Friendly-errors-webpack-plugin 介绍
Friendly-errors-webpack-plugin识别某些类别的webpack错误,并清理,聚合和优先级,以提供更好的开发人员体验。
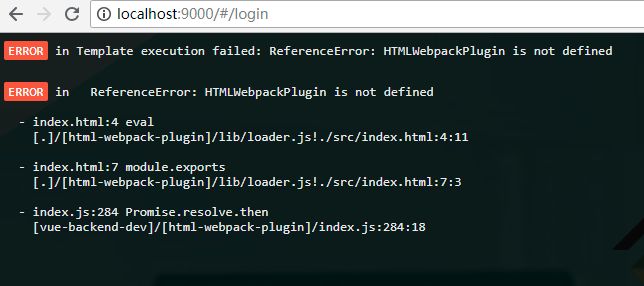
我们运行nodejs 可以看到错误信息如下:
安装入门
基本用法
只需将FriendlyErrorsWebpackPlugin添加到Webpack配置中的插件部分即可。
关闭错误
您需要通过将webpack config quiet选项设置为true来关闭所有错误日志记录。
如果您使用webpack-dev-server,webpack的devServer选项中有一个设置:
如果使用webpack-hot-middleware,则可以通过将log选项设置为false来完成。你可以做一些这样的事情,具体取决于你的设置:
选项
您可以将选项传递给插件:
new FriendlyErrorsPlugin({
// 运行成功
compilationSuccessInfo:{
message:['你的应用程序在这里运行http:// localhost:3000'],
notes:['有些附加说明要在成功编辑时显示']
},
// 运行错误
onErrors:function(severity,errors){
//您可以收听插件转换和优先级的错误
//严重性可以是'错误'或'警告'
},
//是否每次编译之间清除控制台
//默认为true
clearConsole:true,
//添加格式化程序和变换器(见下文)
additionalFormatters: [],
additionalTransformers: []
})
添加桌面通知
该插件没有桌面通知的原生支持,需要引入node-notifier,这样就可以了 。
API
从webpack错误中提取相关信息。 这是通过这里的插件完成的
将变换器应用于所有错误,以识别和注释众所周知的错误并为其提供优先级
如果没有抛出错误,则仅获取最高优先级错误或最高优先级警告
将格式化程序应用于所有带注释的错误