每年各大设计博客和知名网站都会预测新一年的网页和UI设计趋势,既有相同之处,也有各家的独到见解,甚至还有相互冲突的地方。在接下来的系列文章里,将会为大家汇编(译)一些比较具有前瞻性的趋势文章供参考。
本期文章选取了99designs网站对2019年网页设计趋势的展望,其中谈到了故障艺术,微交互,聊天机器人,移动端的友好设计等具有革新意义的趋势,看看对你今年的设计方向有没有什么启发?
系列文章
- 2019年网页及UI设计趋势(一)
- 2019年网页及UI设计趋势(二)
- 2019年网页及UI设计趋势(三)
- 2019年网页及UI设计趋势(四)
- 2019年网页及UI设计趋势(五)
- 2019年网页及UI设计趋势(六)
- 2019年网页及UI设计趋势(七)
- 2019年网页及UI设计趋势(八)
- 2019年网页及UI设计趋势(九)
- 2019年网页及UI设计趋势(十)
2019年10个革新性的网页设计趋势
10 innovative web design trends for 2019
概览
- 屏幕上的衬线字体
- 黑白色板
- 自然,有机形状
- 故障艺术
- 微交互
- 聊天机器人
- 更多视频内容
- 极简主义
- 触摸友好的导航
- 多样化
1.屏幕上的衬线字体
我们都听说过衬线字体用于印刷,无衬线字体用于屏幕。但是如果我们颠覆一下这种想法,会带来怎样的设计趋势呢?
虽然无衬线字体清晰可读,仍然是网站内容的长期使用首选,但是越来越多的品牌开始在设计的某些地方,比如页头和Callout模块上使用加粗的衬线字体。这样做有一个好处:衬线字体具有装饰性,可以让内容更加醒目。
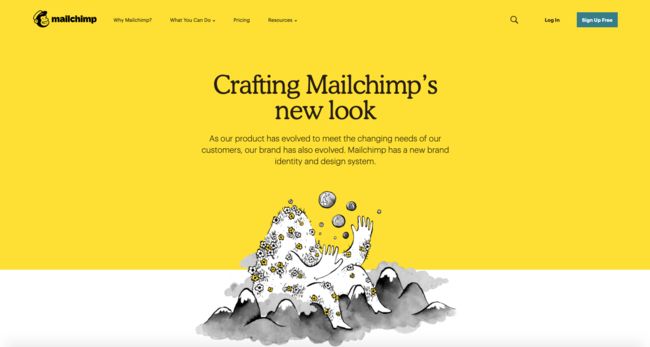
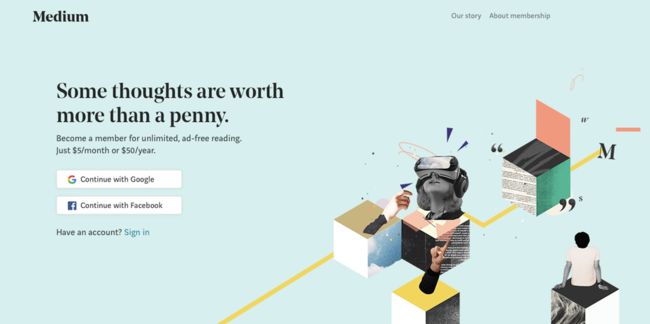
尽管衬线字体通常会让人联想到老旧,但是有很多字符要比你想象中适应性更强。看看Mailchimp的圆体衬线字体就会让品牌看上去令人十分愉悦。又或者看看Medium所使用的楔形衬线字体,同时进行了加粗处理,让品牌看上去更加摩登。
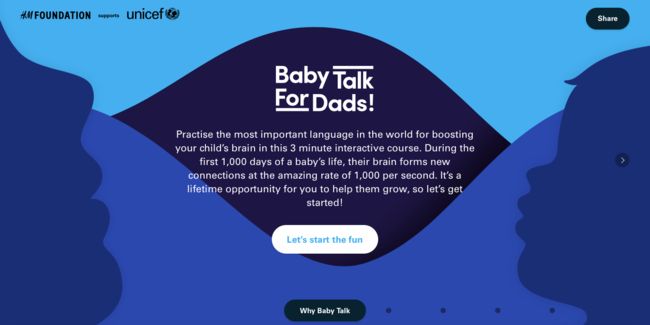
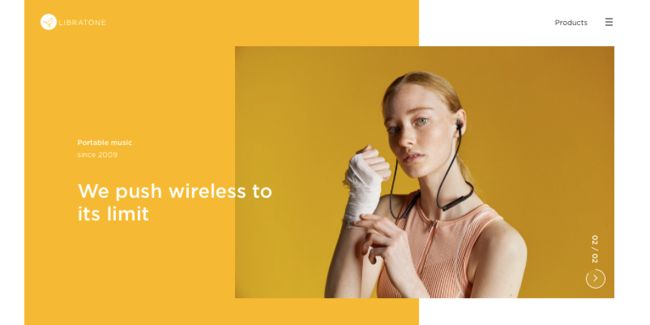
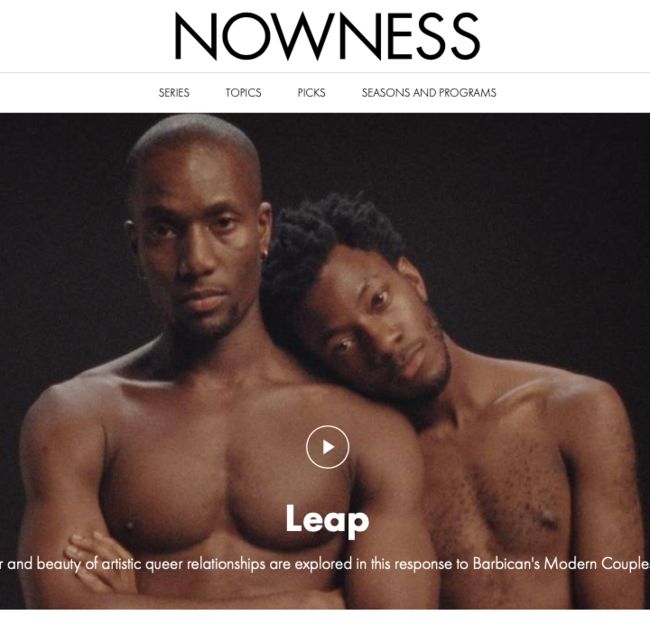
2.黑白色板
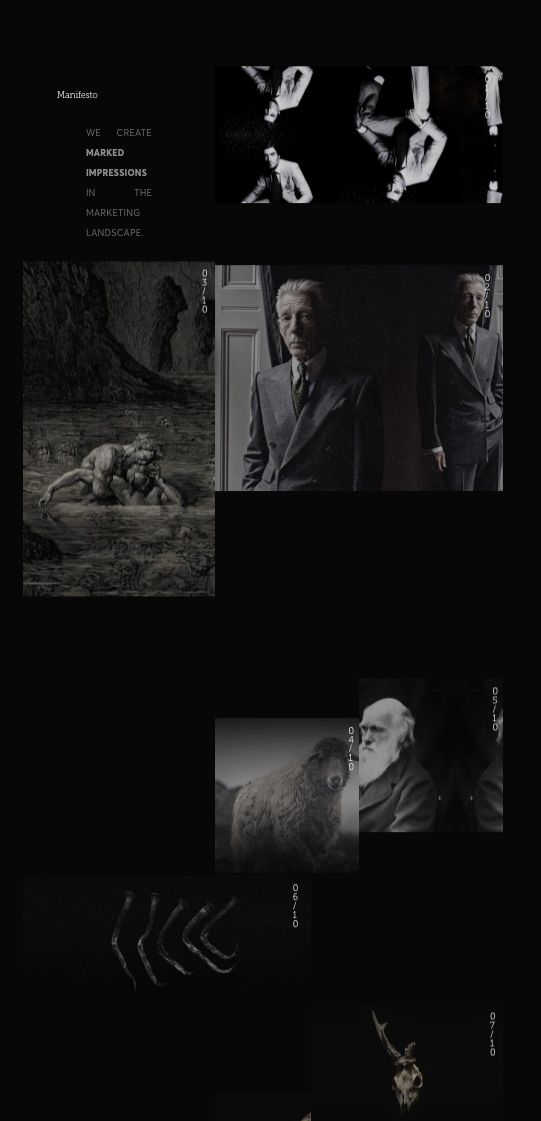
