前言
很久一段时间没写博客了,一方面是自己各种事情折腾,二是新项目开始用Swift了,边学边做忙死了,现在终于快忙完了。由于接下来项目要使用RxSwift,所以研究一下RxSwift。
RxSwift概要
RxSwift是Swift函数响应式编程的一个开源库,由Github的ReactiveX组织开发,维护。目前在GitHub上有10000+star。
RxSwift的目的是让让数据/事件流和异步任务能够更方便的序列化处理,能够使用Swift进行响应式编程。
RxSwift中的基本概念
Observable
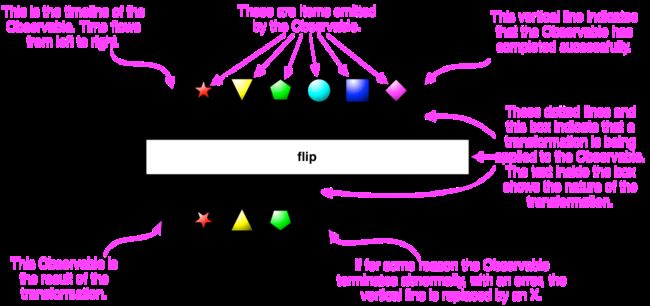
在ReactiveX中一个观察者(Observer)订阅一个被观察的对象。这个观察者对Observable发出的无论是单个对象或者是一串对象作出反馈。这种模式有利于并发操作因为它不需要阻塞线程,当等待一个Observable发送对象的过程中,它建立一种像哨兵一样的机制,我们称之为观察者,他会一直关注那个Observable然后做出适当的反应。在ReactiveX对Observable的说明中,有这么一张图:
在最上面的一排,就是一个Observable。从左到右,表示时间由远到进的流动过程。上面的每一个形状,就表示在某个时间点发生的事件,而最右边的竖线则表示事件成功结束。
Operators
在RxSwift中,操作符operator也是一个很重要的概念,关于它的详细介绍在ReactiveX官网可以看到。常用操作符分为两大类,一类用于创建Observable;这些不同的方法可以针对不同的事件流生成Observable。另一类是接受Observable作为参数,并返回意义新的Observable。
创建一个事件队列
创建一个简单的事件队列很简单,代码如下:
_ = Observable.of(1,2,3,4,5,6,7,8,9)
_ = Observable.from([1,2,3,4,5,6,7,8,9])
上面这里我们就用了两个operator来创建Observable:
-
of: 用固定数量的元素生成一个Observable; -
from: 用一个Sequence类型的对象创建一个Observable;
这两个operator返回的结果是一样的,都是一个包含1-9的Observable。
处理事件序列
在开发中,我们有时候因为各种需求需要对事件序列进行处理加工。例如我要把上面的事件序列变成一个字符串序列,用map操作符就可以做到。
_ = Observable.of(1,2,3,4,5,6,7,8,9).map({String($0)})
map是一个可以对Observable中的元素变形的operator,它返回一个新的Observable对象。
我们还可以筛选出符合条件的事件序列
_ = Observable.of(1,2,3,4,5,6,7,8,9).filter({$0 % 2 == 0})
上面filter筛选出一个只含有偶数的时间序列
看到filter和map感觉和集合中的filter和map方法非常类似,但它们执行的逻辑却截然不同。调用集合类型中的filter和map方法,表达的是同步执行的概念,在调用方法的同事,结合就被立即加工处理了。但是我们创建的bservable,表达的是异步操作。Observable中的每一个元素,都可以理解为一个异步发生的时间。因此,当我们队Observable调用filter和map方法时,只表示我们要对事件序列中的元素进行处理的逻辑,并不会立即对Observable中的元素进行处理。下面这个例子可以验证:
_ = Observable.of(1,2,3,4,5,6,7,8,9)
.filter({
if $0 % 2 == 0 {
print($0)
return true
}
return false
})
执行这段代码,在控制台上并没有打印任何消息。也就是说,我们没有实际执行任何的筛选逻辑。
订阅事件
上面的刷选什么时候会被执行呢?那就是有人订阅这个事件的时候。
let numberObservable = Observable.of(1,2,3,4,5,6,7,8,9)
.filter({
if $0 % 2 == 0 {
print($0)
return true
}
return false
})
numberObservable.subscribe { (event) in
print("event: \(event)")
}
上面这段代码的执行结果如下:
2
event: next(2)
4
event: next(4)
6
event: next(6)
8
event: next(8)
event: completed
这说明当我们订阅了这个事件序列,我们就能够关注到筛选的过程和结果了。
subscribe也是一个operator
在上面的例子中,我们可以看到最后有一个event: completed,这就表示Observable事件流成功结束了。
实际上,subscribe也是一个operator,用于把事件的订阅者(Observer)和事件的产生者(Observable)关联起来。而Observable和Observer之间,有着以下的约定:
- 当Observable正常发送事件时,会调用Observer提供的onNext方法,这个过程给你习惯上叫做emissions;
- 当Observable成功结束时,回到用Observer提供的onCompleted方法;因此,在最后一次调用onNext之后,就会调用onCompleted;
- 当Observable发生错误时,就会调用Observer提供的onError方法,并且,一旦发生错误,就不会再继续发送其他时间了。对于调用onComplete和onNext的过程,习惯上叫做notifications;
在RxSwift里,还有一个约定,叫做onDisposed,指的是Observable使用的资源被回收的时候,会调用Observer提供的onDisposed方法。
Observable dispose
一般情况下,Observable分为两种:
- 在有限的时间内会自动结束(Completed/Error),比如一个网络请求当做一个序列,当网络请求完成的时候,Observable自动结束,资源会被释放
- 信号不会自己结束,最简单的就是一个Timer,每隔一段时间就会发送一个新的信号过来,这时候就需要手动监听来释放相应的资源。
手动监听释放也分为两种方法,分别是显式释放以及隐式释放:
- 显式释放 直接调用释放方法进行资源的释放,如下面的实例
public func delay(_ delay: Double,
closure: @escaping (Void) -> Void) {
DispatchQueue.main.asyncAfter(
deadline: .now() + delay) {
closure()
}
}
let disposable =
Observable.interval(1, scheduler: MainScheduler.instance)
.subscribe(
onNext: { print("Subscribed: \($0)") },
onDisposed: { print("The queue was disposed.") })
delay(3) {
disposable.dispose()
}
执行效果如下:
Subscribed: 0
Subscribed: 1
Subscribed: 2
The queue was disposed.
上面代码创建一个辅助函数delay(),然后在delay()之后直接调用dispose()方法,这是显式释放
- 隐式释放 通过DisposeBag来进行,它类似于Objective-C中ARC的自动释放池机制,当我们创建了某个实例后,会被添加到所在线程的自动释放池中,而自动释放池会在一个RunLoop周期后进行池子的释放与重建;DisposeBag对于Rxswift就像自动释放池一样,我们把资源天机到DisposeBag中,让资源随着DIsposeBag一起释放。如下实例:
var bag = DisposeBag()
Observable.interval(1, scheduler: MainScheduler.instance)
.subscribe(
onNext: { print("Subscribed: \($0)") },
onDisposed: { print("The queue was disposed.") })
.disposed(by: bag)
delay(3) {
bag = DisposeBag()
}
这个执行效果和上面的是一样的,这就是隐式释放。
小结
RxSwift之路还很长,需要不断学习,不断积累。