1.引用Bootstarp3
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/bootstrap")
2.登陆代码
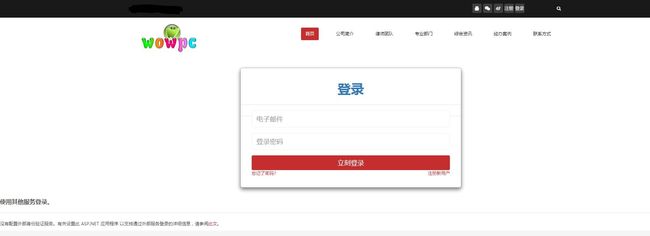
@using AquaWeb.Models @model LoginViewModel @{ ViewBag.Title = "登录"; }"loginModal" >class="modal-dialog">class="modal-content">class="modal-header">class="text-center text-primary">登录
class="modal-body"> @using (Html.BeginForm("Login", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form col-md-12 center-block", role = "form" })) { @Html.AntiForgeryToken() @Html.ValidationSummary(true, "", new { @class = "text-danger" })class="form-group"> @Html.TextBoxFor(m => m.Email, new { @class = "form-control input-lg" ,placeholder = "电子邮件" }) @Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })class="form-group"> @Html.PasswordFor(m => m.Password, new { @class = "form-control input-lg", placeholder = "登录密码" }) @Html.ValidationMessageFor(m => m.Password, "", new { @class = "text-danger" })class="form-group"> @Html.ActionLink("忘记了密码?", "ForgotPassword") @Html.ActionLink("注册新用户", "Register","",new { @class="pull-right"})}class="modal-footer">@section Scripts { @Scripts.Render("~/bundles/jqueryval") }"socialLoginForm"> @Html.Partial("_ExternalLoginsListPartial", new ExternalLoginListViewModel { ReturnUrl = ViewBag.ReturnUrl })
3.注册代码
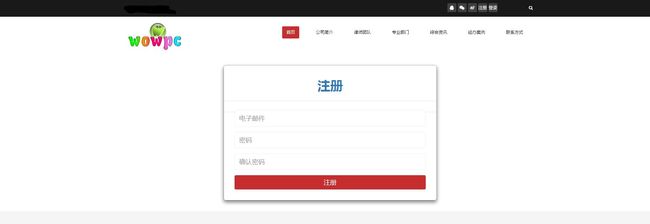
@model AquaWeb.Models.RegisterViewModel @{ ViewBag.Title = "注册"; }"loginModal">@section Scripts { @Scripts.Render("~/bundles/jqueryval") }class="modal-dialog">class="modal-content">class="modal-header">class="text-center text-primary">注册
class="modal-body"> @using (Html.BeginForm("Register", "Account", new { ReturnUrl = ViewBag.ReturnUrl }, FormMethod.Post, new { @class = "form col-md-12 center-block", role = "form" })) { @Html.AntiForgeryToken() @Html.ValidationSummary("", new { @class = "text-danger" })class="form-group"> @Html.TextBoxFor(m => m.Email, new { @class = "form-control input-lg", placeholder = "电子邮件" }) @Html.ValidationMessageFor(m => m.Email, "", new { @class = "text-danger" })class="form-group"> @Html.PasswordFor(m => m.Password, new { @class = "form-control input-lg", placeholder = "密码" }) @Html.ValidationMessageFor(m => m.Password, "", new { @class = "text-danger" })class="form-group"> @Html.PasswordFor(m => m.ConfirmPassword, new { @class = "form-control input-lg", placeholder = "确认密码" }) @Html.ValidationMessageFor(m => m.Password, "", new { @class = "text-danger" })class="form-group">}class="modal-footer">
4.界面展示
5.参考地址:
http://www.gbtags.com/gb/rtreplayerpreview/183.htm