前端模板引擎(jQuery模板)jsrender的基本使用
前端模板引擎(jQuery模板)jsrender的基本使用
jsrender官网号称简单直观、强大轻快可扩展。压缩体积也只有8.9kb,可以单独在浏览器或node中使用,也可以配合jQuery使用。
jsrender使用 {{}} 来做分界,如果{{}}与你现有的模板引擎冲突你可以使用api来自定义,比如:
$.views.settings.delimiters("<%", "%>");
//原本
{{:name}}
//修改后
<%:name%>
一、基本语法
1. 基本变量标签 {{:name}}
基本变量需要使用冒号 ":" 作为标识,一般是简单对象的某个属性。比如传入一个简单对象data
//模板
//逻辑
(function(jq, g) {
//传入一个简单对象
var data = {
'name': 'alice',
'age': 18
},
//获取模板
jsRenderTpl = $.templates('#j-specCard'),
//末班与数据结合
finalTpl = jsRenderTpl(data);
$('.box').html(finalTpl);
})(jQuery, window);
//传入一个多层级对象complexData
如上所见,不管传入的对象有多复杂,都能按照层级去到属性,只是把最外层的对象名省略掉了。
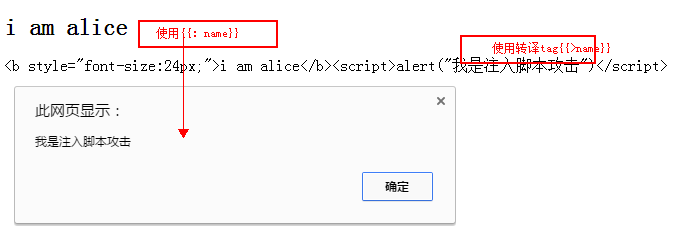
2. 对基本变量有转译功能标签{{>name}}
转译功能标签使用大于号 ">" 作为标识,可以让数据原样输出,可以防止注入攻击。比如
虽然{{>}}有转译功能,我们不一定必须用他,因为有些标签我们还是需要显示的,视具体情况而定
3. 启用与定义全局变量的标签{{*}}与 {{*:}},不支持代码语法,如果是代码,那么会咦字符串的形式输出
在jsrender语法中,不仅可以处理简单的对象,也支持表达式,比如
{{*:name.firstName + ' ' + name.lastName
var data = {
'name': {
'firstName': 'cury',
'lastName': 'steven'
}
}
但是为了保证封装性,并不是任何表达式都可以处理的,比如全局变量window就不行。比如
{{:name.firstName + ' ' + name.lastName + ' ' + window.describe}}
window.describe = " he is a basketball player";
这样的代码会报错的 Uncaught TypeError: Cannot read property 'describe' of undefined。即使这样,jsrender给我提供了手动开启的方式,只需要调用api,并且使用{{*:}}标签就可以使用了。比如
首先需要执行$.views.settings.allowCode(true);,把设置开启,然后使用{{* window.count = 1}}定义一个变量,然后再用{{*:count}}引用变量。当然,jsrender也提供了只有某一个模板支持全局变量的设置方式
var tmpl = $.templates({
markup: "#myTemplate",
allowCode: true
});
4. 注释的标签 {{!-- --}}
在jsrender模板中,html的注释是不起作用的,jsrender会原样的输出到dom节点中,而dom中是认识这个注释的,所以并不会显示。但是呢,如果注释中有未定义的变量,那么jsrender就会报错,比如
如果我没有定义window.describe 跟window.count变量,那么这段代码就会报错,所以我们在jsrender模板中要使用jsrender的注释{{!-- --}},而且jsrender在渲染的时候是不会把注释代码返回的。
5. 条件判断语句 {{if}} {{else}}
jsrender 的if else 语法跟正常的代码逻辑还是有点区别的,当只有两种情况的时候,是没有区别的,就是if else
但是当有多种情况的时候,也就是if elseif elseif else的时候,可是jsrender并没有elseif这样的写法,它会根据情况来判断,如果是多重情况,它会自动把else 当做elseif来使用
if else 除了以{{if}}....{{/if}}block闭合的形式使用,也可以使用{{if xxx=true ... /}}自闭合的形式,而且还可以引入模板
当然如果你的情况比较复杂,那么你可以混着用
有了引用模板的功能,我们就完全可以把比较通用的代码提取出来写一个模板,减少代码的冗余。
6. 使用{{for}}循环对数据进行循环或对对象进行遍历
jsrender的for循环会默认把数组或对象的第一层循环遍历掉,我们只要管里面的数据就行了,而且使用了循环之后的模板也可以单独写成一个模板,在for循环中引用,循环数组的时候可以使用{{:#index}}来获取当前数组的下标,并且index是从0开始。
当循环数组或者遍历对象的时候,如果在{{for}}{{/for}}中间加上{{else}},还可以对遍历的对象进行判断,如果该对象或者属性不存在,那么就显示其他的内容。
{{!-- 遍历的时候顺便判断merbers是否存在 --}}
{{for members}}
{{:name}}
{{else}}
No members!
