2016-12-30 介绍popwindow从底部弹出,动画,和带有Navigationbar的手机(nexus等):
现在的app中,popwindow的使用的情况挺多的,列入拍照的时候的弹出的对话框。
需求
实现一个对话框,从底部逐渐移动出现,。消失的时候,逐渐向下移除屏幕,(伴随着动画)。
- 点击 显示 按钮时,一个dialog对话框从底部慢慢向上弹出。
- 关闭dialog时, dialog缓慢的移动向底部消失。很平滑的效果。
-
当对话框弹出来的时候,底层的布局为灰色,对话框消失的时候,屏幕可以恢复回来。
点击按钮弹出对话框
btn_pop_anim.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
PopWindow(v);
}
});
popwindow的的代码
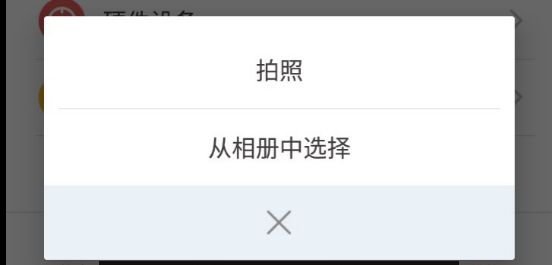
动态图是放大后的效果,实际的是三个item。
private void PopWindow(View v) {
Button btItem1, btItem2, btItem3;
View view = LayoutInflater.from(PopWindowActivity.this).inflate(R.layout.popwindow_layout, null);
//设置屏幕的高度和宽度
final PopupWindow pop = new PopupWindow(view, getScreenWidth(this)*4/5, getScreentHeight()*3/10);
//如果不设置背景颜色的话,无法是pop dimiss掉。
pop.setBackgroundDrawable(getResources().getDrawable(R.drawable.popupwindow_background));
pop.setOutsideTouchable(true); pop.setAnimationStyle(R.style.MyPopupWindow_anim_style);
btItem1 = (Button) view.findViewById(R.id.bt_item1);
btItem1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopWindowActivity.this, "相机", Toast.LENGTH_SHORT).show(); pop.dismiss(); }
});
btItem2 = (Button) view.findViewById(R.id.bt_item2);
btItem2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(PopWindowActivity.this, "图库", Toast.LENGTH_SHORT).show(); pop.dismiss(); }
});
btItem3= (Button) view.findViewById(R.id.bt_item3);
btItem3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) { Toast.makeText(PopWindowActivity.this, "取消", Toast.LENGTH_SHORT).show(); pop.dismiss(); } });
/** * 设置popwindow的弹出的位置. *
1:首先要判断是否有navigation bar。如果有的的话,要把他们的高度给加起来。 * *
2:showAtLocation();是pop相对于屏幕而言的。 * *
3:如果是 pop.showAsDropDown();则是相对于你要点击的view的位置。设置的坐标。
*/
if(checkDeviceHasNavigationBar2(this)){
int heigth_tobottom =100+getNavigationBarHeight();
pop.showAtLocation(v, Gravity.BOTTOM,0,heigth_tobottom);
}else {
pop.showAtLocation(v, Gravity.BOTTOM,0,100);
}
//设置 背景的颜色为 0.5f 的透明度
backgroundAlpha(0.5f); pop.setOnDismissListener(new PopupWindow.OnDismissListener() { @Override public void onDismiss() {
//当popwindow消失的时候,恢复背景的颜色。 backgroundAlpha(1.0f); }
});
}
这是popwindow布局的代码
popWindow 布局 R.layout.popwindow_layout。
获取屏幕的宽和高
1 获取屏幕的宽和高的代码。主要有两种方式。
2 方法1 的方法已经被遗弃了,推荐用方法2 的方法,除获得屏幕的宽和高外还可以获得屏幕的密度。
方法一,代码如下:
WindowManager wm = (WindowManager)getSystemService(Context.WINDOW_SERVICE);
Display display = wm.getDefaultDisplay();
Log.i(tag, "屏幕尺寸1: 宽度 = "+display.getWidth()+"高度 = :"+display.getHeight() )
方法二,代码如下:
DisplayMetrics dm =getResources().getDisplayMetrics();
int w_screen = dm.widthPixels; int h_screen = dm.heightPixels;
为popwindow设置动画。
设置动画
pop.setAnimationStyle(R.style.MyPopupWindow_anim_style);
- 设置style 在res-->values-->style 中设置。代码如下:
- 进入时的动画,代码如下:
popupwindow_show_anim.xml> 要在res--> 下面建立一个文件夹anim。进入和推出是的动画。
```
* 推出时的动画,代码如下:
popupwindow_hidden_anim.xml
``` ruby
需要注意的是要为 popwindow设置 背景颜色,不然点击外部区域,无法使其消失,背景颜色如下:res--> drawable下面popupwindow_background.xml 文件
上面就是简单的popwindow 动画。
设置背景颜色
pop.setBackgroundDrawable(getResources().getDrawable (R.drawable.popupwindow_background));pop.setOutsideTouchable(true);设置动画
pop.setAnimationStyle(R.style.MyPopupWindow_anim_style);在弹出pop的时候屏幕背景颜色的变化 .
