- MyBatis-Plus 学习笔记-条件构造器(不想写sql)
咕德猫宁丶
Mybatis-plus学习mybatis学习springboot
MyBatis-Plus提供了一套强大的条件构造器(Wrapper),用于构建复杂的数据库查询条件。Wrapper类允许开发者以链式调用的方式构造查询条件,无需编写繁琐的SQL语句,从而提高开发效率并减少SQL注入的风险。在MyBatis-Plus中,Wrapper类是构建查询和更新条件的核心工具。以下是主要的Wrapper类及其功能:AbstractWrapper:这是一个抽象基类,提供了所有W
- 麦田物语学习笔记:背包物品选择高亮显示和动画
扶离_flee
麦田物语学札学习笔记
如题,本篇文章没讲动画效果基本流程1.代码思路(1)先用点击事件的接口函数去实现,点击后反转选择状态(isSelected),以及设置激活状态(SetActive),并且还需要判断该格子是否为空,空格子是点不动的,完成后以上后,出现的问题是高亮应该是有且仅有一个格子是高亮的,而现在可以让多个都高亮(2)基于以上问题,需要遍历所有的格子,使被选中的格子变为那个唯一高亮的(3)值得注意的是,Inven
- 麦田物语学习笔记:创建DragItem实现物品的拖拽跟随显示
扶离_flee
麦田物语学札学习笔记
基本流程1.代码思路(1)在SlotUI中使用拖拽接口IBeginDragHandler,IDragHandler,IEndDragHandler(2)开始拖拽的时候,在屏幕上生成物体,拖拽期间物体显示为当前被拖拽的物体的图标,停止拖拽时图标消失(3)基于以上,所以我们要获得这个图标的控制,则要去InventoryUI里获得(4)在停止拖拽的时候检测该位置所对应的GameObject,值得注意的是
- 二进制 GCD 学习笔记
PandaLYL
数学学习笔记
前言欧几里得算法可以在log的时间复杂度内求出个数的GCD,但是这还是太慢了。在一些题目中,欧几里得算法就会TLE。欧几里得算法理论:gcd(a,b)=gcd(b,a mod b)\gcd(a,b)=\gcd(b,a\bmodb)gcd(a,b)=gcd(b,amodb)二进制GCD更相减损术已知两个数aaa,bbb,求gcd(a,b)\gcd(a,b)gcd(a,b)。设a≥ba\geba
- 保研考研机试攻略:第一章——从零开始
杜若南星
保研考研机试攻略考研数据结构算法笔记经验分享c++c语言
欢迎大家来到保研考研机试攻略专栏,该专栏将更新我对N诺平台的计算机考研机试攻略——高分篇、满分篇教程的学习笔记和心得,N诺是唯一一个纯粹为计算机考研而准备的学习平台,学完这些教程的内容,相信我们都会拿到满意的机试高分,如果你也对机试考试的准备感到迷茫,来和我一起学习吧~有任何问题欢迎评论区留言或私信我,让我们一起拿捏机试,顺利上岸!!!目录1.1输入输出技巧(1)基本类型输入输出(2)gets、g
- MYSQL学习笔记(五):单行函数(字符串、数学、日期时间、条件判断、信息、加密、进制转换函数)讲解
羊小猪~~
MYSQLmysql学习笔记sql数据库考研后端
前言:学习和使用数据库可以说是程序员必须具备能力,这里将更新关于MYSQL的使用讲解,大概应该会更新30篇+,涵盖入门、进阶、高级(一些原理分析);这一篇是讲解单行函数,当然mysql函数很多哈,只有多用才能记得住;这些函数,如果不用,记得再牢都会忘记(我是这样的),但是可以先看一下,动手打一下,会现用现查即可,而且现在AI这么发达不是么;虽然MYSQL命令很多,但是自己去多敲一点,到后面忘记了,