{{/for}}
7. 使用{{props}}遍历对象并且获取到对象的key/value
当我们遍历对象需要使用到对象的key值时,使用props可以获取到key/value值,而且也可以在for循环中进行对象的遍历,在数据循环中获取可以使用#data获取到当前的对象,当然也可以使用引入外部模板来当做循环模板。
模板
当然,在prop也可以在遍历对象的时候对对象进行判断,只要在prop变迁中加入{{else}},如果对象为undefined或对象为空,那么就执行else逻辑。
{{props address}}
{{>key}}: {{>prop}} 8. 使用{{include}}引入外部模板或者改变模板的上下文
虽然我们可以在{{for}}循环中或者{{if}}标签中直接引入模板,但是{{include}}引入模板才是符合我们的认知,应该什么标签该干什么事来的。
模板数据
var condition = {
'case': 1,
'data': {
'title': 'this is first case',
'text': 'case one text'
}
},
//获取模板
jsRenderTpl = $.templates('#j-specCard'),
//末班与数据结合
finalTpl = jsRenderTpl(condition);
$('.box').html(finalTpl);
使用{{include}}标签引入模板显得比较语义化,虽然并没有什么差别。除了引入模板,{{include}}还可以在引入模板的同时引入对象或者数组,来改变所引入模板的上下文
传入的模板数据
var condition = {
'case': 2,
'data': {
'title': 'this is first case',
'text': 'case one text'
},
'data1': [
{
'title': 'i am outer fisrt title',
'text': 'it is me,diffrent light'
},
{
'title': 'i am outer second title',
'text': 'it is me,diffrent light'
}
]
};
而引入外部全局对象或者数组,发现循环 /遍历不了,过后再研究
9、使用{{converters:value}}把value转换成所需要的格式
当后端给我们返回的数据格式跟页面所以展示的格式不一样的时候,我们就需要对数据进行转换。比如说后端返回时间的毫秒数,可是页面却要显示 年-月-日的格式或者是后端返回小写的字符,页面却要显示成大写的字符,这个时候转换器就派上用场了。
$.views.converters({
upper: function(val){
return val.toUpperCase();
}
})
//使用jQuery选择器获取script标签声明的jsrender模板并传入数据跟一些方法渲染模板
var myPersonalTpl = $("#j-myPersonalInfoTpl").render(info);
10、使用{{:~helper(value)}}对传入的参数value做处理
当我们拿到的数据不符合展示的需求是,我们需要对数据进行处理,那么我们可以使用辅助函数,把原始当参数传入,返回我们需要的数据。
var info = {
firstName: 'alice',
lastName: 'Jogh',
age: 18
};
$.views.helpers({
hello: function(fisrtName, lastName){
return 'Hello ' + fisrtName + ' ' + lastName;
}
})
//使用jQuery选择器获取script标签声明的jsrender模板并传入数据渲染模板
var myPersonalTpl = $("#j-myPersonalInfoTpl").render(info);
二、常用API
1. $.templates()
$.templates()方法是用来注册或者编译模板的,使用的情况有以下几种。
把html字符串编译编译成模板。
获取使用script标签声明的模板,并返回一个模板对象
把html字符串或者在script标签中声明的模板注册成命名模板
获取之前就存在的命名模板
在nodejs中,根据文件路径获取一个模板对象
我们正常使用的方式就是使用$.templates()方法把html字符串编译成模板,返回一个模板对象,然后调用该对象的render方法并传入数据,就可以得到一份完整的html字符串代码。比如:
var info = {
name: 'alice',
age: 18
};
//获取模板
var jsRenderTpl = $.templates('{{:name}} {{:age}}
或者我们也可以给模板定义一个名称
//定义一个命名模板
$.templates('myPersonalInfoTpl', '{{:name}} {{:age}}
当然,我们也可以把html字符串单独写在script标签中,然后根据id来获取
更想当然,还可以在一个templates()方法里面注册多个命名模板
//定义一个命名模板
$.templates({
'myPersonalInfoTpl': '#j-myPersonalInfoTpl',
'externalTpl': 'this is externalTpl
'
});
//模板与数据结合
var finalTpl = $.render.myPersonalInfoTpl(info);
var externalTpl = $.render.externalTpl();
$('.box').html(finalTpl).append(externalTpl);
还可以指定一些只供这个模板使用的一些方法
//定义一个命名模板,并指定只供这个模板使用的转换方法与辅助方法
$.templates("myPersonalInfoTpl", {
markup: "#j-myPersonalInfoTpl",
converters: {
upper: function(val) {
return val.toUpperCase();
}
},
helpers: {
append: function(a, b) {
