从事UI设计有一些时间了,但前期在公司没有接触到UI项目,以至于很长一段时间对于UI中的图标设计知识很匮乏,脑海中都是模糊的尺寸和零散的知识点。
前阵子抽空看了一波儿大家总结的图标相关知识,我自己从中也总结了一些
针对UI设计中你要知道的图标知识,希望对设计路上的你有所帮助。
图片来自上线APP 均已说明
使用教程配图 为本人所设计
部分gif图标来自其他设计师 已标注设计师名称
一、图标类型
图标分为应用图标,功能图标和手机图标,今天重点分析UI中的图标设计类型。
1.应用图标
定义: 是各个APP应用在操作系统上的入口,也就是我们去App Store、Google Play等很多应用市场下载某个APP应用时,第一眼看到的icon。
设计要点: 在绝大多数的情况下,它会将这个品牌的LOGO和品牌用色融入到图标设计当中来。也有的图标会采用吉祥物和企业视觉识别色的组合。
作用: 应用图标的设计影响着用户对app的第一印象,同时也是体现产品调性和产品品牌形象的体现。
应用图标的设计风格有很多种,感兴趣的去看 黑马大大 @黑马青年写的一篇:应用图标设计指南 https://www.zcool.com.cn/article/ZNTc2ODI4.html
Tips:所以当我们设计一款app应用图标时,应该结合自有产品的定位,产品类型和品牌形象等来做前瞻性的考虑,用色也是如此,因为应用图标的设计也在一定程度上奠定了app内icon的设计风格,也就是说我们在设计app内图标时更多的时候可以沿用应用图标的配色和设计风格。
1.2 设计尺寸和参考线
我们将启动图标交付给开发的时候,需要分别提供iOS和Andriod两个端的尺寸,在这里我们可以借助IconTemplate, 可以一键导出需要的尺寸,在此提供相关链接。http://www.cutterman.cn/zh/ictemplate 并附上IconTemplate使用教程:
2、功能图标
功能图标是指在UI界面中使用到的图标,也就是我们所说的icon,按照功能来分,可以分为可点击和不可点击两类;按照使用区域来分,可以分为标签栏图标 tab bar,导航栏图标 Navigation bar ,金刚区图标;按照作用来分,可以分为解释性图标,用来说明含义,一般和文案一起用来说明此说名词的含义,交互性图标,主要用来和用户互动,可点击。
绘制尺寸和规范
例如画一个 44x44px的正方形外框,安全边界是 42x42px, 直径为42x42px的圆,这两个形状之间的交点连起来,形成横向与纵向图标尺寸的安全界限。
二、图标在UI设计中应用
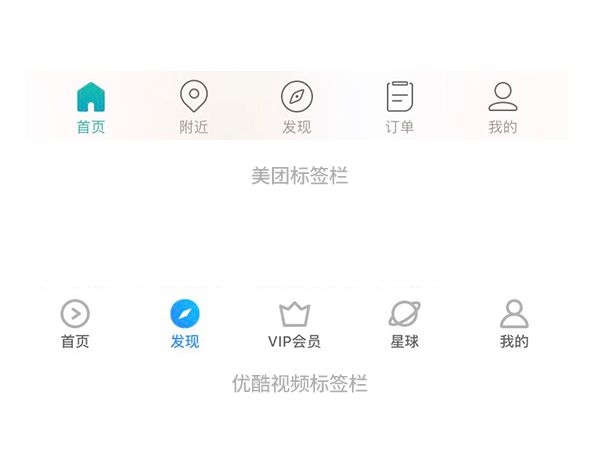
标签栏图标 tab bar
是一款app的重要交互图标,也是体现一款app是否精致,高级的要点。不仅仅要看上去“舒服”,统一,优秀app的标签栏也是极具产品调性,无时无刻传达着产品特点。
标签栏的数量一般是2-5个,目前设计形式有很多种,分别如下:
1.线性——单色线性
选中状态和未选中都是线性图标,现在市场上这样的占少数。
优点是:简洁 清爽,给人感觉轻盈,没有负担感; 缺点是:线性的选中状态存在感低,差异化小。
1.1 线性——双色线性
未选中状态时线性图标,选中状态是双色线性图标,并且丰富图标细节,让icon更加突出,细腻。
优点:在保有轻盈感的同时,又增加了icon层次感和辨识度,更加丰富耐看。
缺点:图标选中状态的细节丰富保持一致有难度,对设计的造型要求偏高。
