什么是webpack?我的理解是文件打包及资源处理,当然功能肯定不局限于此。
学习前提:了解npm,了解node.js基础知识,了解前端工程化、node环境。
文件打包:
为什么我们要文件打包?通常一个html中可能引用许多库,比如什么jQuery,Boostrap,Vue,自己写的一系列东西等等。那么在加载这些文件的时候,每次遇见一个外链都要去发起新的http请求,这很低效,速度也很慢。这样就需要一个东西来整合资源,并且把资源分类,打包减少http请求数,以供线上html正确使用。
资源处理:
现在流行ES6,但是ES6并没有完全被广大浏览器支持,但是我们又想写ES6,并且希望我们写的结果能够实时体现在浏览器上,那么这个时候就需要将ES6转换为浏览器完全能够识别的js进行处理,那么webpack的loader就派上用场le。相似的情况还有写sass,less,stylus、以单文件的形式编写vue等等。
起步:
## 创建一个npm学习目录,并进入
mkdir webpack-start
cd webpack-start
## npm初始化
npm init
## 全局安装webpack
npm install webpack -g
用编辑器打开该文件目录后,应该仅仅只能看见一个package.json文件,这是提供给npm识别的配置文件。
我们先创建最基础的目录结构:
-- /node_module :我们下载安装的模块都包含在该文件夹下,我们并不需要对该目录进行操作;如果现在没有该目录不用自己创建,当安装模块后会自动出现
-- /dist :都说了webpack会起打包的作用,那么打包后总该有一个输出,就在该目录下
-- /src :我们实际写的代码都放在该文件下,也称为源文件
---- index.js :源文件的入口文件
-- webpack.config.js:webpack配置文件
-- package.json
现在我们编写一个最基本的webpack配置文件——webpack.config.js,每当执行webpack脚本时,都会自动根据该配置进行启动。
var path = require('path');
module.exports = {
entry: './src/index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
}
entry:
表示入口文件,也就是说想把什么或者哪些文件打包,可以是对象或者数组,使用相对路径,例如:
// 多入口文件打包;
// 数组形式;
entry: ['./src/index.js' ,'./src/print.js']
// 对象形式,给文件重命名
entry: {
app: './src/index.js',
print: './src/print.js',
common: [x1.js,x2.js] // 将多个打包到一起
output:
output: {
path: path.resolve(__dirname, 'dist'), // 表示打包后的输出地址,常为绝对路径
filename: 'bundle.js' // 打包后的名字
}
// 如果filename写成
filename: [name].js // 那就代表分别打包,并没有打包到一起
// 还可以
filename: [name].[hash].js // 就给每个生成的文件加上hash,见《webpack进阶》
现在我们.src/下只有一个index.js,我们把这段内容复制进去,
function createEl(nodeName){
var node = document.createElement(nodeName);
return node;
}
var h1 = createEl('h1');
h1.innerText = "webpack starting!";
document.body.appendChild(h1);
我们在命令行中输入webpack,回车。
我们能够在./dist中看见最新生成的文件bundle.js文件,但是这个时候并没有html,这个时候我们需要在dist中添加一个index.html
Document
然后我们在浏览器上输入index.html的路径,就能看见效果啦!
然后我们现在让项目变得更加复杂一点,npm下载一个lodash库,并且写一个print.js,都引入index.js中。
print.js:
import _ from 'lodash';
export default function printMe() {
alert(_.join(['welcome', 'printMe'], ' '));
}
更改index.js:
import printMe from './print';
function createEl(nodeName){
var node = document.createElement(nodeName);
return node;
}
var h1 = createEl('h1');
var button = createEl('button');
button.onclick = printMe;
h1.innerText = "webpack starting!";
button.innerText = "click me";
document.body.appendChild(h1);
document.body.appendChild(button);
现在,我们想尝试使用[name].js把这两部分分开打包,修改webpack配置
var path = require('path');
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
}
}
然后,由于文件分为了两部分,现在我们不得不修改index.html。
Document
这样,就能呈现我们刚刚的效果了,我们发现每次都要重新手动输入webpack命令进行打包,效率很低,那我们可以使用 webpack --watch,现在你尝试使用webpack --watch启动发现webpack进程一直没有结束,一旦你change,就会自动打包,这样只需要去刷新一下页面就ok啦。
我们还可以为webpack --watch写一个快捷命令,在package.json中:
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"watch": "webpack --watch"
}
这样我们仅仅需要在命令行中输入 npm run watch 就可以启动该命令了。
我们现在已经很清楚webpack打包了,我们想知道资源处理,这就需要添加loader了。
我们在npm run watch后,在./src下添加一个文件;style.css
body {
background: red;
}
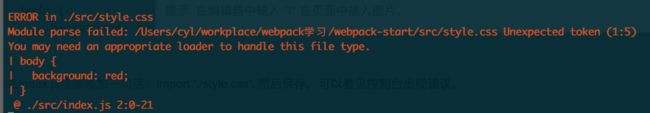
在index.js顶部添加一句话:import './style.css'; 然后保存,可以看见控制台出现错误。
