基础篇
目录
1.兼容性
2.横竖屏
3.网络
4.数据
5.上传下载
6.出错
7.对话框和提示
兼容性
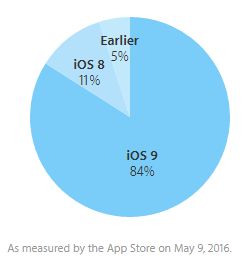
系统版本
截至2016年6月24日,iOS最新版本为iOS9。iOS版本所占比例为:
-
兼容iOS7及以上
数据来源于这里
手机版本
截至2016年6月24日,iPhone最新版本为iPhone6s。
-
兼容iPhone4S及以上
横竖屏
只支持竖屏显示
网络
** 发送网络请求 **
显示菊花,可根据界面需求,考虑是否中断屏幕操作
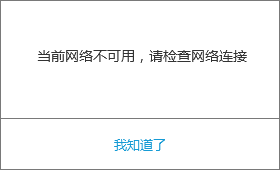
** 无网络 **
一些主要操作依赖于网络,在无网络情况下给出提示。
-
依赖于网络的界面应该先优先判断是否有网络,再处理其他异常。
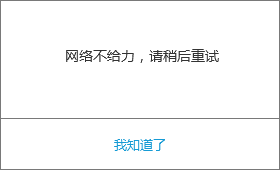
网络请求超时
在程序默认的等待时间内没有得到的响应。设置等待和请求时间,超过30秒就获取失败,并超时提示。
- 请求发送超时
- 服务器响应超时
数据
** 空数据 **
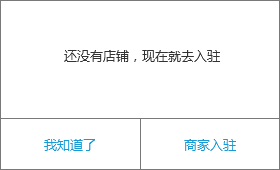
未产生数据的情况下,显示一定的信息让用户看到信息,了解界面是做什么的,并在适当的时候引导用户去产生数据。
** 搜索数据 **
-
显示搜索过程
-
无搜索结果
** 数据请求 **
-
数据请求过程和加载过程。中断屏幕操作
-
局部显示菊花,中断屏幕部分操作,但可以返回
** 数据加载 **
-
数据加载,默认20条数据。
注意:10条数据太少,滚屏浏览会频繁的刷新数据,预期一次加载2屏幕的内容,便于用户浏览
-
数据加载失败,可以重新刷新
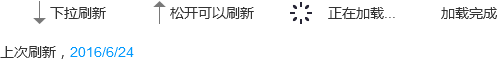
** 数据刷新 **
-
列表下拉进行数据刷新
注意:
规则1:30分钟内,显示最新
规则2:一天内,24小时制,显示小时:分钟
规则3:其他仅显示日期
** 数据缓存 **
-
缓存数据,建议20条记录
*注意:
1.由于没有办法缓存全部数据,如果有新数据,数据重新加载
2.下拉刷新时重新加载
3.断网时可浏览缓存数据
下载和上传
下载
情况1:下载进度
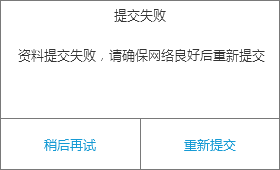
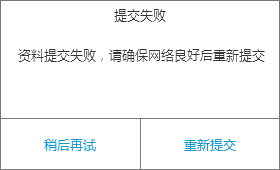
情况2:下载失败
情况3:下载成功
注意:暂无下载需求
上传
-
上传进度
-
上传成功,通过单独界面或者对话框的方式提示用户
-
上传失败,提示用户
出错
程序崩溃
程序应避免崩溃
接口异常
包括接口异常、参数不符合要求
规范1.应该避免向用户描述接口异常,** 用户ID错误 **等专业名词
规范2.一部分错误,由服务端向客户端返回错误码,由客户端定义提示内容
规范3.另一部分错误,有服务端直接返回提示内容,客户端直接向用户提示
服务器异常