return a + b;
}
}
});
//模板与数据结合
var finalTpl = $.render.myPersonalInfoTpl(info);
2、渲染模板的render()方法
当我们使用$.templates()方法注册一个模板对象时,最后还是需要把模板对象跟数据结合得到最终的html字符串的,render()的使用方式有以下三种
当模板对象myPersonalTpl是使用$.templates()注册的模板时,只能使用myPersonalTpl.render(data)的方式来渲染模板
//定义一个匿名模板
var myPersonalTpl = $.templates("#j-myPersonalInfoTpl");
//模板与数据结合
var finalTpl = myPersonalTpl(info);
当模板对象myPersonalTpl是以命名模板的方式注册时,需要使用$.render.myPersonalTpl(data)或者$.render['myPersonalTpl'](data)的方式来渲染模板
//定义一个命名模板
$.templates("myPersonalInfoTpl","#j-myPersonalInfoTpl");
//模板与数据结合
var finalTpl = $.render.myPersonalInfoTpl(info);
当使用jQuery、并且模板是在script标签中声明时,还可以直接使用$("#personTemplate").render(data),并不需要调用$.templates()方法来注册模板。
var myHelpers = {
upper: function(val){
return val.toUpperCase();
}
}
//使用jQuery选择器获取script标签声明的jsrender模板并传入数据跟一些方法渲染模板
var myPersonalTpl = $("#j-myPersonalInfoTpl").render(info, myHelpers);
$('.box').html(finalTpl);
我们还可以在渲染模板的同时,传入一些函数供模板使用
$.render.myTmpl(data, helpersOrContext)
3、 使用$.views.helpers()方法注册辅助函数
当我们拿到的数据跟页面显示的数据有差别、或者是我们需要把原数据转化成其他格式的数据时,我们使用使用一些辅助函数来实现,jsrender提供了两种方式,一种是helper函数,一种是converters转换器。我们先讲辅助函数helper。helper方法是以 "~" 为前缀作为方法的标示,在加上方法名,然后把值当参数传进去
//example
{{:~myHelperValue}}
{{:~myHelperFunction(name, title)}}
{{for ~myHelperObject.mySortFunction(people, "increasing")}} ... {{/for}}
辅助函数helper注册方式有以下三种:
使用$.views.helpers()注册全局的helper方法。
写局部的辅助方法
// 定义局部的helper方法
var myHelper = {
concat: function(first , last){
return first + ' ' + last;
},
util: {
prefix: 'age is ',
addPrefix: function(age){
return this.prefix + age;
}
}
}
//并在渲染模板的时候把myHelper当做参数传进去
var html = $('#myPersonInfo').render(info, myHelper);
只给特定的模板写辅助函数,其实也就是在定义模板的时候把helper传进去
//注册一个命名模板,并指定helper方法
$.templates({
myPersonInfo: {
markup: '#myPersonInfo',
helpers: {
concat: function(first , last){
return first + ' ' + last;
},
util: {
prefix: 'age is ',
addPrefix: function(age){
return this.prefix + age;
}
}
}
}
});
//渲染模板,命名模板只能使用$.render调用
var html = $.render.myPersonInfo(info);
$('#box').html(html);
4、使用$.views.converters()注册转换器
在jsrender中,转换器主要是方便对数据或表达式的的结果进行处理或者格式化,jsrender本身自带了三个转换器,比如:
{{html:'bolin '}} //- 对html标签进行编码,原样输出 :bolin
{{>'bolin '}} //同上,html的别名
{{url:"<_>_\"_'"}} // 对特殊字符进行编码 基本是 <,>,",'... :%3C_%3E_%22_'
{{attr:value}} //对标签的属性值进行编码,也是字符的转换
& → &< → <> → >\x00 → �' → '" → "` → `= → =
当然,仅仅是这三个转换时不够用的,jsrender提供了自定义转换器的方法。$.views.converters()。比如我想要定义一个时间格式化的转换器跟大小写转换的转换器。
你会发现,其实转换器跟辅助函数差不多嘛,只是使用的方法不一样而已。虽然实现都差不多,但还是有点区别的,转换器也分全局定义跟局部定义,局部定义的转换只要把模板当做参数传进去就好了,所定义的转换器只能在此模板中生效。
//myText中的转换器不起作用,并报错
//注册局部转换器,指定myPersonInfo模板可用
$.views.converters({
dateFormat: function(val){
var time = new Date();
time.setTime(val || 0); //设置需要格式化的时间
return (time.getMonth() + 1) + '月' + time.getDate() + '日';
