有一款名为2048的游戏,设计简单,操作容易,上手快且经久不衰,那么它背后实现的原理又是什么呢?这篇文章是在慕课网学习慕课网2048私人订制的产物。
一、游戏架构
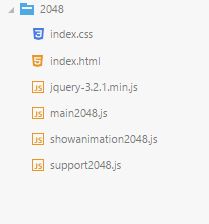
有上图可知,整个2048游戏共由五部分组成,分别是HTML和CSS负责页面的展示效果,JS控制游戏运行的逻辑,动画效果增加游戏的可玩性,还有一些底层的函数封装,提供个逻辑层调用,数据较为简单并入逻辑中。所以有以下的文件列表:
二、页面UI的书写
1-1. HTML代码
游戏界面设计的较为简单,只要一个标题,使用h1标签,一个新游戏,使用a标签,一个得分使用p标签,剩下的就是游戏的小方格了,具体代码如下:
2048
New game
score: 0
1-2. CSS部分
该部分主要写页面的样式,头部很简单,让宽度为100%,然后是头部中的每一个元素都居中,由于头部元素的宽度都不大,可以直接写死,如100px,然后采用margin: 0 auto进行居中即可
游戏的操作界面的话随意写一个固定宽度,让该样式在自己的浏览器里面看起来舒服就行,后面需要使用js重新计算并渲染宽度。详细的CSS代码
三、游戏逻辑开发
3-1. 页面加载完成后执行两个函数,如下
$(document).ready(function(){
prepareForMobile();
newgame();
});
其中prepareForMobile()是用来重置整个游戏操作界面的宽高的,代码如下:
function prepareForMobile(){
if(documentWidth > 410){
gridcontainerWidth = 410;
cellSpace = 10;
cellSlideLength = 90;
}
$('#grid-container').css('width', gridcontainerWidth - 2 * cellSpace);
$('#grid-container').css('height', gridcontainerWidth - 2 * cellSpace);
$('#grid-container').css('padding', cellSpace);
$('#grid-container').css('border-radius', 0.02 * gridcontainerWidth);
$('.grid-cell').css('width', cellSlideLength);
$('.grid-cell').css('height', cellSlideLength);
$('.grid-cell').css('border-radius', 0.02 * cellSlideLength);
}
newgame()则是游戏的入口程序,每次点击新游戏的时候也会执行该函数。
function newgame(){
init();
generateOneNumber();
generateOneNumber();
}
该函数内容包含两个模块,一个是初始化模块,初始化模块里面做了3件事:
- 通过jQuery让每一个数字的背景归位。
- 将所有数字初始化为零。
- 重新渲染页面
另一个是生成随机数字的模块,核心是通过Math.random生成随机数字。
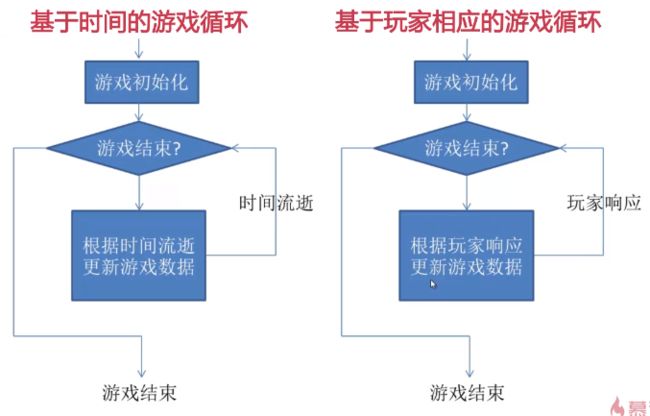
3-2. 游戏循环
毫无疑问,2048是属于基于玩家响应的游戏循环(图中文字错误),所以该有对用的操作,以及操作对应的响应。这一部分主要有js的时间监听完成
- 键盘事件监听
主要针对键盘上面的上下左右四个按键进行监听,当按键按下时,执行响应的函数,并且生成新的随机数,随后判断游戏界面中是否还存在空格,如果满了,是否可以进行移动,确定游戏是继续循环还是结束。下面以左按钮事件为例:
$(document).keydown(function(event){
switch(event.keyCode){
case 37://left
event.preventDefault();
if(moveLeft()){
setTimeout(generateOneNumber, 210);
setTimeout(isgameover, 300);
}
break;
default:
break;
}
});
function moveLeft(){
if(!canMoveLeft(board)){
return false;
}
//move left
for(var i = 0; i < 4; i++){
for(var j = 1; j < 4; j++){
if(board[i][j] != 0){
for(var k = 0; k < j; k++){
if(board[i][k] == 0 && noBlockHorizontal(i, k, j, board)){
//move
showMoveAnimation(i, j, i, k);
board[i][k] = board[i][j];
board[i][j] = 0;
continue;
}else if(board[i][k] == board[i][j] && noBlockHorizontal(i, k, j, board) && !hasConflicted[i][k]){
//move
showMoveAnimation(i, j, i, k);
//add
board[i][k] += board[i][j];
board[i][j] = 0;
//add score
score += board[i][k];
updateScore(score);
hasConflicted[i][k] = true;
continue;
}
}
}
}
}
setTimeout(updateBoardView, 200);
return true;
}
当左按钮按下后,首先判断能否进行左移动,不行的话,直接退出函数,可以的话,往下执行,使用双层for循环,判断
(1). 当前格子是否为空且往左边移动的过程中没有别的数字挡着道路,成立的话,执行左移
(2). 当前格子与其左边格子的数字是否相同,且中间无别的内容,使得话,左移并且执行加法操作,合并数字
当函数执行结束后,重新渲染页面
2.触摸事件监听
触摸事件的监听主要是针对移动端而添加的
主要是通过touch事件完成,在touchstart中记录触摸的起点坐标event.touches[0].pageX和event.touches[0].pageY;在touchend中记录触摸结束点的坐标:event.changedTouches[0].pageX和event.changedTouches[0].pageY,然后进行运算,比较差值,得到deltaX和deltaY,可以分为以下四种情况:
if(Math.abs(delatX) >= Math.abs(delatY)){
//x
if(delatX > 0){
//move right
}else{
//move left
}
}else{
//y
if(delatY > 0){
//move down
}else{
//move up
}
}
即,通过比较x和y的大小确定在哪个州上面移动,然后根据值得正负判断具体的方向。动作执行后的响应与PC端是一致的。
四、一些细节
- 游戏结束的判断,当四个方向都不能移动,且没有空格子时游戏结束
- 得分的处理,设置一个全局的变量score,在执行移动时,一旦发生相加操作,将相加的数值作为分数加入score中
- 动画的处理,通过jQuery的aninate函数完成
五、总结
游戏开发的过程中,首要的事情就是搞懂游戏的逻辑以及核心是什么,在2048中,逻辑就是响应用户的操作,进行不同的反馈,核心为,键盘按下和手指滑动时的处理,是否能够移动,移动的方向,移动后是否需要对数字进行操作。在将移动的过程展示出来即可。
最后,附上项目源码:GitHub项目仓库
项目预览:点击我