我们如何用3天的时间做一个H5
从上周五到这周一
我们用三天时间完成了H5的设计+开发
昨天美丫姐推了一个H5的小活动,不少真爱粉在后台问是怎么做的。今天准备就来分享一下这个过程。整个页面的制作是3个人完成分别是设计-我(设计页面)& 前端-LeeSir(实现可操作效果)& 后端-Vic(部署服务器,建立词库以及结果样本算法)
制作H5必备:
1.如果你自己不会写代码,需要有会写代码的朋友
2.一个备案了的域名以及服务器(没有备案的域名不稳定,并且有被微信屏蔽的风险)
3.如果你的H5需要获取用户数据(头像/ID什么的),那你的微信帐号必须是服务号,订阅号不支持,还好我这次不用…
以上是必备的,当然你用H5的生成工具的话,就另当别论了。
周期:3天
从有想法到最后发布的时间,一共是3天。不是工作日,大家都是在工作所以是工作之余来完成的。其实不建议时间这么紧张,毕竟有些地方不周全,能有充裕的时间就充裕点吧。但是设计师跟程序员真的都是deadline时间越近,效率越爆表。
具体流程:
1.上周五工作完了我去跟LeeSir和Vic聚餐吃饭,突然记起来下周二是情人节。看到有人在朋友圈分享类似于情人节小游戏的截图,就合计着要不就做一个吧…后来算了一下时间,大家都沉默了…周五晚上+一个周末+周一晚上,一共加起来差不多三个工作日?
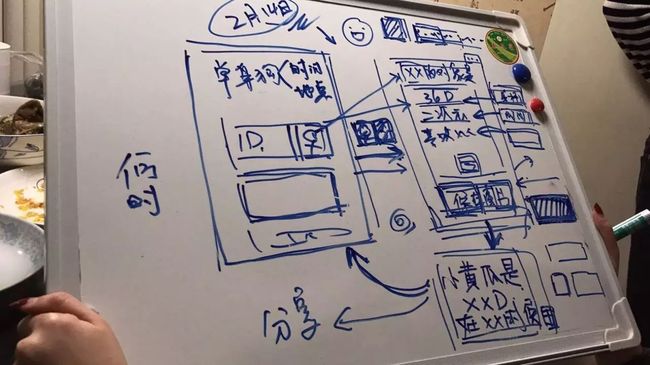
临时想到了我们就直接画了原型图,程序员家就是好随手就是一个白板
左边还有我们吃剩了的饭菜…
2.后来想了想,反正周末也是闲着,要不就试试好了。于是吃完了饭之后,大家就直接围着餐桌分工跟计算时间。因为逻辑非常简单:输入名字、年龄、性别等关键词之后,匹配固有词库的随机结果,生成图片就OK了。
看上去:好!简!单!丫!才3个界面呢!
但其实要做的东西要比看到的多得多
简单列举一下要做的事情给大家看
1.设计页面:
A.loading:对于页面较大的情况必须有loading来缓冲一下
B.主活动页面:这个页面有个核心概念承载画面就行,这次的概念就是:全世界都在恋爱,单身狗在独自在吃狗粮。
C.结果页面&分享页面:这里时间比较紧张就公用了一个
D.分享蒙层:引导大家风险
E.按钮以及Logo之类的小玩意
如果你的活动流程跟我这种差不多的话,那按照下面这些来设计就行了,右侧的可以忽略随便画的几个表情…
2.页面构建:
A.基础的框架搭建;
B.功能区域以及操作区域的功能实现;
C.音乐以及Loading动画的添加;
D.确定输入词汇与结果关键词的匹配关系。
E.字体的载入
这里有一点比较值得分享的是整个页面采用了非系统的字体,用的是 汉仪黑荔枝体简,当时整个字体包是1.9M。各种被两位程序员童鞋各种嫌弃太占大小……因为这种非常规的字体是需要在开启页面的时候进行加载的,所以被嫌弃是一种非常不注重加载体验的行为。整个页面大概2.6M的样子,其中3/5是字体包,但不得不说特殊字体视觉效果会好很多啊!
