一、View的绘制流程
View的绘制流程分为三部分,首先是进行Measure,也就是测量View的宽高,然后是Layout,确定View的顶点以及宽高。Draw就是讲View绘制到屏幕上。
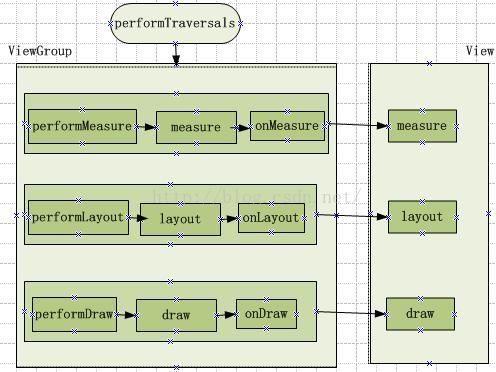
这三个流程是通过 ViewRoot完成的,ViewRoot的performTraversals方法会依次调用performMeasure、performLayout、performDraw三个方法。,这三个方法又会调用顶级View各自的measure、layout、draw方法,其中measure会调用onMeasure方法,对所有的子元素进行measure。子元素又会重复父容器的measure过程,以此完成整个View树的遍历。
下图可以帮助我们理解
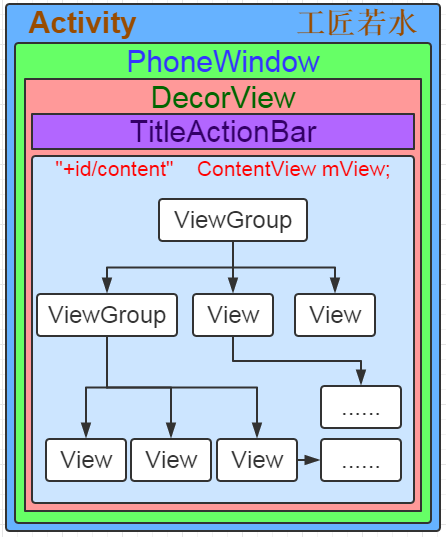
上面我们提到的ViewRoot对应于ViewRootImpl类,它是连接WindowManager和DecorView的纽带。什么是DecorView呢?DecorView是一个顶级View,它的内部一般包含了一个竖直方向的LinearLayout,布局里上部分是标题栏,也就是actionBar,下部分是内容栏。我们在activity的onCreate方法setContentView是把我们的布局加载到内容栏里。我们看看下面这张图
二、理解MeasureSpec
在了解measure过程之前,我们需要了解MeasureSpec这个重要的类。MeasureSpec很大程度决定了View的尺寸,但又不是决定的,因为View的尺寸还与父容器的大小有关。在测量过程中,系统会将View的LayoutParams根据父容器的规格转换成对应的MeasureSpec,通过这个MeasureSpec测量出View的宽高。这句话应好好理解一下。
1、MeasureSpec、SpecMode、SpecSize
MeasureSpec是代表一个32位int值,高2位代表SpecMode,低30位代表SpecSize。SpecMode表示测量模式,SpecSize指的是规格大小。同样SpecMode和SpecSize也是一个int值。这里的MeasureSpec指的是它代表的int值,而不是指MeasureSpec这个类。
SpecMocde分为三种
- UNSPECIFIED
父容器不对View做现在,这种情况一般用于系统内部 - EXACTLY
父容器已经检测出View所需的大小,这时View的最终大小对应的是SpecSize的值。它对应于LayoutParams的的match_parent和具体的数值 - AT_MOST
父容器指定了一个可用大小即SpecSize,View的大小不能大于这个值,它对应LayoutParams的wrap_content
对于DecorView,其MeasureSpec由窗口的尺寸和自身的LayoutParams决定,对于普通View,其MeasureSpec由父容器的MeasureSpec和自身的LayoutParams决定。MeasureSpec一旦确定,onMeasure方法就可以确定View的宽高。
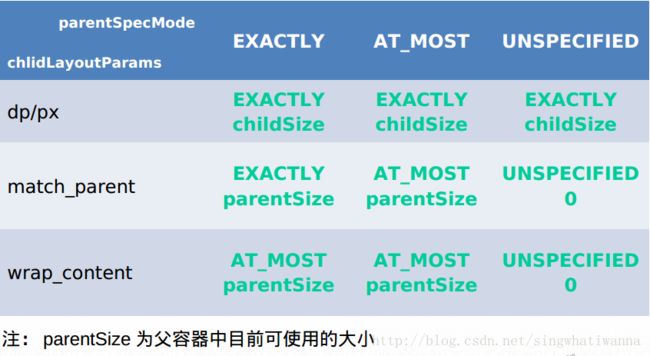
下表是普通View的MeasureSpec创建规则
三、measure过程
自定义View如果只是一个View,则通过measure便可完成测量过程,若是ViewGroup,则需通过遍历完成所有子元素的measure过程。
- View的measure过程
View的measure方法会调用onMeasure方法。有一点要注意,View的最终大小是在layout阶段确定,这和测量出的大小有点区别,因为测量的大小并不一定是最终大小,但大多数情况两者相等。
我们来看一下onMeasure的源码
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
setMeasuredDimension(getDefaultSize(getSuggestedMinimumWidth(), widthMeasureSpec),
getDefaultSize(getSuggestedMinimumHeight(), heightMeasureSpec));
}
我们再看看getDefaultSize方法的源码
public static int getDefaultSize(int size, int measureSpec) {
int result = size;
int specMode = MeasureSpec.getMode(measureSpec);
int specSize = MeasureSpec.getSize(measureSpec);
switch (specMode) {
case MeasureSpec.UNSPECIFIED: result = size;
break;
case MeasureSpec.AT_MOST:
case MeasureSpec.EXACTLY:
