项目中需要一些三角形图标,UI切图也比较麻烦,这时候可以自己用代码写出不同的效果
设置三角形的原理
如果我们想让箭头向上,就设置左右宽度低一点,底部大一点。同理,设置箭头向左,就设置上下少,右边多
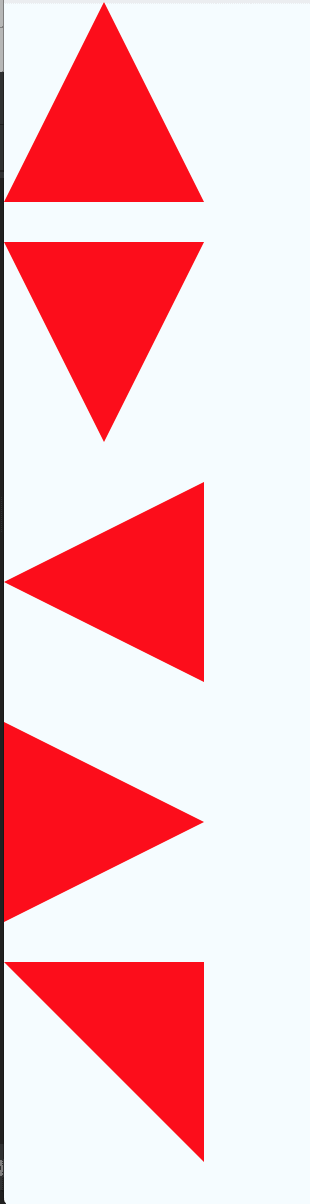
效果图如下:
页面控件代码
页面样式布局
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
triangle_UP:{
width:0,
height:0,
borderLeftWidth:50,
borderLeftColor:'transparent',
borderRightWidth:50,
borderRightColor:'transparent',
borderBottomWidth:100,
borderBottomColor:'red'
},
triangle_down:{
marginTop: 20,
width:0,
height:0,
borderLeftWidth:50,
borderLeftColor:'transparent',
borderRightWidth:50,
borderRightColor:'transparent',
borderTopWidth:100,
borderTopColor:'red'
},
triangle_left:{
marginTop: 20,
width:0,
height:0,
borderTopWidth:50,
borderTopColor:'transparent',
borderRightWidth:100,
borderRightColor:'red',
borderBottomWidth:50,
borderBottomColor:'transparent'
},
triangle_right:{
marginTop: 20,
width:0,
height:0,
borderTopWidth:50,
borderTopColor:'transparent',
borderLeftWidth:100,
borderLeftColor:'red',
borderBottomWidth:50,
borderBottomColor:'transparent'
},
triangle_top_right:{
marginTop: 20,
width:0,
height:0,
borderLeftWidth:100,
borderLeftColor:'transparent',
borderTopWidth:100,
borderTopColor:'red',
},
triangle_bottom_left:{
marginTop: 20,
width:0,
height:0,
borderRightWidth:100,
borderRightColor:'transparent',
borderBottomWidth:100,
borderBottomColor:'red',
},
triangle_bottom_right:{
marginTop: 20,
width:0,
height:0,
borderLeftWidth:100,
borderLeftColor:'transparent',
borderBottomWidth:100,
borderBottomColor:'red',
},
triangle_f:{
marginTop: 20,
width:0,
height:0,
borderTopWidth:100,
borderTopColor:'red',
borderRightWidth:100,
borderRightColor:'transparent',
},
});