规范1.应该避免向用户描述“404”等专业名词
对话框与提示
Toast
Toast是一种简易的消息提示框。告知用户任务状态,操作结果,例如:发送成功,加载中,删除成功。Toast会在屏幕所有层的最上方。显示时间有限,1秒后消失。考虑到显示的时间,容易被用户忽略,不适合承载过多的文字和重要信息。Toast的出现与用户的操作行为紧密相关,所以其出现的位置与用户的操作最好能联系在一起。比如正在登录:
规范1.弱提示,不需要用户特别关注和及时处理。用户不阅读也不会影响到使用
规范2.屏幕所有层的最上方,显示在屏幕中间位置,1秒后消失
规范3.除非特别需要,否则不加图标
规范4.文字描述不要句号、问号、感叹号
规范5.弹出方式(淡入淡出,持续时间300毫秒,动画曲线:easy in easy out)
规范6.显示位置为屏幕上下居中、屏幕左右居中
注意:
1.Toast的位置,显示时间可修改
参考安卓设计规范
Alert
Alert是模态的提示框。使用Alert时必须传达出清楚且可操作的信息。Alert会打断用户的操作,要求用户集中精力来处理其传达的信息,并需要一次点击才能结束,因此要让用户明确知道警告框出现的合理性和必要性。并且Alert的出现必须非常克制,这样用户才不会因为频繁的点击确定而导致不必要的损失。
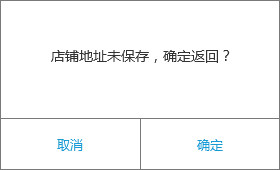
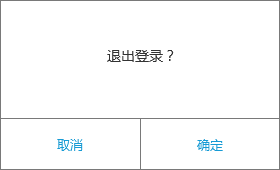
- 在用户进行操作后,APP执行操作前,如果用户的操作的结果会带来比较严重的后果,如不可撤销的数据删除,金钱交易,退出登录等。
-
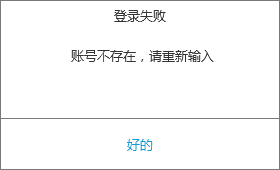
出错提示
-
表单校验提示
规范1.只在必要的时候显示标题,用简单的文字作为标题告诉用户结果
规范2.句末可以使用问句“?”,不适用句号“。”和其他标点符号
规范3.操作按钮,避免出现简单的“是”、“否”
规范4.如果有2个操作按钮,希望用户点击的操作放在右边
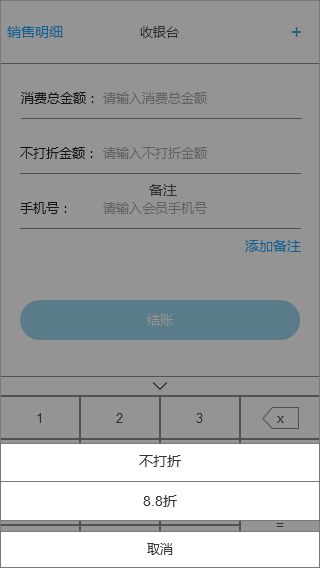
Action Sheet
操作列表提供一组与当前上下文的两个或更多的选择,响应控制或操作警报。让人们开始任务之前或执行一个潜在的破坏性操作之前请求确认。在小屏幕,一个操作列表从屏幕底部向上滑动,在大屏幕,操作列表是一个弹出层。
规范1.提供一个取消按钮,让用户放弃任务。取消按钮操作列表的底部。
规范2.使用红色突出执行破坏性或危险动作的按钮,在操作列表顶部显示
规范3.避免使用滚动的操作列表
参考iOS人机界面指南
8.中间状态
类似下载,上传,导入,添加等操作都有一个过程,需要响应/等待时间,通过给中间过程状态增加一些动画。比如:
登录
重置密码
支付
注意:
1.最小干扰原则。不增加干扰的前提下,对用户使用,理解有帮助
2.不影响操作的连贯性。考虑是否会中断屏幕操作
3.考虑支持取消或者返回
4.操作结果给出必要的反馈