因为webpack是基于node.js使用的,默认只认识js文件,现在我么import了一个css文件,那么webpack肯定是不认识的,我就需要进行资源转换:
解析css需要 style-loader,和 css-loader,我们首先使用npm进行安装。
sudo npm install style-loader css-loader --save-dev
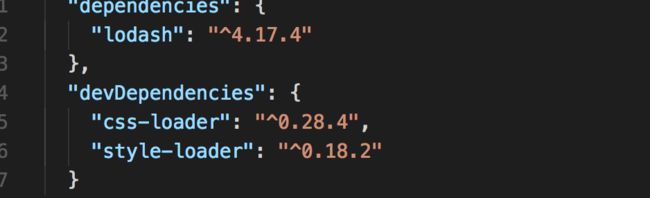
- --save:代表的是,将这个依赖关系记录到package.json中,打开可以看见出现style-loader的字符串及对应的名字。
-
-dev:代表这两个模块并不是生产时的需要,而是开发时需要,意思是,一旦webpack打包好了,就不再需要这两个模块了,即使没有这两个模块也能正常运行,但是开发时需要实时转换所以加上-dev,被记录在package.json中的差别:
打包的时候,非dev的会一起打包,而dev的不会一起打包。
现在我们安装好了css解析器,这并不代表就能识别css,还需要我们配置webpack
var path = require('path');
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js'
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /.css$/,
use: ['style-loader', 'css-loader']
}
]
}
}
新引入了module对象,里面包含一个rules属性为数组,该属性就是针对各种类型的文件使用各种loader进行各种解析。
这里就将.css文件使用style-loader解析 再使用css-loader解析,这时我们再npm run watch时,就能看见页面上背景变成了红色。
更多常用的loader参见:资源管理。
webpack四大核心概念:入口(entry),出口(output),加载器(module),插件(plugin)。
基本流程: 入口 — 加载器处理 — 出口, 这已经很完善了,但是常常我们还需要提供一些与这个流程无关的额外的功能,比如我们现在不仅引入了lodash还引入了jQuery,我不希望这两个静态引入的文件单独打包,那么我们就可以把这两部分打包在一起:
首先我们先npm install jquery, 然后在index.js中:
import printMe from './print';
import $ from 'jquery';
import './style.css';
function createEl(nodeName){
var node = document.createElement(nodeName);
return node;
}
var h1 = createEl('h1');
var button = createEl('button');
button.onclick = printMe;
h1.innerText = "webpack starting!";
button.innerText = "click me";
$(document.body).append(h1);
$(document.body).append(button);
然后webpack配置中:
var path = require('path');
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js',
common: ['jquery', 'lodash']
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /.css$/,
use: ['style-loader', 'css-loader']
}
]
}
}
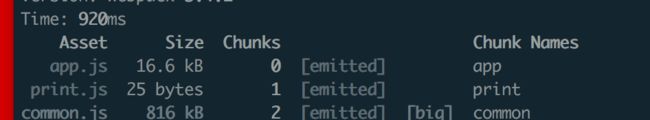
然后在index.html加入一个新的script src指向common.js,我们进行npm run watch,然后在命令行上看见:
我们看见三个文件后面都有[big],我们明明才写了几行代码而已就有800+kb了???
这其实是webpack打包造的孽,print 引用了lodash 就把 lodash和print打包在了一起, app引用了jquery 又引用了print,就把index jquery lodash全打包在了一起,然后jquery和lodash还单独打包了一份。 lodash 和 jquery我们只需要一份就够了,这里却打包了这么多次,这不是我们想要的结果,这个时候我们就需要引入一个插件CommonsChunkPlugin,将公共部分提取出来。
var path = require('path');
const webpack = require('webpack'); // 引入webpack
module.exports = {
entry: {
app: './src/index.js',
print: './src/print.js',
common: ['jquery', 'lodash']
},
output: {
path: path.resolve(__dirname, 'dist'),
filename: '[name].js'
},
module: {
rules: [
{
test: /.css$/,
use: ['style-loader', 'css-loader']
}
]
},
plugins: [
new webpack.optimize.CommonsChunkPlugin({
name: "common"
})
]
}
这里我们添加了一个新的配置,plugins,专门用来new需要使用的插件,这个本身是一个插件使用数组。
CommonsChunkPlugin是webpack自带的插件,我们不需要单独npm安装,直接引入webpack 使用即可。
然后现在,我们再npm run wacth看看情况:(如果报错不能解析webpack,就局部安装一次webpack:sudo npm install webpack --save-dev)
app.js和print.js瞬间小了很多。
这个时候进入index.html里可能没有内容显示,报错:webpackJson不能识别。
这个原因是index.html里引用顺序有关,必须先引用common.js 再引用其他js就不会报错了。
webpack插件还有许多许多,比如new webpack.optimize.UglifyJsPlugin,打包后的代码是压缩过的,减小体积等等。
我们现在已经入门webpack啦,这里说一个概念,为打包准备配置叫做生产配置,为开发准备配置叫做开发配置例如实时编译,下一篇中将会介绍更多基础知识。
想要了解更多,更全面的看文档是最好不过的。
系列:
webpack基础——常用配置解析
webpack进阶——缓存与独立打包
参考资料:
概念
资源管理