},
upper: function(val){
console.log(val);
return val.toUpperCase();
}
}, $.templates('#myPersonInfo'));
//渲染模板,命名模板只能使用$.render调用
var html = $('#myPersonInfo').render(info);
$('#box').html(html);
//不可用
var html = $('#myText').render(text);
$('#box').append(html);
除了使用在{{convert:}}标签中之外,还可以在{{if}},{{for}}标签中使用,可以说是在任何标签中使用,语法如下:
{{someTag ... convert=...}}
//if语句
{{if convert='inList' item itemList}}...{{/if}}
//for语句
{{for people convert='even'}}
在其他标签中使用时,只是需要把转化器赋值给convert,当然也可以把辅助方法赋值给convert,比如
{{:name convert=~hlp.bold}}
但是呢,如果你使用{{>name convert=~hlp.bold}}的话,是会报错的,还是老老实实使用辅助方法的形式,除了以上的使用方式之外,convert还提供了一些比较好的功能,比如使用this.tagCxt.props可以获取到标签中定义的属性,使用this.tagCxt.view.data可以获取到标签中所有的变量。
//注册局部转换器,指定myPersonInfo模板可用
$.views.converters({
concat: function(){
console.log(this.tagCtx.props);//Object {desc: "123", myAttr: "test"}
console.log(this.tagCtx.view.data);//Object {first: "bolin", last: " liao", age: 18}
}
});
5、使用$.views.tags()注册自定义标签
jsrender 提供了一些内置的标签,但往往是不够用的,所以提供了$.views.tags()方法来定义一些比较灵活的标签。自定义标签比较灵活,能控制、访问的元素也比较多,比如写在该标签里面的args、props、甚至整个view model对象里面的全部数据。使用$.views.tags注册自定义标签的语法有以下四种
$.views.tags('myTag', tagOptions); 当自定义的标签需要要模板与方法时,一般会使用这种方式来注册自定义标签,我们可以在render方法里面处理参数或者属性,然后渲染模板,this.tagCxt对象下,有当前view model的数据供访问
var info = {
name: 'bolin',
age: 20
};
$.views.tags({
'myPersonInfo': {
render: function(){
//这里可以获取到自定义标签里面的属性或者参数
//可以使用 this.tagCtx.args, this.tagCtx.props, this.tagCtx.view.data 访问 view model里面的任何数据
console.log(this.tagCtx);
if (this.tagCtx.props.addPrefix) {
return 'Hello, ' + this.tagCtx.args[0] + ' ' + this.tagCtx.args[1] + '
';
}else{
//使用this.tagCtx.render({name:'lbl'})来渲染定义的模板,并把模板需要的数据传进去
return this.tagCtx.render({name:'lbl'}) + '' + this.tagCtx.args[0] +' ' + this.tagCtx.args[1] + '
';
}
},
template: '{{:name}} '
}
});
当然,如果我们不需要模板,那么就只定义一个方法就好了。
$.views.tags('myPersonInfo', function(){
if (this.tagCtx.props.addPrefix) {
return 'Hello, ' + this.tagCtx.args[0] + ' ' + this.tagCtx.args[1] + '
';
}
});
当然,也可能你的自定义标签只需要模板,并不需要方法来处理,那么也是没问题的,当然模板里面也是可以访问各种参数、属性的,只是需要使用~tag.tagCtx对象访问。
$.views.tags('myPersonInfo', {
template: '{{:~tag.tagCtx.args[0]}} {{:~tag.tagCtx.props.age}}
'
});
//也可以这样
//也可以使用tag.tagCtx.content获取到自定义标签中的内容
$.views.tags('myPersonInfo', {
template: '{{if ~tag.tagCtx.props.addPrefix == true}}\
Hello, {{:~tag.tagCtx.args[0]}} \
{{:~tag.tagCtx.props.age}}
\
{{else tmpl=~tag.tagCtx.content}}\
{{:~tag.tagCtx.content}}\
{{/if}}'
});
//或者这样
$.views.tags("range", {
template:
"{{for ~tag.tagCtx.args[0]}}" +
"{{if #index >= ~tag.tagCtx.props.start && #index <= ~tag.tagCtx.props.end}}" +
"{{include tmpl=~tag.tagCtx.content/}}" +
"{{/if}}" +
"{{/for}}"
});
当然也可以为某个模板注册私有的自定义标签
$.views.tags({
myTag1: ...,
myTag2: ...