- Spring Cloud入门-汇总篇(Hoxton版本)
2401_84049200
程序员springcloud面试spring
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!|9|SpringCloud入门-Bus消息总线(Hoxton版本)|https://blog.csdn.net/ThinkWon/article/details/103753372||10|SpringCloud入门-Sleuth服务链路跟踪(Hoxton版本)|https://blog.csdn
- python中strip()和split()的使用方法(学习笔记)
木子_李轩
笔记
1.strip():用于移除字符串头、尾指定的字符(默认空格),不能删除中间部分的字符。#未使用strip()path=r"C:\Users\67539\Desktop\22\11.txt"f=open(path,"r")forlineinf:#按行读取print(line)f.close()#结果cat22airplane23dog58mug86#########################
- 【LeetCode 刷题】二叉树-广度优先遍历
Bran_Liu
LeetCodeleetcode算法python数据结构
此博客为《代码随想录》二叉树章节的学习笔记,主要内容为二叉树的广度优先遍历相关的题目解析。文章目录102.二叉树的层序遍历107.二叉树的层序遍历II199.二叉树的右视图637.二叉树的层平均值429.N叉树的层序遍历515.在每个树行中找最大值116.填充每个节点的下一个右侧节点指针117.填充每个节点的下一个右侧节点指针II104.二叉树的最大深度111.二叉树的最小深度102.二叉树的层序
- 野火STM32F103学习笔记
世事如云有卷舒
嵌入式stm32学习笔记
相关知识点总结:ISP(In-SystemProgramming):用于对已经安装到目标系统中的芯片进行编程或烧录。IAP(In-ApplicationProgramming):允许嵌入式设备内部的应用程序或固件对自身进行编程或更新。ICP(In-CircuitProgramming):用于在组装完成的电路板上,对已经焊接的芯片进行编程。(stm32串口1才具有下载功能)JTAG:JTAG接口是一
- 【前端知识】简单易懂的vue前端页面元素权限控制
问道飞鱼
前端开发技术vue.js前端javascript权限控制
文章目录设计思路代码实现1.**权限数据管理**2.**权限判断方法**3.**动态控制元素**4.**路由权限控制**5.**无权限页面**总结相关文献在前端实现基于Vue的权限控制,通常需要结合后端返回的用户权限数据,动态控制页面元素的显示与隐藏、按钮的可点击状态等。以下是设计思路和代码实现:设计思路权限数据管理:从后端获取用户的权限数据(如角色、权限列表等),并存储在Vuex或组件的data
- SAP FSM 学习笔记(一) : 使用API消费FSM的数据
在SAP项目实施中,Brownfield场景是一种迁移策略,尤其用于从SAPERP系统升级到SAPS/4HANA的过程中。Brownfield方法可以理解为“系统转换”模式,它是指在现有系统基础上进行优化和转换,而不是从头开始构建一个全新系统。这种策略可以让企业保留现有的业务流程和系统配置,最大程度地降低业务中断风险,同时利用S/4HANA提供的新功能来实现企业数字化转型。
- 【算法笔记】洛谷 - 贪心算法 - P1208 [USACO1.3] 混合牛奶 Mixing Milk
仟濹