1.2 线性——面性图标
选中状态有两种,双色线面图标和渐变面性图标;
1.2.1 线性——渐变面性;
选中状态是渐变的面性图标,最近两年渐变色也是很火的设计风格。
优点:一改单色面性的沉闷,增加了视觉美感,同时显高级感,渐变色选择一般与app主题色保持一致。
1. 3 线性——线面结合
选中状态是线性与面性图标结合,表现形式一般是线性描边,面性(渐变)填充;
优点:更具有画面感,icon内容更丰富,同时增添了一份趣味和俏皮感;
2. 直角——面性图标
特点:icon的连接拐角处是直角,给人以正式、果断利落、准确的感受,最初是魅族手机的icon采用此种风格,后来也多用于金融、科技行业。
3. 圆角——断线图标
特点:圆角比较有亲和力,同时加上断线的设计,增加了俏皮,可爱感,让人第一眼看上去不那么严谨,整齐划一,打破沉闷感。多用于视频,直播app中,给人的感觉十分活跃,氛围欢快。
4.微交互、动态图标
特点:未选中——选中之间会有一个微交互的动画效果,这个动效给app增添一份趣味,同时icon动效的设计运用了情感化设计,在一定程度上也满足用户的好奇心,使用户从中感到乐趣从而赢得用户好感。
但是微交互的标签栏对程序员开发有一定难度,如果是在小公司的话,注意需要提前和程序员沟通哦。
最典型的是今年腾讯qq改版,底部的标签栏带有很丰富的交互趣味性,点击消息时,联系人的小人头部会转向消息的小人“偷瞄”;而点击动态时,联系人的小人又会回过头去看动态。
设计尺寸
标签栏icon的设计尺寸一般不小于44px,常用尺寸是44*44px,60*60px.
Tips: 设计tabbar icon时还需更多的考虑到app产品调性,符合产品定位和气质的icon才是好的,不一昧追求丰富的表现形式,只为设计最合适的icon。让你设计的tabbar能够回答:为何如此设计?
2.导航栏图标 Navigation bar
主要位于app首页头部,一般icon内容有:扫码,搜索,地址,历史记录,下载,消息等,是app基础和常用的功能快捷入口,所以放在首页方便用户操作。icon表现形式多以线性图标,简洁清晰,主要目的是传达信息和icon功能。
设计尺寸
一般是44px, 48px, 56px, 64px,一般都是偶数且4的倍数,这样便于提供给开发多套图时,不会出现小数点。
Tips:忌不可在导航栏图标上做过多形式上的变化,炫酷的视觉效果,这样会对用户操作产生过多干扰,影响用户快速使用。
3.金刚区图标
这个区域其实在苹果和安卓规范里并没有,属于设计师自创的一个规范。区域通常在一个app的首页,导航栏下方,是首页上部最吸睛的部分,这个区域经常是很多分类功能的入口,数量一般是4-10个,当然也没有严格的限制,具体数量根据产品本身来设计,设计风格尽量是微质感、微扁平、轻拟物,这样给用户更加丰富的情感化代入感,增加用户点击欲,同时更加方便用户点击,icon面积一般较其他icon大。
尺寸没有具体的规范,根据产品自身金刚区高度去设计,以线上设计稿为准,也可参考诸多app中的视觉大小,保持视觉统一和app首页的整体视觉舒适即可。
总结
作为一名UI设计师,深谙icon在UI设计中重要性,一款优秀的app的icon一定是精致耐看且符合产品调性的,我们需要做的是从基础图标icon练起,学会绘制视觉统一,造型统一的图标,其次是学会自己所在领域常用的icon,练习常用图标的不同表现形式,尝试多种风格,最后是结合APP产品定位设计符合的icon设计。
整理不易,求赞哦~给我更多动力