本周学习了JS高级,比起之前学习的html 、css、JS基础,JS高级还是比较难接受一点的,特意利用周末的闲暇,来总结一下本周学习的内容。老师说总结有利于对学习知识的巩固。特写此总结来增加自己对所学知识的了解,掌握。
面向对象入门:
什么事面向对象:
面向对象就是把构成事物问题分解成各个对象,建立对象的目的不是为了完成事物中的一个步骤,而是为了描述解决事物问题的步骤中的行为。
1、面向对象是一种思维方法。
2、面向对象是一种编程方法。
3、面向对象并不只是针对某一种编程语言
面向对象和面向过程的区别:
面向过程侧重于问题解决步骤,侧重于局部。
面向对象侧重解决某一问题的功能。侧重于整体。
编程语言中面向对象的实现方式:
1、基于类的面向对象----典型语言:java、C#
2、基于原型的面向对象----典型语言:JavaScript
但是无论以何种方式实现,都具有是哪个特征:封装、继承、多态。
对象的一些认知:
对象就是无序属性的集合,可以包括基本值,对象或函数。
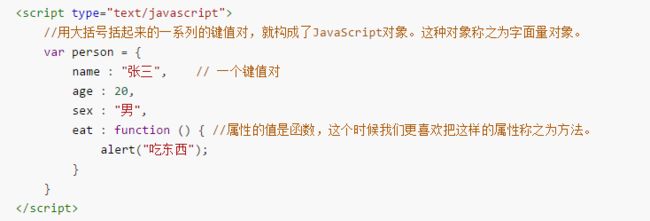
用大括号括起来的一系列键值对,就构成一个JavaScript对象,这种创建对象的方式称之为字面量创建对象。请看下列代码:
其中name , age , sex , eat.都是对象person的属性,属性可以是任何类型的。可以是简单数据类型,也可以是函数,也可以是对象。当一个属性是一个函数时。我们称为这个对象的方法。
访问对象的属性:
访问对象的属性有两种方法。
1.对象.属性名。比如访问上面代码里对象的属性:person.name; 如果属性名是个变量,那么这种访问方式会失效。并报错。
2.对象[属性名]。比如访问上面代码里对象的属性:person [" age ]" 。如果属性名是个变量,那么访问可以直接访问,不需要加引号。
给对象添加属性:
person.hobbies = " 篮球"。 person.age = 40。 给对象添加属性时会先判断该对象里有没有该属性。如果有,就是更改对象的属性值,如果没有,则给该对象添加这个属性。
删除对象的属性:
删除对象的属性需要用 delete 操作符。如:delete person.name 这样为删除对象的name属性。
遍历对象的属性:
遍历对象属性用 for。。in。。 如: for( pn in person) { } 其中pn为对象的属性的名称。
构造函数创建对象:
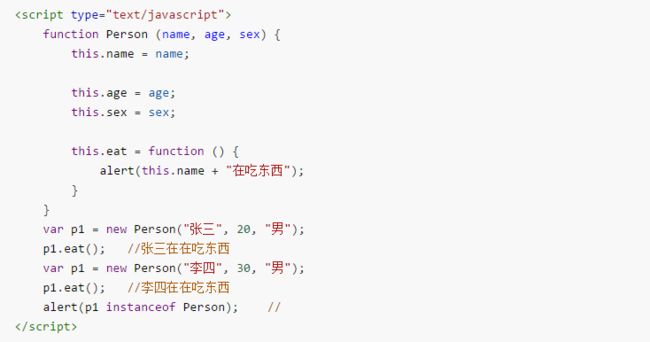
看下面代码:
使用构造函数创建对象,必须使用 new 关键字,后面跟着 构造函数的名,根据需要传入参数。将构造函数的作用域传递给新对象,其中的 this 表示 谁调用 this 就指向谁。如 上面代码 this 就指向 p1。
原型理解:
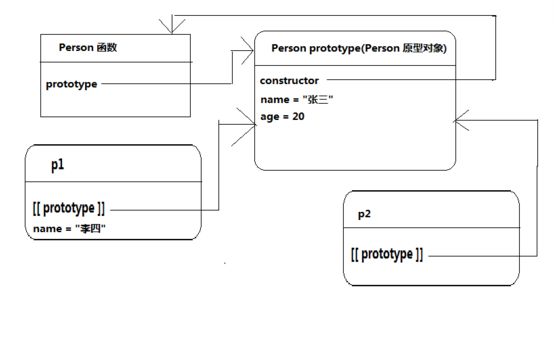
函数的原型对象:申明一个函数a,浏览器就会自动创建一个对象b。并且函数a里会有一个默认属性:prototype , 指向对象b。这个对象b就是函数a的原型对象。a.prototype = = b 。 并且对象b里也有一个默认属性 constructor ,指向函数a。 b . constructor == a 。
使用构造函数创建对象:当我们把一个函数作为构造函数来 new 一个对象的时候。那么这个对象里会有一个默认的不可见的属性:[[ proto ]] .这个属性就指向 者个构造函数的原型。如下:p1.__proto__ == person.prototype .
