在iOS开发中,用UINavigationController可以push出一个界面(UIViewController),但不能push出一个UINavigationController。
如果尝试下这么做,应用会抛出异常,并给出log提示:
reason: 'Pushing a navigation controller is not supported'
因为一些奇怪的产品、交互需求,或者是旧有的界面层级问题,非要在一个已有的UINavigationController中以从左到右的动画方式(即系统默认的push动画样式)展示一个UINavigationController,该如何实现呢?
解决思路:
UINavigationController虽然不可以push另一个UINavigationController,但是可以通过以下两种方式“展示”另一个UINavigationController:
- addChildViewController直接add一个UINavigationController,并将其view也add到原有的UINavigationController的view层级上;
- presentViewController方式present出一个完整的UINavigationController结构;
上面两种方式都可以作为解决思路,进行自定义动画,实现这个“Pushing a navigation controller”的需求。
第一种方式没尝试过,可能会在UINavigationBar显示等方面出现坑。
第二种方式的presentViewController已有成熟的自定义动画、手势API支持,实现起来更方便,本文将以第二种方式实现该效果。
实现要求:
- 将present动画自定义为系统原生push样式的动画;
- 支持手指跟随的右滑返回手势;
- present后,两个UINavigationController原有返回手势不受影响;
实现效果:
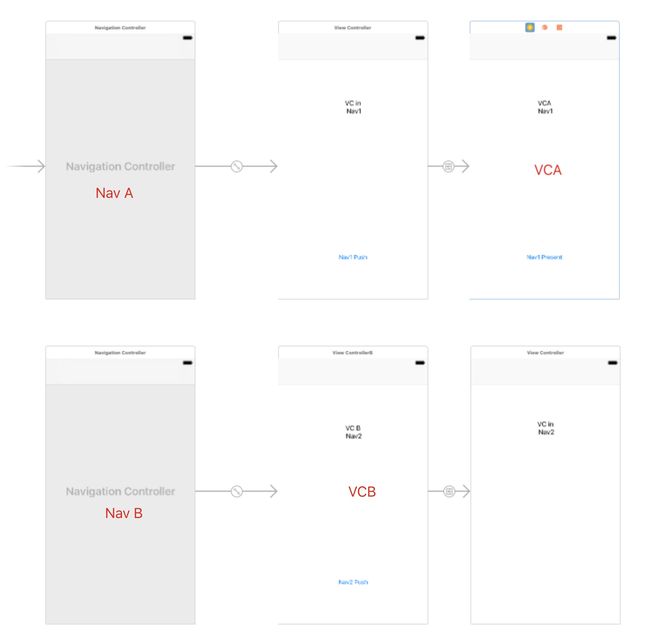
图中在NavA上的VCA present出了NavB(topViewController为VCB),显示的效果是VCA push出了VCB。
实现代码: https://github.com/kamous/NavigationPresent
实现步骤:
自定义present动画
- 分别为present和dismiss创建实现了UIViewControllerAnimatedTransitioning协议的动画类:PPTransitionPresenPushStyleAnimator及PPTransitionDismissPopStyleAnimator。
- (void)animateTransition:(id )transitionContext
在UIViewControllerAnimatedTransitioning协议的上面这个回调中,从transitionContext对象可获取present和dissmiss相关的两个UIViewController,以及动画的画布——containerView,在回调内完成自定义的动画,PPTransitionDismissPopStyleAnimator的实现如下:
#define kPPTransitionDismissPopStyleDuration 0.3
@implementation PPTransitionDismissPopStyleAnimator
- (NSTimeInterval)transitionDuration:(id)transitionContext {
return kPPTransitionDismissPopStyleDuration;
}
- (void)animateTransition:(id)transitionContext {
UIViewController *fromVC = [transitionContext viewControllerForKey:UITransitionContextFromViewControllerKey];
UIViewController *toVC = [transitionContext viewControllerForKey:UITransitionContextToViewControllerKey];
UIView *container = [transitionContext containerView];
CGFloat screenWidth = [UIScreen mainScreen].bounds.size.width;
CGRect fromVCRect = fromVC.view.frame;
fromVCRect.origin.x = 0;
fromVC.view.frame = fromVCRect;
[container addSubview:toVC.view];
CGRect toVCRect = toVC.view.frame;
toVCRect.origin.x = -screenWidth;
toVC.view.frame = toVCRect;
fromVCRect.origin.x = screenWidth;
toVCRect.origin.x = 0;
[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{
fromVC.view.frame = fromVCRect;
toVC.view.frame = toVCRect;
} completion:^(BOOL finished){
[transitionContext completeTransition:![transitionContext transitionWasCancelled]];//动画结束、取消必须调用
}];
}
@end
PPTransitionDismissPopStyleAnimator实现也与之类似,具体见源码。
- 调用presentViewController:animated:completion:消息的类,需要实现UIViewControllerTransitioningDelegate协议,以返回刚才定义的自定义动画对象。