rubybackgroundAlpha(0.5f);在消失的时候 .
@Override
public void onDismiss() { backgroundAlpha(1.0f); } });
- 从屏幕下部弹出 ,也可以选择不同的方向。
pop.showAtLocation(v, Gravity.BOTTOM,0,100);
遇到的问题
-
在nexus 5 测试的时候一直存在的问题是,我设置为距离屏幕底部为100 但是实际的效果是在屏幕的下方,紧贴着屏幕出现
后来在网上搜索是因为 nexus 有Navigationbar的原因,如果设置的高度 小于 navigation的高度。系统会自动判断让效果如图。
- 所以要判断手机的系统是否有Navigationbar效果。
- 第一种方法 :
/** * 判断设备是否有虚拟按键(navifationbar)。第一种方法 */
public static boolean checkDeviceHasNavigationBar(Context activity) {
//通过判断设备是否有返回键、菜单键(不是虚拟键,是手机屏幕外的按键)来确定是否有navigation bar
boolean hasMenuKey = ViewConfiguration.get(activity)
.hasPermanentMenuKey(); boolean hasBackKey = KeyCharacterMap
.deviceHasKey(KeyEvent.KEYCODE_BACK);
if (!hasMenuKey && !hasBackKey) {
// 做任何你需要做的,这个设备有一个导航栏
return true;
}
return false;
}
- 第二种方法 :
/** * /获取是否存在虚拟按键 NavigationBar:如果是有就返回true,如果是没有就是返回的false。第二种方法 */
private static boolean checkDeviceHasNavigationBar2(Context context) {
boolean hasNavigationBar = false; Resources rs = context.getResources();
int id = rs.getIdentifier("config_showNavigationBar", "bool", "android");
if (id > 0) { hasNavigationBar = rs.getBoolean(id); }
try { Class systemPropertiesClass = Class.forName("android.os.SystemProperties");
Method m = systemPropertiesClass.getMethod("get", String.class);
String navBarOverride = (String) m.invoke(systemPropertiesClass, "qemu.hw.mainkeys");
if ("1".equals(navBarOverride)) { hasNavigationBar = false;
} else if ("0".equals(navBarOverride)) {
hasNavigationBar = true; }
} catch (Exception e) { } return hasNavigationBar; }``` * 获取navigationbar的高度。代码如下:``` ruby/** * 获取navigationbar的高度。 */ private int getNavigationBarHeight() { Resources resources = this.getResources(); int resourceId = resources.getIdentifier("navigation_bar_height","dimen", "android"); int height = resources.getDimensionPixelSize(resourceId); return height; }
解决的思路是如果是有navigationbar的手机,
pop.showAtLocation(v, Gravity.BOTTOM,X,Y);
如果有Y则加上navigationbar的高度。代码如下:
if(checkDeviceHasNavigationBar2(this)){
int heigth_tobottom =100+getNavigationBarHeight();
pop.showAtLocation(v, Gravity.BOTTOM,0,heigth_tobottom);
}else {
pop.showAtLocation(v, Gravity.BOTTOM,0,100);
}```
效果 如下图

> 有错误的地方请大家多指正,评论,十分感谢你的耐心阅读☺️,本来在马克飞象用markdown写的,但是不知道怎么在上使用。。复制过来还要一点点的调整,图片还要重新复制。忧伤。求讲解怎么调整图片的大小。。和格式。
### 参考 http://blog.csdn.net/yanzi1225627/article/details/17199323