算法学习笔记算法笔记贪心算法c++c语言
2024-12-26-第43篇洛谷贪心算法题单-贪心算法-学习笔记作者(Author):郑龙浩/仟濹(CSND账号名)洛谷P1208[USACO1.3]混合牛奶MixingMilk文章目录洛谷P1208[USACO1.3]混合牛奶MixingMilk题目描述输入格式输出格式样例#1样例输入#1样例输出#1提示:思路:代码:题目描述由于乳制品产业利润很低,所以降低原材料(牛奶)价格就变得十分重要。帮
- vxe-table设置表格selectedRowKeys变更时,刷新列表勾选状态
柠檬花开_
vxetableselectedRowKeys动态表格
this.$refs.vuexTable.$refs.vxeTableInstance.clearCheckboxRow()
- ESPIDF开发ESP32学习笔记【经典蓝牙与BLE】_esp32蓝牙串口库是经典蓝牙还是ble蓝牙
2401_87556590
学习笔记
泛指支持蓝牙协议在4.0以下的模块,一般用于数据量比较大的传输。经典蓝牙模块可再细分为:传统蓝牙模块和高速蓝牙模块。传统蓝牙模块在2004年推出,主要代表是支持蓝牙2.1协议的模块,在智能手机爆发的时期得到广泛支持。高速蓝牙模块在2009年推出,速率提高到约24Mbps,是传统蓝牙模块的八倍。低功耗蓝牙模块(BLE)指支持蓝牙协议4.0或更高的模块,也称为BLE模块(BluetoothLowEne
- threejs学习笔记:CSS2DObject 2d文字渲染
九段刀客
threejs学习javascript开发语言
import{CSS2DRenderer,CSS2DObject}from"three/examples/jsm/renderers/CSS2DRenderer.js";//2d文字渲染function_createBox1Label(object
- 我的ROS学习笔记(四)
zenpluck
自动驾驶c++
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档publisher程序代码学习前言一、包含消息类型声明二、创建发布者对象三、创建并填充消息对象四、发布消息五、消息发布循环1.节点是否停止工作的检查2.控制消息发布频率总结前言发布者程序包含了很多之前不懂的知识,刚开始也许只能复制粘贴代码来运行实例,但最终目的还是为了自己能够编写这些代码。因此,弄明白哪部分代码是什么意思非常有必要,不
- 学习笔记之——3DGS-SLAM系列代码解读
gwpscut
3DGaussianSplatting(3DGS)3DGS深度学习三维重建计算机视觉3d
最近对一系列基于3DGaussianSplatting(3DGS)SLAM的工作的源码进行了测试与解读。为此写下本博客mark一下所有的源码解读以及对应的代码配置与测试记录~其中工作1~5的原理解读见博客:学习笔记之——3DGaussianSplatting及其在SLAM与自动驾驶上的应用调研_3dgaussiansplattingslam-CSDN博客文章浏览阅读5.3k次,点赞53次,收藏92
- 《CANOpen》 学习笔记3
wumingdezu
CANopenCANopensdo通信
《CANOpen》学习笔记3《CANOpen协议——SDO介绍》注:这里的SDO模式有点类似于TCP/IP中的TCP模式。即『服务器-客户端』模式本文主要以一个实例进行讲解。1.目的:实现节点2的数据传送到节点32.手段:使用SDO进行传送SDO不能实现从节点之间的数据直接传送3.分析:SDO通讯可以描述成客户/服务器模式,SDO的客户/服务器通讯模式如图所示。两个节点中请求进行读写操作的节点为客