- (nullable id )animationControllerForPresentedController:(UIViewController *)presented
presentingController:(UIViewController *)presenting
sourceController:(UIViewController *)source {
return [PPTransitionPresenPushStyleAnimator new];
}
- (nullable id )animationControllerForDismissedController:(UIViewController *)dismissed {
return [PPTransitionDismissPopStyleAnimator new];
}
自定义返回手势
- 为即将被present出来的view添加UIScreenEdgePanGestureRecognizer手势作为返回操作手势。
该类型手势与UINavigationController自带的返回手势interactivePopGestureRecognizer是同一类型,二者应该是互斥的,同一时间只识别其中一个。所以添加时需增加requireGestureRecognizerToFail的逻辑:
UIScreenEdgePanGestureRecognizer *screenGesture = [[UIScreenEdgePanGestureRecognizer alloc] initWithTarget:self action:@selector(onPanGesture:)];
screenGesture.delegate = self;
screenGesture.edges = UIRectEdgeLeft;
[viewControllerToPresent.view addGestureRecognizer:screenGesture];
if ([viewControllerToPresent isKindOfClass:[UINavigationController class]]) {
[screenGesture requireGestureRecognizerToFail:((UINavigationController*)viewControllerToPresent).interactivePopGestureRecognizer];
}
- 实现pan手势手指跟随,即手指从左向右边滑动后,又向左边屏幕滑动,则需要取消此次的dismiss操作。
UIViewControllerTransitioningDelegate的回调接口已有对这种情况的支持,只需要返回在下面两个回调中,返回一个实现UIViewControllerInteractiveTransitioning协议的对象即可。
- (nullable id )interactionControllerForPresentation:(id )animator;
- (nullable id )interactionControllerForDismissal:(id )animator;
而系统自带的UIPercentDrivenInteractiveTransition类已实现该协议,它的功能描述如下:
A percent-driven interactive transition object drives the custom animation between the disappearance of one view controller and the appearance of another.
所以此处使用UIPercentDrivenInteractiveTransition类完成这个进度相关的判断,将UIPercentDrivenInteractiveTransition对象以属性方式声明在ViewController中。
@property (nonatomic, strong) UIPercentDrivenInteractiveTransition *percentDrivenTransition;
在pan手势处理的方法中完成对该属性的初始化和逻辑处理:
- (void)onPanGesture:(UIScreenEdgePanGestureRecognizer *)gesture {
float progress = [gesture translationInView:self.view].x / [UIScreen mainScreen].bounds.size.width;
if (gesture.state == UIGestureRecognizerStateBegan) {
self.percentDrivenTransition = [UIPercentDrivenInteractiveTransition new];
[self dismissViewControllerAnimated:YES completion:NULL];
} else if (gesture.state == UIGestureRecognizerStateChanged) {
[self.percentDrivenTransition updateInteractiveTransition:progress];
} else if (gesture.state == UIGestureRecognizerStateCancelled ||
gesture.state == UIGestureRecognizerStateEnded) {
if (progress > 0.5) {
[self.percentDrivenTransition finishInteractiveTransition];
} else {
[self.percentDrivenTransition cancelInteractiveTransition];
}
self.percentDrivenTransition = nil;
}
}
至此,就完成了自定义push样式的present动画。
Demo下载