上次写读书笔记说要记录下自己开发前端UI库的经历,其实也是对自己的总结。把自己的学习过程写成系列感觉很有必要,每一篇不要太长,但是一定要形成系统性,因为知识点形成系统知识后才有价值。
所以从今天开始争取多记录下写前端UI 组件库的经历,第一篇从前端工程化开始,记录下基于npm、node.js 的前端工程化,工程的结构和开发流程。这也算是软技能。
初始化和项目结构
首先直接上 vue-cli 脚手架,按照模板快速搭建工程
vue init webpack demo-proj
这个过程实际上是下载了 vue.js + webpack 的项目模板,并且根据用户需求生成package.json 。类似于npm init,但是多了vue-router,eslint,unit-test 以及webpack 的关键配置。
这边注意最好是 npm3+,因为从3 开始,npm 的包都是扁平化管理的,而且5.1 之后package-lock.json 可以让多人协作的包版本管理更方便。
项目结构值得好好看看,可以窥见一个现代化前端项目各组成部分及其功能。
├── build/ # webpack 的配置文件,包含dev 和prod
│ └── ...
├── config/
│ ├── index.js # main project config
│ └── ...
├── src/
│ ├── main.js # app entry file
│ ├── App.vue # main app component 根组件的定义
│ ├── components/ # ui components
│ │ └── ...
│ └── assets/ # module assets (processed by webpack) 这里面可以包括各模块的资源,图片,字体,icon等等
│ └── ...
├── static/ # pure static assets (directly copied)
├── test/
│ └── unit/ # unit tests
│ │ ├── specs/ # test spec files
│ │ ├── eslintrc # config file for eslint with extra settings only for unit tests
│ │ ├── index.js # test build entry file
│ │ ├── jest.conf.js # Config file when using Jest for unit tests
│ │ └── karma.conf.js # test runner config file when using Karma for unit tests
│ │ ├── setup.js # file that runs before Jest runs your unit tests
(e2e 我没弄过,所以不介绍)
├── .babelrc # babel config 在plugins 里加入 transform-vue-jsx 以支持jsx, 后面详细说
├── .editorconfig # indentation, spaces/tabs and similar settings 这个是本项目的编辑器设定,比如我们需要 indentation 是2个空格等
├── .eslintrc.js # eslint config (extends: ['plugin:vue/essential', 'airbnb-base'] 等等验证规则)
├── .eslintignore # eslint ignore rules
├── .gitignore # sensible defaults for gitignore
├── .postcssrc.js # postcss config
├── index.html # index.html template
├── package.json # build scripts and dependencies 引用了很多webpack的插件以及各种loader, 用于转译 ts,vue-template 等等
└── README.md # Default README file
编译流程和组件
npm install 之后,启动dev 调试模式: npm run dev
实际上执行的是 webpack-dev-server --inline --progress --config build/webpack.dev.conf.js
关键的,看看webpack.dev.conf.js 中的配置
resolve: {
extensions: ['.js', '.vue', '.json'], // 如果要增加对typescript 的支持,加入 ts,tsx 等等
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /\.vue$/,
loader: 'vue-loader', // vue-loader 单文件组件的loader,包含了对 style,template 的 loader
options: vueLoaderConfig
},
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
// ...
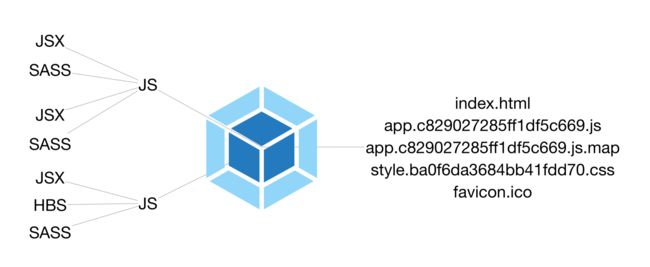
从webpack 的配置我们可以看出,现代前端工程的编译流程都是webpack 去统一管理的,从app 根组件开始,根据依赖关系引用各组件(components),把各种html, js,ts,jsx 等等转译成ES5,然后打包为 bundle.js(或者css单独成bundle.css)。如下图所示:
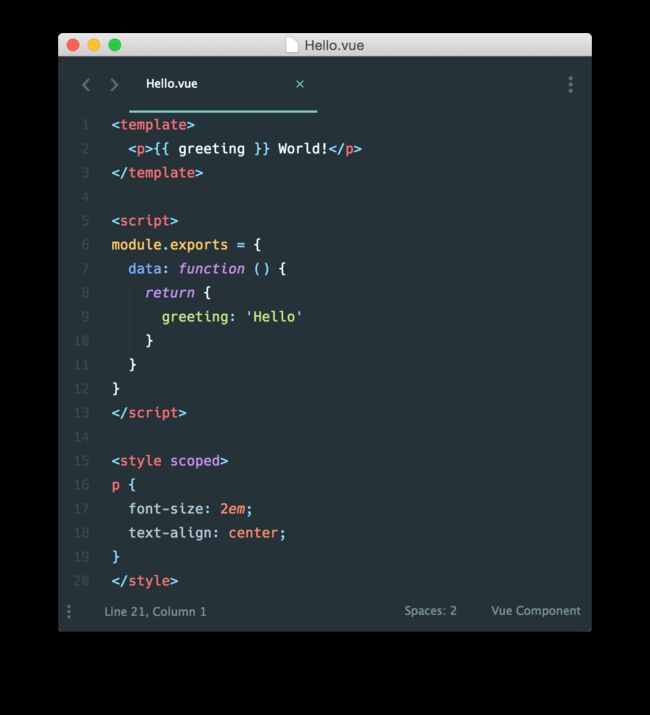
组件实际上由视图模板(template),样式(style)和组件逻辑三部分构成,这与我们一直理解的html,css,js 是一致的。不过现在越来越流行 All in JS, 一个组件可以就一个文件,不管是angular 的一个ts文件,还是react 的jsx,还是vue的 单文件组件,都是同样的趋势。
个人还是比较适应这种变化,毕竟只需要一个文件就可以写一个简单的组件,复杂的组件就进行合理的拆分,分割粒度的把握和组件数据交互需要一定的技巧。目前用vue + typescripts 写过两个代码量超500 行的组件,还有其他七七八八小组件,总之写起来很酸爽 :)
最后
本篇的重点是 利用vue-cli 初始化一个vue.js 的项目,认识项目结构和各种工具在项目中的作用。总结下来 webpack 在前端项目构建中起着管理者的作用,eslint 对于多人协作,团队统一的编码风格至关重要,各种loader 使得我们可以尽情享用 ts,sass 等方言来编写组件。
ps: 对于脱离脚手架自己配置webpack 和各种插件、loader 的行为,我是不喜欢的,毕竟很容易就搞坏了,会遇上各种坑,可能需要翻阅许多插件的说明。除非你要改造出 ng generate 某某组件或路由的功能,否则不建议手动搭建项目。
后面两篇将包括至少两个主题,1.组件编译、render 函数理解,2. vue封装leaflet 等第三方库实践。
参考文章:
webpack template 文档
2018 年了,你还是只会 npm install 吗
Vue2.x中的Render函数详解
支持 jsx 语法的插件,transform-vue-jsx
vue.js 文档:单文件组件