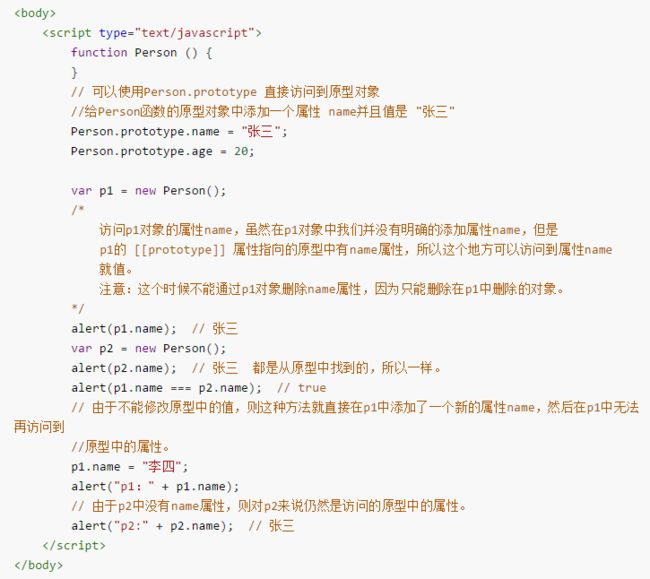
请看下面代码:
关于原型的方法:hasOwnProperty() 方法,判断一个属性是否来自对象本身。但是不能判断这个属性是否存在。因为可能存在于原型中。
in操作符: 用来判断一个属性是否存在于对象中,先会在对象本身查找,如果找不到就去原型中查找,如果存在者个属性,就返回true。
由上面可以知道判断 一个对象的属性是否存在于原型中。看下面代码:
组合使用原型模式和构造函数模式创建对象:
原型创建对象的特点:属性共享(缺点) 方法共享(优点)
构造函数创建对象的特点:属性不共享(优点) 方法不共享(缺点)
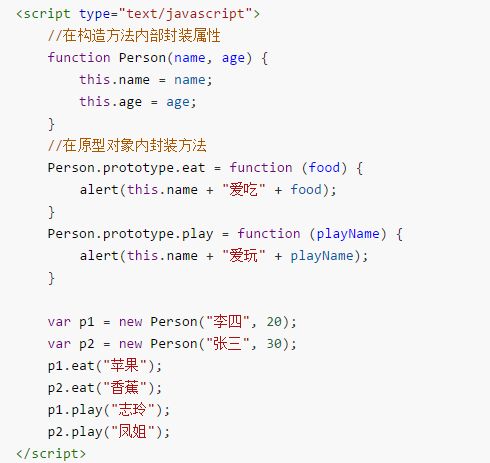
组合模式创建对象: 综合两种模式的优点,在构造函数内部封装属性,在原型对象内封装方法。缺点:封装不彻底。看下面代码:
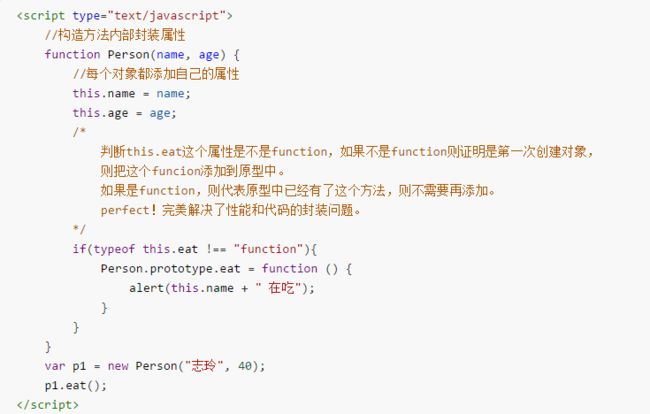
动态原型模式创建对象:把所有的属性和方法都封装在构造方法中,在需要的时候再去初始化原型。推荐使用,因为解决了封装不彻底问题。看下面代码:
JavaScript的继承:
继承:继承是在原型链的基础上实现的。指定对象的原型对象为某一个自定义对象其实就完成了继承。
原型链:
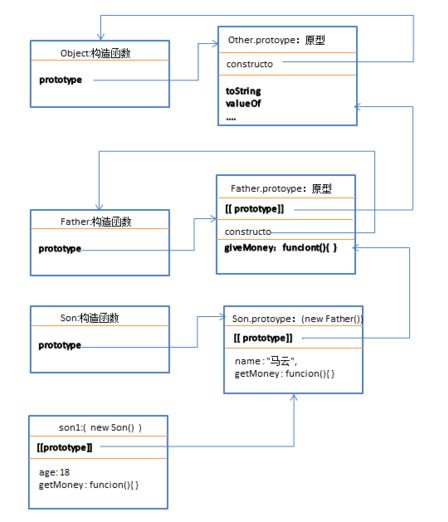
构造函数的 prototype 属性指向原型对象,原型对象的 constructor 属性指向构造函数,new构造函数的 [[proto]] 属性指向构造函数的原型。寻找对象的属性或方法先在自身查找,在去原型中查找,找不到再去原型的原型中查找。。。直到最高级的原型。就是根据原型链查找。