- CANopen学习笔记
卡钦斯基
通信协议网络
1.CANopen的预定义报文ID分类CANopen在设计时,对其定义为小网络、控制信号的实时通讯:报文传输采用CAN标准帧格式。即11bit的ID域,以尽量减小传输时间。网络控制报均采用数据最小字节数。比如心跳报文,只有1个字节数据。实时更新的过程数据无需接收方报文应答。即采用生产消费模型,降低总线负载。需要接收方确认的配置参数一般都时采用快速单字传输。即1个报文最多传达1个32bit的参数变量
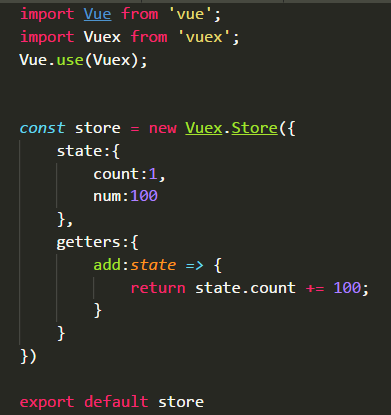
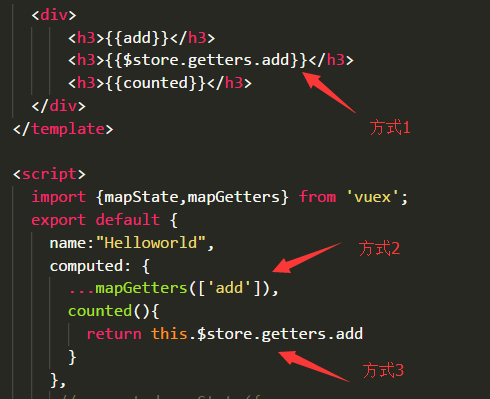
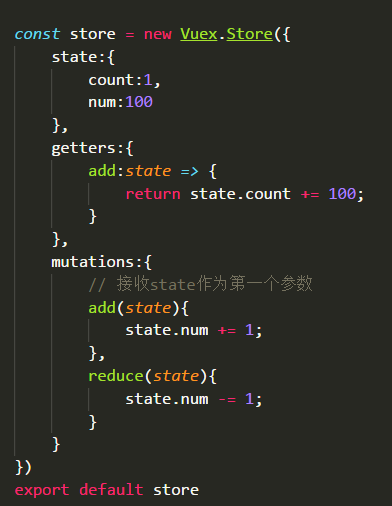
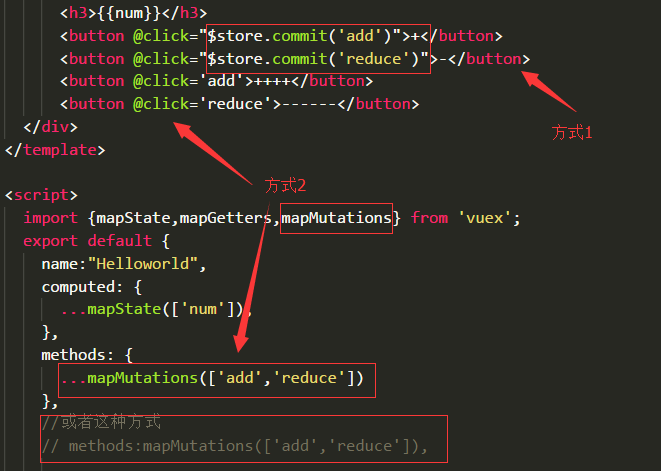
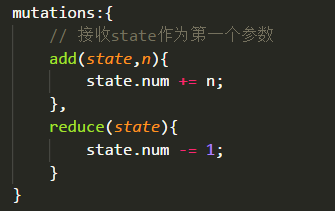
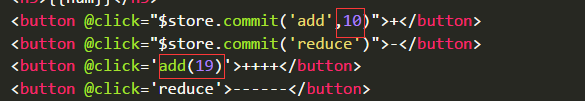
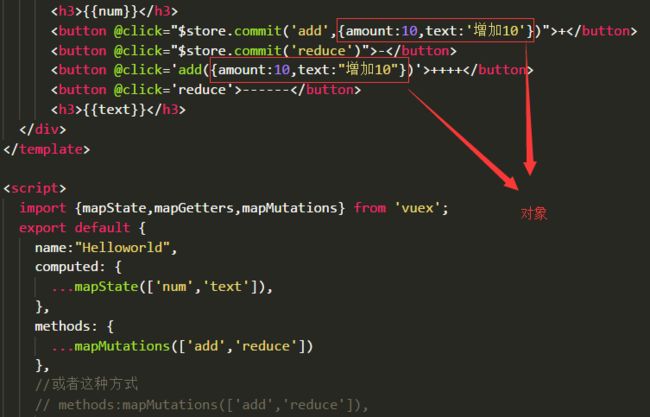
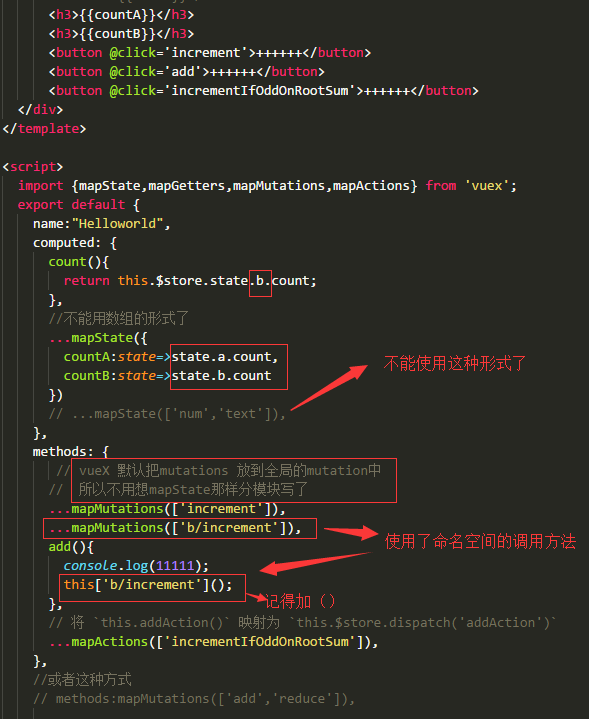
- vuex中commit
努力搬砖的程序媛儿
前端javascriptvue.js
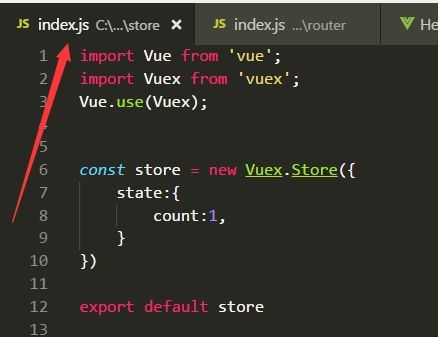
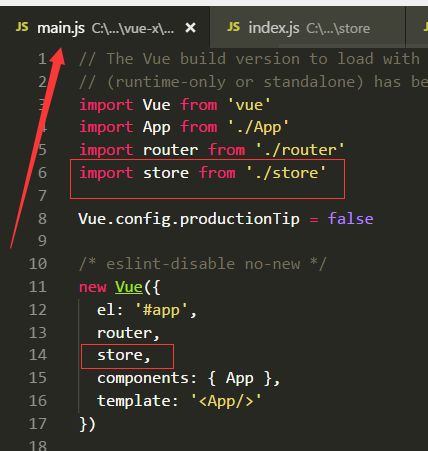
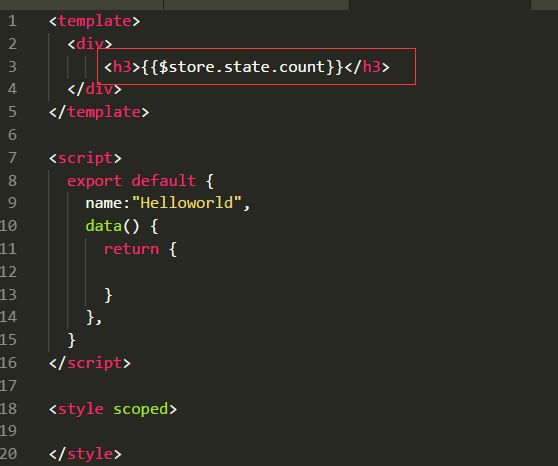
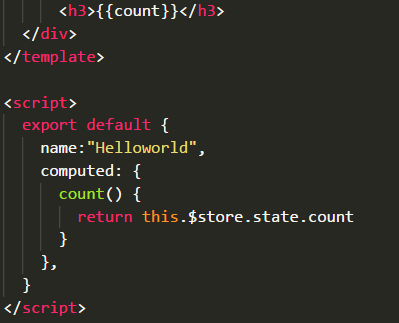
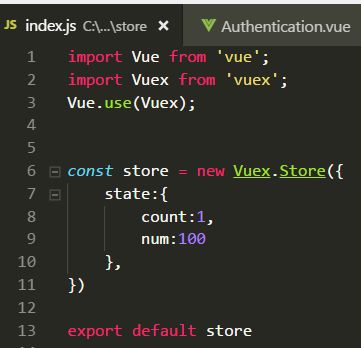
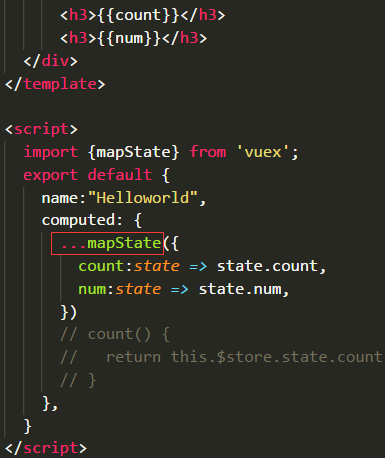
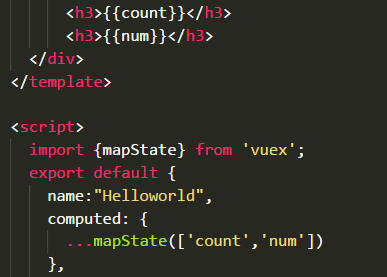
一、不使用模块的基础模式看vuex相关的文件夹,放在src下的store文件夹,里面有一个index.js文件,为vuex的入口,如果不使用模块,可以将所有相关代码写在index.js文件里面,下面是最基础的index.js文件演示:importVuefrom'vue'importVuexfrom'vuex'Vue.use(Vuex)exportdefaultnewVuex.Store({stat
- Vue.js 深度剖析:2024 前端高频面试题详解
跟着小郑学前端
前端vue.jsjavascript
Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj
- Redis学习笔记1【数据类型和常用命令】
Rinai_R
Redis学习笔记redis学习笔记数据库经验分享
Redis学习笔记基础语法1.数据类型String:最基本的类型,可以存储任何数据,例如文本或数字。示例值为helloworld。Hash:用于存储键值对,适合存储对象或结构体。示例值为{"name":"Jack","age":21}。List:有序的字符串列表,适用于队列等场景。示例值为[A->B->C]。Set:不重复的元素集合,适用于需要唯一性的场景。示例值为{A,B,C}。SortedSe
- 计算机组成原理的学习笔记(1)
Rinai_R
计算机组成原理学习笔记