程序员:受不了你们这些设计师的价值观…
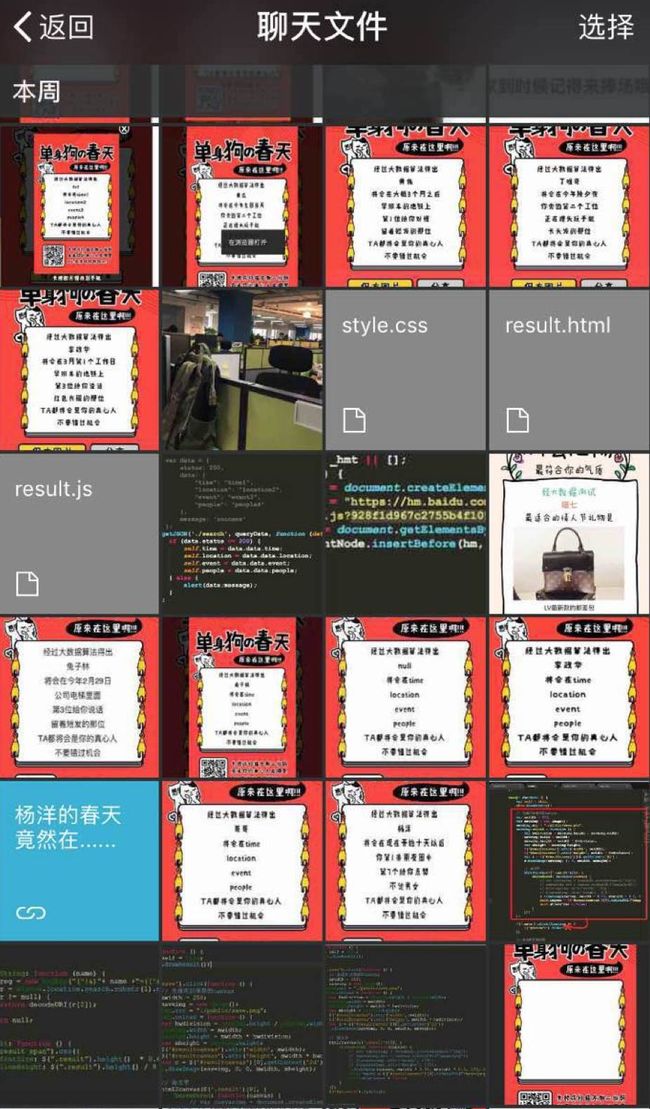
另外难度就在于各种手机的兼容性,周一晚上的时候LeeSir就跟Vic一起截图各种测试,当时我们群里的就是这么一个状态,然后LeeSir就开始各种调试,顺便也承载了我们各种细节调整的不断改需求…哈哈哈哈
3.活动后端:
其实这块涉及到的真正后端内容不多,更多是搭建结果词库、调试服务器环境、解析域名、检测后续数据以及服务器情况等…
搭建结果词库,这块需要我们先建立词库跟结果页的对应关系…
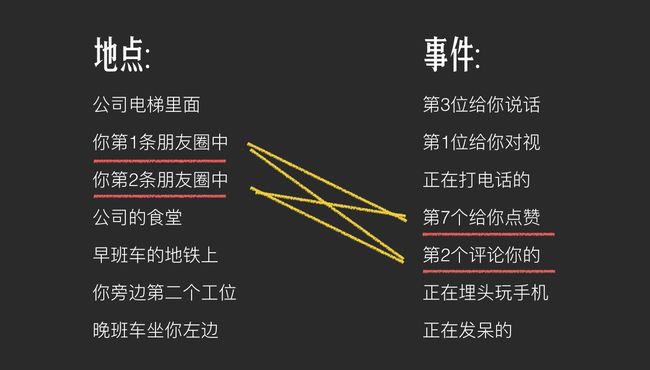
标红的地方都是动态的词库,这些是可以根据算法来进行搭配的。但由于文案的不同分类,我们也需要对这样的词进行划分,这次只划归了两类:普通与特殊;为了保证文案的逻辑性,举例说明:
红线部分是特殊词汇,它们需要单独的对应才能形成合理的逻辑关系。与其他的词汇不能随机匹配,这块是需要注意的。不然会产生很诡异的结果……
活动的坑:
由于整个活动时间比较短,所以整体还说还是存在一些问题,这里也写出来给大家一些参考:
1.对于年龄范围的屏蔽没有考虑周全,目前的范围数值是从1-100岁,虽然其实也没什么影响,但是对于不可能数值(比如1岁)的结果呈现,其实是不利于活动的可信度的。虽然大家都知道这是随机测试的游戏,但从用户角度来说还是真实感越强越好。
2.结果词库要大,才会更有趣一些。目前我们的词库是 10x7x7x8 这样的组合结果,还是重复率比较高的,大家多测几次可能就有重复的结果出现了。
3.对于结果图片的绘制,现在是由LeeSir用前端代码实现完成的,但清晰度其实是在我们意料之外的,结果保存的图片会比较模糊。据说这块用后端实现会更加优质一些(也许有推工作量的嫌疑!)
有趣的用户行为:
这里也有一些比较有趣的用户行为记录,就当彩蛋啦。不过也是具有参考价值的彩蛋:
1.大部分人会重复输入多次
大概是想要看到自己喜欢的结果,但这次我们采用的对应方式是唯一结果。就是不管刷新多少次,姓名+年龄+性别 得出的结果都是唯一的。
2.截图分享比保存图片分享更常用
虽然有保存图片的功能,目的是为了让大家能够分享活动结果。但不知道是图片模糊还是大家的行为习惯影响,在后台所收到的结果大部分是大家截图发送出来的,直接使用生成截图的还是比较少…(早知道把二维码也放在结果页了)
3.使用实名的不少
首先声明本活动并不采集任何用户数据,只是从后台的信息得出,其实很多用户还是会在活动中试用真实姓名,当然我们也是主观判断。但个人建议还是不要频繁在网络上使用实名,毕竟安全第一…
说了这么多,在大家都你情我愿的情况下,快捷开发项目还是很有趣的,跟在公司的项目感觉上是完全不一样。不过需要注意不要影响日常工作生活,感谢临时小Team的两位程序童鞋:LeeSir跟Vic,希望内容给大家带来帮助…
大家可以继续试玩这个H5
今天不知道为什么投票图片上传不上去了
我就不发投票了(都怪腾讯爸爸)
猜你会喜欢的文章: