今天又温习了一边Android中各种属性动画的使用以及原理,发现自己遗漏了很多的知识点,那今天就来总结一下。
Android中的动画可以分为三类:View动画,帧动画,和属性动画。先总View动画开始总结。
View动画
View动画作用的对象是View,它支持四种动画效果,分别是平移动画、缩放动画、旋转动画以及透明度动画。
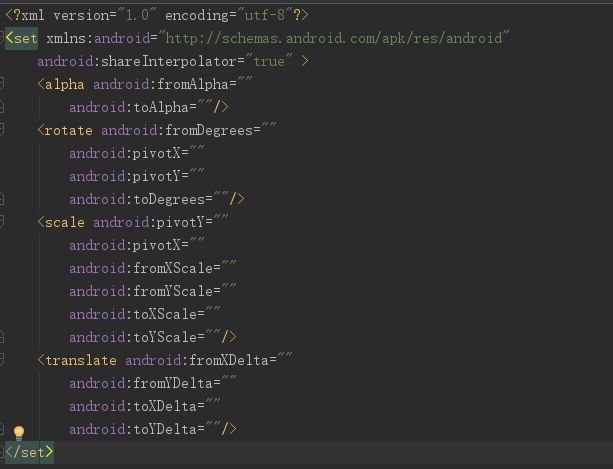
View动画的四种变换效果对应Animation的四个子类,分别是:TranslateAnimation(平移动画)、ScaleAnimation(缩放动画)、RotateAnimation(旋转动画)、AlphaAnimation(透明度动画)。
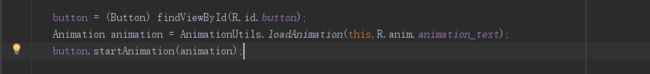
每个标签中的属性,我就不贴了,基本上见名知意,然后在java中引入xml:
这就成功的引入了XML中的动画。
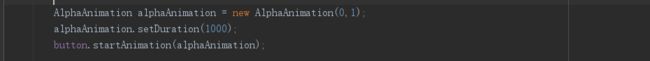
除了在SML中定义动画外,还可以通过代码来应用动画,这里举个例子:
这里仅仅有透明的动画效果,其他三种效果就不做介绍了,基本相同。
帧动画
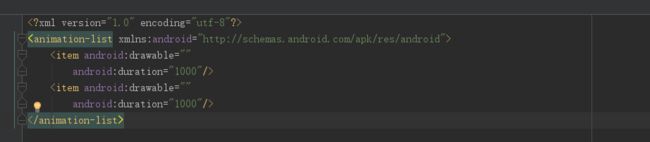
帧动画是顺序播放一组预先定义好的图片,类似于电影播放,不同于View动画,系统提供了另外一个类AnimationDrawable来使用帧动画。帧动画比较简单,首先需要通过XML定义一个AnimationDrawable,如图所示:
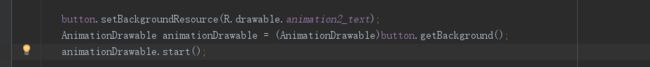
然后将上述的DrawableXML作为View的背景并通过Drawable来播放动画即可:
帧动画使用比较简单,但是比较容易引起OOM,所以使用时尽量避免使用过大尺寸的图片。
View动画的特殊使用场景
很多开发者可能不知道,View动画还可以使用在特殊的场景下,比如在ViewGroup控制子元素的出场效果,其实我们在很多APP中经常看到。还可以在Activity之间实现切换的效果。
LayoutAnimation作用于ViewGroup,为ViewGroup指定一个动画,这样当它的子元素加载时,都会具有这样的效果。听起来是不是很炫酷呢,下面我们来实现它。
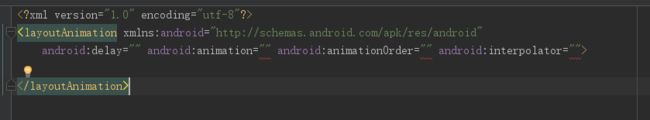
先在anim中定义xnl:
下面一一介绍layoutAnimation标签中的属性,delay,见名知意,延迟多长时间执行。animation,加载动画效果,animationOrder指明播放顺序,及顺序,逆向,随机。
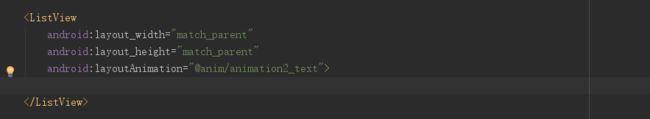
定义好动画之后,我们在ListView上使用此动画。
至此,运行之后,我们就能看到动画效果了。
Activity动画切换效果
Activity的切换动画指的是从一个activity跳转到另外一个activity时的动画。
它包括两个部分:
一部分是第一个activity退出时的动画;
另外一部分时第二个activity进入时的动画;
在Android的2.0版本之后,有了一个函数来帮我们实现这个动画。这个函数就是overridePendingTransition
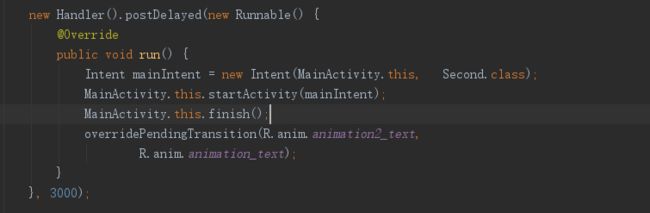
使用也非常简单:
有一点需要注意,overridePendingTransition一定要在startActivity或者finish()之后,否则是没有效果的。
属性动画
这里我就不写了,请参考Android属性动画