学习笔记前言本文主要是对于b站尚硅谷的计算机组成原理的学习笔记,仅用于学习交流。一、hello.c如何运行起来?1.预处理阶段在编译C程序时,预处理器首先处理代码。预处理器会:插入头文件:例如,当在代码中使用#include时,预处理器会将stdio.h中的内容插入到源代码中。这样,编译器在处理时就得到了所有必要的函数声明和宏定义。宏替换和条件编译:将所有的宏定义替换为实际值,并处理任何条件编译的
- 【Python学习笔记】简单调用百度API应用
白马银枪素征袍
pythonpython百度开发语言
#本文一切代码及理论均来自于郑秋生、夏敏捷二位老师主编《Python项目案例发从入门到实践》一书,本人仅做微改。创作本文的目的仅为总结本人的学习过程和成果,借此巩固。可能存在许多疏漏之处,还请各位同道多多批评指正。今天学的是调用百度API一个章节,百度大家都熟悉,现如今中国最大的互联网企业之一,坐拥大量曾经的“爆款”,甚至拥有堪称第一代中国现象级软件的“百度贴吧”,创造了无数出圈梗,几乎是一代人的
- 25.FFmpeg学习笔记 - 用libavfilter转换原始音频格式2
whoyouare888
FFmpeg
本文用libavfilter的另一种方法来转换原始音频格式,见代码。#include#include#include#include#include"libavutil/channel_layout.h"#include"libavutil/md5.h"#include"libavutil/mem.h"#include"libavutil/opt.h"#include"libavutil/samp
- Flask学习笔记(一):基本框架和HTTP处理
洪小帅
flask学习笔记pythonweb
文章目录前言flask学习笔记1.基本框架1.1视图函数与路由1.2模板与静态文件2.HTTP与flask2.1Request对象2.2request获取url参数2.2.1args.get()方法2.2.2args.getlist()方法2.3处理请求2.4重定向总结前言兄弟们,flak是真好用吧!本文是笔者学习flask时做的笔记的第一篇,记录了一些最基础且常用的入门级操作.flask学习笔记
- 吴恩达深度学习笔记(七)——机器学习策略
子非鱼icon
深度学习自学笔记深度学习机器学习人工智能神经网络吴恩达
一、正交化通俗的理解就是:要能够诊断出系统性能瓶颈在哪里,以有策略刚好解决这个问题。一个“按钮”只负责解决一件事情。二、单一数字评估指标准确率(precision):在分类器中标记为猫的例子中,有多少是真的猫召回率(recall):对于所有的真猫图片,你的分类器正确识别了多少。但如果有两个评估指标,就很难去选择一个更好的分类器,如下图所示。所以有一个结合这两个指标的标准方法,也即F1分数,定义如下
- Adaptive AUTOSAR 学习笔记 3 - AP 背景、技术及特征
aFakeProgramer
APAUTOSAR#APAUTOSAR新标准解读系列学习笔记
本系列学习笔记基于AUTOSARAdaptivePlatform官方文档R20-11版本。本文从AUTOSAR_EXP_PlatformDesign.pdf开始,一边学习,一边顺带着翻译一下。尽力而为,不保证精确。你若愿意,也可以当作AUTOSARAdaptivePlatform(AP)中文版来阅读1介绍1.1内容本规范(AUTOSAR_EXP_PlatformDesign.pdf)描述AP设计。
- 学习笔记一:oracle体系结构组件
coxddta29006
数据库操作系统java