默认顶端原型:Object构造函数的原型对象。我们随意创建一个对象,就有很多方法可以调用,就是继承来自Object的原型对象的方法如图:
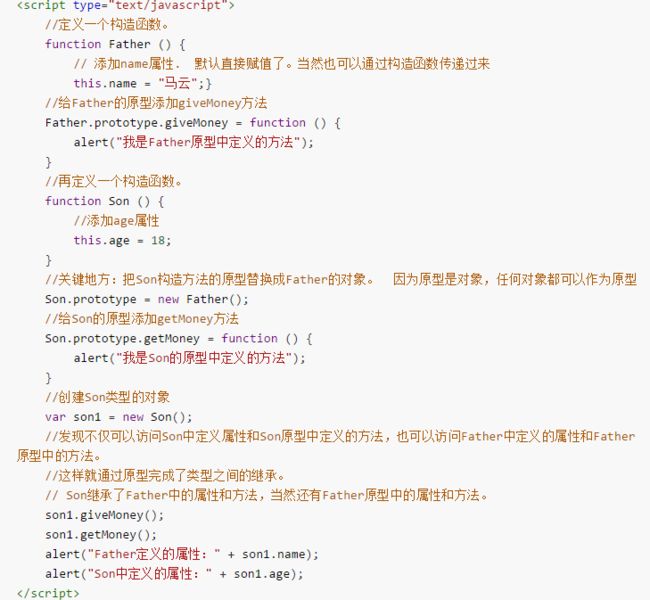
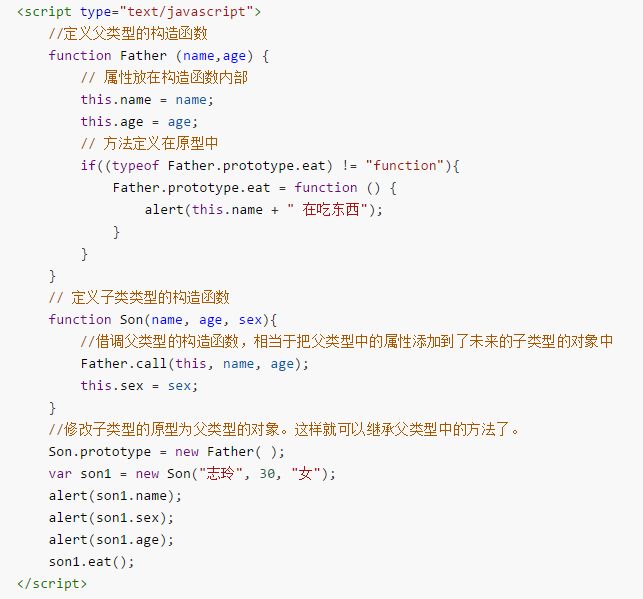
更改对象的原型:请看代码:
上面的代码其实就完成了Son继承Father的过程。
继承的缺陷:父元素属性共享。看下面代码:
解决方式:借用构造函数调用继承:只是完成构造方法的调用,并没有继承。call(参数1,。。。) 接受的是一个一个的参数 参数1:要执行的方法中的this的指向。 其他参数: 函数的所有参数。apply() 接受的是数组。看下面代码:组合继承:
测试数据类型的方法:
typeof: 测试对象,一般返回 Object ,用处不大。
instanceof 测试一个对象是不是某种类型,返回 boolean 值。
isPrototypeOf(对象) 原型对象的方法,判断参数对象是不是由这个原型派生出来的。
this指向总结:
在JavaScript中,this的指向是动态改变( 运行时绑定 )的,不同的调用方式,ths的指向是不同的。
1.调用一个方法或者函数的时候,如果是直接调用方法名()则这函数或方法中的this指代的就是window
2.调用一个方法或者函数的时候,使用的是对象.方法名()则这个函数或方法中的this指代的就是这个对象
3.当做构造方法来用,使用new的时候,则this指代的是将要创建的对象
4.使用call或applay改变this的指向