result = specSize;
break;
}
return result;
}
我们只关注AT_MOST和EXACTLY两种情况,他们的返回值是一样的,为specSize。
当View在布局中使用wrap_content,则查询上表可得此时的specSize为parentSize,也就是父容器所剩空间的大小,这和match_parent的效果是一样的。也就是说wrap_content不起作用。这种情况出现在继承View的自定义View的情况下,也就是说这时的自定义View需要重写onMeasure方法并设置wrap_content的值。解决这个问题,只要判断SpecMode的类型并 setMeasuredDimension(mWidth,mHeight);就可以了
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){ super.onMeasure(widthMeasureSpec, heightMeasureSpec); //先按照父类的方法计算,下面就行覆盖
int widthSpecMode = MeasureSpec.getMode(widthMeasureSpec):
int widthSpecSize = MeasureSpec.getSize(widthMeasureSpec):
int heightSpecMode = MeasureSpec.getMode(heightMeasureSpec):
int heightSpecSize = MeasureSpec.getSize(heightMeasureSpec): if(widthSpecMode == MeasureSpec.AT_MOST && heightSpecMode == MeasureSpec.AT_MOST){
setMeasuredDimension(mWidth,mHeight); }
else if (widthSpecMode == AT_MOST) { setMeasureDimension(mWidth,heightSpecSize);
} else if (heightSpecMode == AT_MOST){ setMeasureDimension(widthSpecSize,mHeight);
}
}
在上面的代码,我们只要给View设置一个默认的内部宽高并设置为wrap_content的值就可以了。
- ViewGroup的measure过程
ViewGroup除了需要完成自身的measure过程,还要遍历子View,调用其measure方法。ViewGroup没有重写View的onMeasure方法,但它有一个measureChildren方法
protected void measureChildren(int widthMeasureSpec, int heightMeasureSpec){
final int size = mChildrenCount;
final View[] children = mChildren;
for(int i = 0; i < size; ++i){
final View child = children[i];
if ( (child.mViewFlags & VISIBILITY_MASK) != GONE){
measureChild(child, widthMeasureSpec,heightMeasureSpec);
} }}
measureChildren方法遍历子View,通过measureChild测量。
protected void measureChild(View child, int parentWidthMeasureSpec, int parentHeightMeasure){
final LayoutParams lp = child.getLayoutParams();
final int childWidthMeasureSpec = getChildMeasureSpec(parentWidthMeasureSpec, mPaddingLeft + mPaddingRight,lp.width);
final int childHeightMeasureSpec = getChildMeasureSpec(parentHeightMeasureSpec, mPaddingTop + mPaddingBottom,lp.height);
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);}
measureChild中child调用measure方法完成measure过程。
- measure过程小结
measure完成后,通过getMeasuredWidth()和getMeasuredHeight()即可获得View的测量宽高。之前说到通过measure测量的宽高不一定等于View最终的大小。这是因为我们取得的测量宽高的时机不对,保险的做法是在onLayout方法中获得,这时已经测量完毕。