首先声明一下,我的学习笔记参考书主要是官方教材,oracle9idatabaseadministrationfundamentsed2.0我觉得学习是一个循序渐进的过程,从面到点,从宏观到微观,逐步渗透,各个击破,对于oracle,怎么样从宏观上来理解呢?先来看一个图,这个图取自于上面提到的教材,这个图对于从整体上理解ORACLE的体系结构组件,非常关键.下面来解释下这个图.对于一个数据库系统来说
- Java实现的基于模板的网页结构化信息精准抽取组件:HtmlExtractor
yangshangchuan
信息抽取HtmlExtractor精准抽取信息采集
HtmlExtractor是一个Java实现的基于模板的网页结构化信息精准抽取组件,本身并不包含爬虫功能,但可被爬虫或其他程序调用以便更精准地对网页结构化信息进行抽取。
HtmlExtractor是为大规模分布式环境设计的,采用主从架构,主节点负责维护抽取规则,从节点向主节点请求抽取规则,当抽取规则发生变化,主节点主动通知从节点,从而能实现抽取规则变化之后的实时动态生效。
如
- java编程思想 -- 多态
百合不是茶
java多态详解
一: 向上转型和向下转型
面向对象中的转型只会发生在有继承关系的子类和父类中(接口的实现也包括在这里)。父类:人 子类:男人向上转型: Person p = new Man() ; //向上转型不需要强制类型转化向下转型: Man man =
- [自动数据处理]稳扎稳打,逐步形成自有ADP系统体系
comsci
dp
对于国内的IT行业来讲,虽然我们已经有了"两弹一星",在局部领域形成了自己独有的技术特征,并初步摆脱了国外的控制...但是前面的路还很长....
首先是我们的自动数据处理系统还无法处理很多高级工程...中等规模的拓扑分析系统也没有完成,更加复杂的
- storm 自定义 日志文件
商人shang
stormclusterlogback
Storm中的日志级级别默认为INFO,并且,日志文件是根据worker号来进行区分的,这样,同一个log文件中的信息不一定是一个业务的,这样就会有以下两个需求出现:
1. 想要进行一些调试信息的输出
2. 调试信息或者业务日志信息想要输出到一些固定的文件中
不要怕,不要烦恼,其实Storm已经提供了这样的支持,可以通过自定义logback 下的 cluster.xml 来输
- Extjs3 SpringMVC使用 @RequestBody 标签问题记录
21jhf
springMVC使用 @RequestBody(required = false) UserVO userInfo
传递json对象数据,往往会出现http 415,400,500等错误,总结一下需要使用ajax提交json数据才行,ajax提交使用proxy,参数为jsonData,不能为params;另外,需要设置Content-type属性为json,代码如下:
(由于使用了父类aaa
- 一些排错方法
文强chu
方法
1、java.lang.IllegalStateException: Class invariant violation
at org.apache.log4j.LogManager.getLoggerRepository(LogManager.java:199)at org.apache.log4j.LogManager.getLogger(LogManager.java:228)
at o
- Swing中文件恢复我觉得很难
小桔子
swing
我那个草了!老大怎么回事,怎么做项目评估的?只会说相信你可以做的,试一下,有的是时间!
