祥物
比如飞猪、闲鱼、哔哩哔哩、美团使用品牌吉祥物的卡通形象作为加载动画。
△ 飞猪
△ 闲鱼
△ 哔哩哔哩
△ 美团
3. 品牌场景故事
比如美团外卖的下拉刷新,是一位外卖骑手在骑车,但是旁边附有红黄绿灯的切换,当切换到红灯时,骑手停止骑车,切换到绿灯时,骑手继续骑车…符合骑手配送外卖的场景故事( 这一点的分析我有在公众号每日微交互里分享过)
比如好奇心日报的下拉刷新,诉说的品牌故事是:好奇驱动你的世界。
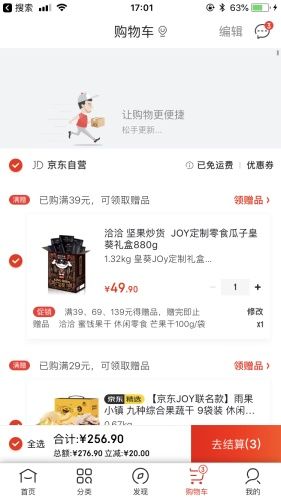
再比如京东的下拉刷新,是配送员端着快递盒在奔跑,并且附上京东的 slogan:让购物更便捷 ,符合京东的产品定位,也突出京东与其他电商平台的差异化竞争力:购物更便捷,独立配送员,配送更快。
类似的还有苏宁的下拉刷新。
二、功能维度
我把以下这些归为功能维度是因为这些下拉的场景,已经不局限于刷新,还给下拉赋予了新的功能。
我把它们分为三类:快捷操作、新功能入口、多空间的交互。
1. 快捷操作
比如微信读书文章页,下拉是快速添加书签和删除书签,比从 icon 里进入再去添加/删除书签更快捷。
再比如红板报的文章页,下拉是快速返回文章列表,这跟红板报产品本身的手势操作特色:「上滑下滑的卡片翻折切换列表」 相一致。
2. 新功能入口
比如微信的下拉可以展示最近使用的小程序:
TIM 的下拉可以新建待办事项:
KEEP 的下拉可以载入 KG等级与成长值:
3. 多空间交互
当然「多空间交互」是我自己瞎取的一个名字,可以理解为下拉后切换到另外一个空间,如日签,二楼等等。
比如淘票票的下拉切换到日签:
潮汐下拉切换到日签:
淘宝下拉切换到淘宝二楼:
三、惊喜维度
比如网易新闻的下拉刷新,出现的是与刷新无关的文案内容,并且每次文案会不一样,有日历,格言,段子等,带给用户惊喜。
比如在生日那天,在京东的个人中心页下拉刷新,京东给用户定制的生日惊喜。
比如58同城里的首页下拉刷新,每一次下拉给的文案内容都不一样,可能是告诉用户 app 里的一些功能,可能是一句很贴心的问候,可能是一句卖萌求好评等等。
我有尝试过20多次,每次都是不同的问候语,每一句话都很意外很惊喜,这种刷新的方式不但不会让用户感到烦躁,反而会不断勾起用户好奇心,吸引用户不断刷新。
四、运营维度
运营维度的话,一般是指活动运营,并且一般是下拉后跳转至一个 H5页面。
感觉运营维度可以发散很多,下拉领取红包,下拉送券等等。
比如去哪儿旅行的国际暑期大促活动;
比如房多多的看世界杯 瓜分购房基金活动:
比如优酷在下拉里面加入了运营广告位:
五、反馈维度
反馈维度,可以这么理解,用户下拉后系统会给出哪些指示以及下拉后的反馈状态,或者说给用户一个预告内容。
比如网易云音乐下拉后会告诉用户「首页内容根据你的口味生成」,给用户一个预期的反馈:
用户在下拉开始,每一步操作都会有对应的反馈,最常见的就是:下拉刷新 – 松开刷新 – 刷新中。
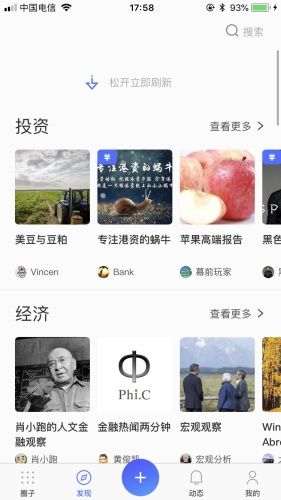
比如华尔街见闻发现页的下拉刷新:
一般对于内容型产品,在刷新后都会给一个 HUD反馈刷新XX条内容,比如今日头条的下拉刷新经历了四个状态的反馈:下拉刷新 – 松开刷新 – 推荐中 – XX条更新。
但是更重要的是需要知道什么时候显示什么反馈状态,是看用户的下拉张力、加速度?还是看页面下移的距离?或者其他计算方法?
(交互设计师可以在交互输出文档中需要设计下拉刷新的地方,用文字描述场景以及文案,手势操作等,这样可以让视觉设计师根据这个需求进行设计。)
总结
- 情感化设计的三个层次水平:本能层次,行为层次,反思层次;
- 将情感化设计融入下拉刷新:外观视觉、功能操作、产品特性;
- 关于 「下拉刷新」分析的几个维度:品牌、功能、惊喜、运营、反馈;
- 品牌传播的三个层级:简单品牌logo、品牌吉祥物、品牌场景故事;
- 下拉可以不局限于「刷新」,我们可以给下拉赋予新的功能;
- 通过下拉的多变性,个性化定制等来给用户制造惊喜;
- 当活动运营过多时,下拉可作为运营位。
什么时候显示什么反馈状态用什么方法判别?是看用户的下拉张力、加速度?还是看页面下移的距离?或者其他计算方法?欢迎讨论。