}, parentTemplate);
6、使用$.views.settings.debugMode()开启调试模式
当我们使用jsrender写代码时,难免会报一些错,然后直接在控制台抛出错误异常。但是我们想对错误信息做一些处理,比如直接把异常输出到页面,或者自定义错误信息为字符窜,或者抛出错误的时候,先调用函数处理再抛出错误。jsrender提供了$.views.settings.debugMode()传入不同的参数来改变全局抛出异常的情况。
false 内容不会被渲染并且在控制台抛出异常 (默认)
true 抛出的异常会渲染在页面中,在控制台中没有异常抛出
"string" 字符串会替代错误信息渲染在页面中,在控制台没有异常抛出
function 在异常抛出之前,会先经过传入的方法处理,如果此方法没有return,那么就会把错误信息渲染到页面中,如果有return,那么页面中就会渲染return 的信息
$.views.settings.debugMode(function(err){
var errMsg = '';
if(err){
errMsg = 'here has error the err is ' + err;
}
return errMsg;
});
当然,除了为全局处理错误信息之外,也可以使用onError属性为某一个标签定义错误信息,如果你已经在全局设置了处理错误信息的方法,并且传入的参数有返回值(上面提到的3跟4),onError属性是不会起作用的
{{:address.street onError="Address unavailable"}}
{{for phones() onError="No phones "}}
{{:address.street onError=name + " has no address"}}
{{:address.street onError=~errorMessages(1, name, 'address')}}
{{myCustomTag ... onError=""}}
$.views.settings.debugMode("this is global err"); //会覆盖上面的onError属性
or
$.views.settings.debugMode(function(err){
var errMsg = '';
if(err){
errMsg = 'here has error the err is ' + err;
}
return errMsg; //如果return 就会渲染这个,如果不return 就会渲染onError属性的值
});
当我们使用render()方法渲染模板的时候,我们想查看某个对象或者某个属性的值,但是并不能在模板中打断点,jsrender提供以下方式在渲染模板的过程中输出对象或者属性的值
{{dbg expression/}} tag
{{dbg: expression}} convert
{{:~dbg(expression)}} helper
以上的三种方式都会把值渲染在页面,并在控制台中输出值,但是呢,如果值是一个对象,那么就会输出字符串,比如
JsRender dbg breakpoint: [object Object]
我们需要看对象里面有什么属性,但是却给我们输出的是字符串,显然不方便调试,所以我们可以重写这个调试标签,让输入值原样输出
//重写dbg调试模式
$.views.helpers({
dbg: function(val){
try {
console.log(val);
return val;
}catch (e) {
console.log(e);
}
}
});
$.views.converters({
dbg: function(val){
try {
console.log(val);
return val;
}catch (e) {
console.log(e);
}
}
});
$.views.tags('dbg', function(val){
try {
console.log(val);
return val;
}catch (e) {
console.log(e);
}
});
这样重写之后,控制台输出变成这样,就比较方便调试了
Object {name: "bolin", age: 20}
你可能感兴趣的:(前端模板引擎(jQuery模板)jsrender的基本使用)