用java开发一个图文处理工具,类似word,任意位置插入、拖动、删除图片以及文本等。文本框、流程图等,数据保存数据库,其余可保存pdf格式。ok,姐姐千辛万苦,
- php 文件操作
aichenglong
PHP读取文件写入文件
1 写入文件
@$fp=fopen("$DOCUMENT_ROOT/order.txt", "ab");
if(!$fp){
echo "open file error" ;
exit;
}
$outputstring="date:"." \t tire:".$tire."
- MySQL的btree索引和hash索引的区别
AILIKES
数据结构mysql算法
Hash 索引结构的特殊性,其 检索效率非常高,索引的检索可以一次定位,不像B-Tree 索引需要从根节点到枝节点,最后才能访问到页节点这样多次的IO访问,所以 Hash 索引的查询效率要远高于 B-Tree 索引。
可能很多人又有疑问了,既然 Hash 索引的效率要比 B-Tree 高很多,为什么大家不都用 Hash 索引而还要使用 B-Tree 索引呢
- JAVA的抽象--- 接口 --实现
百合不是茶
抽象 接口 实现接口
//抽象 类 ,方法
//定义一个公共抽象的类 ,并在类中定义一个抽象的方法体
抽象的定义使用abstract
abstract class A 定义一个抽象类 例如:
//定义一个基类
public abstract class A{
//抽象类不能用来实例化,只能用来继承
//
- JS变量作用域实例
bijian1013
作用域
<script>
var scope='hello';
function a(){
console.log(scope); //undefined
var scope='world';
console.log(scope); //world
console.log(b);
- TDD实践(二)
bijian1013
javaTDD
实践题目:分解质因数
Step1:
单元测试:
package com.bijian.study.factor.test;
import java.util.Arrays;
import junit.framework.Assert;
import org.junit.Before;
import org.junit.Test;
import com.bijian.
- [MongoDB学习笔记一]MongoDB主从复制
bit1129
mongodb
MongoDB称为分布式数据库,主要原因是1.基于副本集的数据备份, 2.基于切片的数据扩容。副本集解决数据的读写性能问题,切片解决了MongoDB的数据扩容问题。
事实上,MongoDB提供了主从复制和副本复制两种备份方式,在MongoDB的主从复制和副本复制集群环境中,只有一台作为主服务器,另外一台或者多台服务器作为从服务器。 本文介绍MongoDB的主从复制模式,需要指明
- 【HBase五】Java API操作HBase
bit1129
hbase
import java.io.IOException;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.hbase.HBaseConfiguration;
import org.apache.hadoop.hbase.HColumnDescriptor;
import org.apache.ha
- python调用zabbix api接口实时展示数据
ronin47
zabbix api接口来进行展示。经过思考之后,计划获取如下内容: 1、 获得认证密钥 2、 获取zabbix所有的主机组 3、 获取单个组下的所有主机 4、 获取某个主机下的所有监控项
- jsp取得绝对路径
byalias
绝对路径
在JavaWeb开发中,常使用绝对路径的方式来引入JavaScript和CSS文件,这样可以避免因为目录变动导致引入文件找不到的情况,常用的做法如下:
一、使用${pageContext.request.contextPath}
代码” ${pageContext.request.contextPath}”的作用是取出部署的应用程序名,这样不管如何部署,所用路径都是正确的。
- Java定时任务调度:用ExecutorService取代Timer
bylijinnan
java
《Java并发编程实战》一书提到的用ExecutorService取代Java Timer有几个理由,我认为其中最重要的理由是:
如果TimerTask抛出未检查的异常,Timer将会产生无法预料的行为。Timer线程并不捕获异常,所以 TimerTask抛出的未检查的异常会终止timer线程。这种情况下,Timer也不会再重新恢复线程的执行了;它错误的认为整个Timer都被取消了。此时,已经被
- SQL 优化原则
chicony
sql
一、问题的提出
在应用系统开发初期,由于开发数据库数据比较少,对于查询SQL语句,复杂视图的的编写等体会不出SQL语句各种写法的性能优劣,但是如果将应用系统提交实际应用后,随着数据库中数据的增加,系统的响应速度就成为目前系统需要解决的最主要的问题之一。系统优化中一个很重要的方面就是SQL语句的优化。对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可以达到上百倍,可见对于一个系统
- java 线程弹球小游戏
CrazyMizzz
java游戏
最近java学到线程,于是做了一个线程弹球的小游戏,不过还没完善
这里是提纲
1.线程弹球游戏实现
1.实现界面需要使用哪些API类
JFrame
JPanel
JButton
FlowLayout
Graphics2D
Thread
Color
ActionListener
