一、JavaScript 对象
1、函数属性作为一个方法访问
2、函数属性作为一个属性访问
二、JavaScript 函数
1、调用带参数的函数
在调用函数时,您可以向其传递值,这些值被称为参数。这些参数可以在函数中使用。
您可以发送任意多的参数,由逗号 (,) 分隔,变量和参数必须以一致的顺序出现。第一个变量就是第一个被传递的参数的给定的值,以此类推。
2、带有返回值的函数
在使用 return 语句时,函数会停止执行,并返回指定的值。
三、JavaScript 作用域
在 JavaScript 中, 对象和函数同样也是变量。
在 JavaScript 中, 作用域为可访问变量,对象,函数的集合。
JavaScript 函数作用域: 作用域在函数内修改。
1、局部变量在声明的函数内不可以访问。
2、全局变量在任何脚本和函数内均可访问。
3、如果你的变量没有声明,它将自动成为全局变量:
4、在 HTML 中, 所有全局变量都会成为 window 变量。
四、JavaScript 事件
1、代码将修改自身元素的内容 (使用 this.innerHTML):
2、点击按钮执行 displayDate() 函数.
五、JavaScript 字符串
1、字符串可以存储一系列字符,如 "John Doe"。
字符串可以是插入到引号中的任何字符。你可以使用单引号或双引号:
2、字符串长度
可以使用内置属性 length 来计算字符串的长度:
3、特殊字符
4、字符串可以是对象
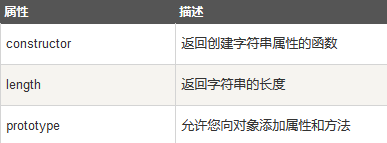
5、字符串属性和方法
原始值字符串,如 "John", 没有属性和方法(因为他们不是对象)。
原始值可以使用 JavaScript 的属性和方法,因为 JavaScript 在执行方法和属性时可以把原始值当作对象。
字符串属性
字符串方法
六、JavaScript 运算符
1、运算符 = 用于给 JavaScript 变量赋值。
算术运算符 + 用于把值加起来。
2、JavaScript 算术运算符
y=5,下面的表格解释了这些算术运算符:
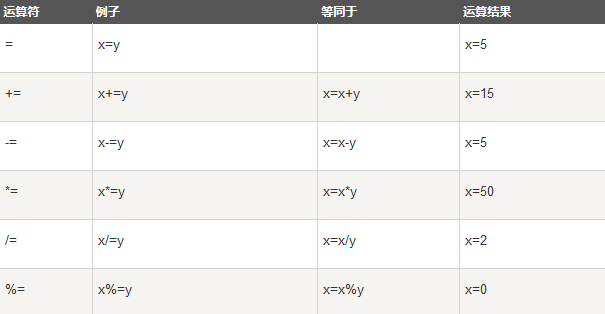
3、赋值运算符用于给 JavaScript 变量赋值。
给定 x=10 和 y=5,下面的表格解释了赋值运算符:
4、用于字符串的 + 运算符
5、对字符串和数字进行加法运算
两个数字相加,返回数字相加的和,如果数字与字符串相加,返回字符串:
七、JavaScript 比较 和 逻辑运算符
1、x=5,下面的表格解释了比较运算符:
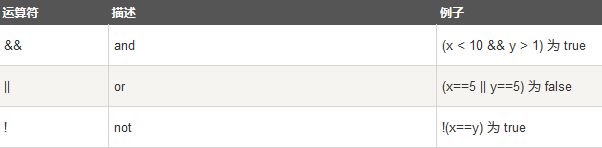
2、逻辑运算符
给定 x=6 以及 y=3,下表解释了逻辑运算符:
3、条件运算符
语法:
variablename=(condition)?value1:value2
八、JavaScript If...Else 语句
- if 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
- if...else 语句 - 当条件为 true 时执行代码,当条件为 false 时执行其他代码
- if...else if....else 语句- 使用该语句来选择多个代码块之一来执行
- switch 语句 - 使用该语句来选择多个代码块之一来执行
1、If 语句
if (condition)
{
当条件为 true 时执行的代码
}
如果时间早于20:00,会获得问候“Good day”
2、If...else 语句
if (condition)
{
当条件为 true 时执行的代码
}
else
{
当条件不为 true 时执行的代码
}
点击这个按钮,获得基于时间的问候。
3、If...else if...else 语句
if (condition1)
{
当条件 1 为 true 时执行的代码
}
else if (condition2)
{
当条件 2 为 true 时执行的代码
}
else
{
当条件 1 和 条件 2 都不为 true 时执行的代码
}
点击这个按钮,获得基于时间的问候。
九、JavaScript switch 语句
1、首先设置表达式 n(通常是一个变量)。随后表达式的值会与结构中的每个 case 的值做比较。如果存在匹配,则与该 case 关联的代码块会被执行。请使用 break 来阻止代码自动地向下一个 case 运行。
switch(n)
{
case 1:
执行代码块 1
break;
case 2:
执行代码块 2
break;
default:
与 case 1 和 case 2 不同时执行的代码
}
点击获得日期。
2、default 关键词
default 关键词规定匹配不存在时做的事情。
2、不同类型的循环
for - 循环代码块一定的次数
for/in - 循环遍历对象的属性
while - 当指定的条件为 true 时循环指定的代码块
do/while - 同样当指定的条件为 true 时循环指定的代码块
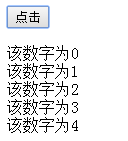
3、For 循环
for 循环的语法
for (语句 1; 语句 2; 语句 3)
{
被执行的代码块
}
语句 1 (代码块)开始前执行 starts.
语句 2 定义运行循环(代码块)的条件
语句 3 在循环(代码块)已被执行之后执行
4、语句 1
通常我们会使用语句 1 初始化循环中所用的变量 (var i=0)。
语句 1 是可选的,也就是说不使用语句 1 也可以。
或者:
5、语句 2
通常语句 2 用于评估初始变量的条件。
语句 2 同样是可选的。
如果语句 2 返回 true,则循环再次开始,如果返回 false,则循环将结束。
6、语句 3
通常语句 3 会增加初始变量的值。
语句 3 也是可选的。
语句 3 有多种用法。增量可以是负数 (i--),或者更大 (i=i+15)。
语句 3 也可以省略(比如当循环内部有相应的代码时)
7、For/In 循环
十一、JavaScript while 循环
while (条件)
{
需要执行的代码
}