ActionEvent
MouseListener
Mouse
- hadoop jps出现process information unavailable提示解决办法
daizj
hadoopjps
hadoop jps出现process information unavailable提示解决办法
jps时出现如下信息:
3019 -- process information unavailable3053 -- process information unavailable2985 -- process information unavailable2917 --
- PHP图片水印缩放类实现
dcj3sjt126com
PHP
<?php
class Image{
private $path;
function __construct($path='./'){
$this->path=rtrim($path,'/').'/';
}
//水印函数,参数:背景图,水印图,位置,前缀,TMD透明度
public function water($b,$l,$pos
- IOS控件学习:UILabel常用属性与用法
dcj3sjt126com
iosUILabel
参考网站:
http://shijue.me/show_text/521c396a8ddf876566000007
http://www.tuicool.com/articles/zquENb
http://blog.csdn.net/a451493485/article/details/9454695
http://wiki.eoe.cn/page/iOS_pptl_artile_281
- 完全手动建立maven骨架
eksliang
javaeclipseWeb
建一个 JAVA 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=App
[-Dversion=0.0.1-SNAPSHOT]
[-Dpackaging=jar]
建一个 web 项目 :
mvn archetype:create
-DgroupId=com.demo
-DartifactId=web-a
- 配置清单
gengzg
配置
1、修改grub启动的内核版本
vi /boot/grub/grub.conf
将default 0改为1
拷贝mt7601Usta.ko到/lib文件夹
拷贝RT2870STA.dat到 /etc/Wireless/RT2870STA/文件夹
拷贝wifiscan到bin文件夹,chmod 775 /bin/wifiscan
拷贝wifiget.sh到bin文件夹,chm
- Windows端口被占用处理方法
huqiji
windows
以下文章主要以80端口号为例,如果想知道其他的端口号也可以使用该方法..........................1、在windows下如何查看80端口占用情况?是被哪个进程占用?如何终止等. 这里主要是用到windows下的DOS工具,点击"开始"--"运行",输入&
- 开源ckplayer 网页播放器, 跨平台(html5, mobile),flv, f4v, mp4, rtmp协议. webm, ogg, m3u8 !
天梯梦
mobile
CKplayer,其全称为超酷flv播放器,它是一款用于网页上播放视频的软件,支持的格式有:http协议上的flv,f4v,mp4格式,同时支持rtmp视频流格 式播放,此播放器的特点在于用户可以自己定义播放器的风格,诸如播放/暂停按钮,静音按钮,全屏按钮都是以外部图片接口形式调用,用户根据自己的需要制作 出播放器风格所需要使用的各个按钮图片然后替换掉原始风格里相应的图片就可以制作出自己的风格了,
- 简单工厂设计模式
hm4123660
java工厂设计模式简单工厂模式
简单工厂模式(Simple Factory Pattern)属于类的创新型模式,又叫静态工厂方法模式。是通过专门定义一个类来负责创建其他类的实例,被创建的实例通常都具有共同的父类。简单工厂模式是由一个工厂对象决定创建出哪一种产品类的实例。简单工厂模式是工厂模式家族中最简单实用的模式,可以理解为是不同工厂模式的一个特殊实现。
- maven笔记
zhb8015
maven
跳过测试阶段:
mvn package -DskipTests
临时性跳过测试代码的编译:
mvn package -Dmaven.test.skip=true
maven.test.skip同时控制maven-compiler-plugin和maven-surefire-plugin两个插件的行为,即跳过编译,又跳过测试。
指定测试类
mvn test
- 非mapreduce生成Hfile,然后导入hbase当中
Stark_Summer
maphbasereduceHfilepath实例
最近一个群友的boss让研究hbase,让hbase的入库速度达到5w+/s,这可愁死了,4台个人电脑组成的集群,多线程入库调了好久,速度也才1w左右,都没有达到理想的那种速度,然后就想到了这种方式,但是网上多是用mapreduce来实现入库,而现在的需求是实时入库,不生成文件了,所以就只能自己用代码实现了,但是网上查了很多资料都没有查到,最后在一个网友的指引下,看了源码,最后找到了生成Hfile
- jsp web tomcat 编码问题
王新春
tomcatjsppageEncode
今天配置jsp项目在tomcat上,windows上正常,而linux上显示乱码,最后定位原因为tomcat 的server.xml 文件的配置,添加 URIEncoding 属性:
<Connector port="8080" protocol="HTTP/1.1"
connectionTi