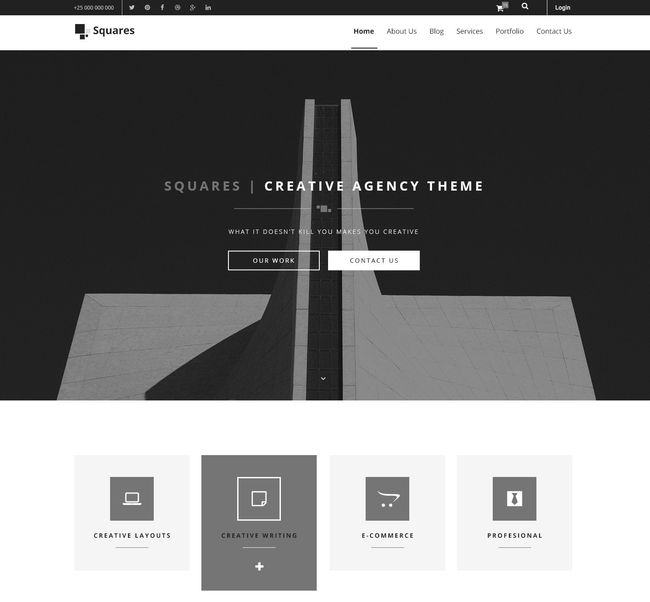
颜色是网站设计中重要的元素之一。它通过视觉标识来培养情趣,统一品牌,引导用户通晓页面。2019年,我们会看到黑白色调的网页设计将令人印象深刻。
颜色从字面上理解就是我们通过吸收光波看世界的方式。当颜色缺失的时候,我们开始以不同的方式看待世界:纹理和形状变得更清晰,世界似乎明显变慢了。
白色本身是干净而矜持的象征,而黑色则代表了坚强而自信。将两者结合到一起你会看到一个非常出众的样子。
具有讽刺意味的是,黑白设计可以产生的最大效果就是使用最少数量的颜色与之进行组合。如果添加强调色不仅会打破大面积的单一色调的沉闷,而且还会让兴趣点和行为召唤模块变得引人注目。
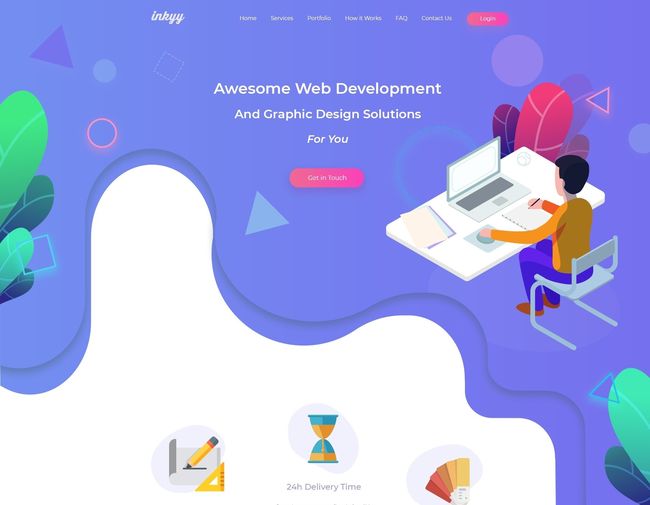
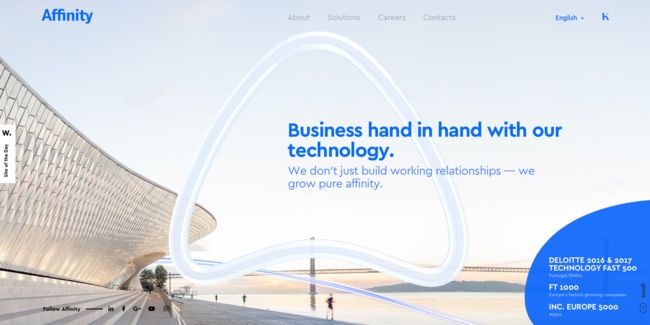
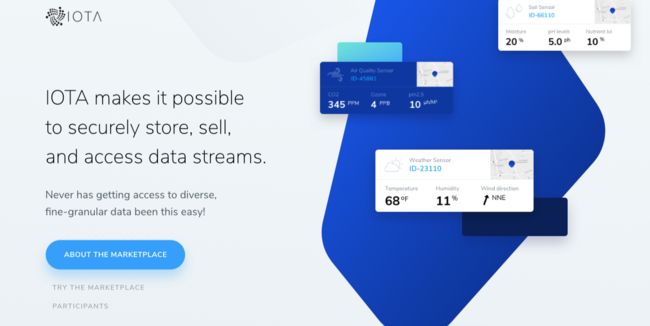
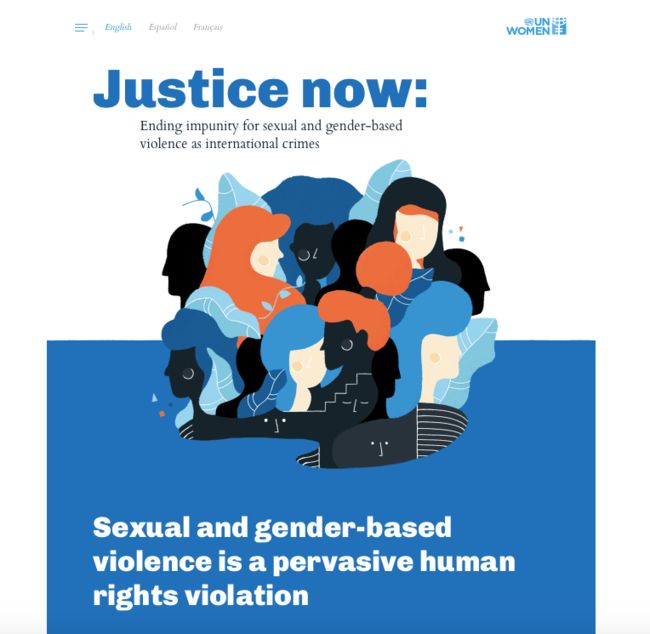
3.自然,有机形状
尽管网页通常都是建立于网格系统之上的,但是设计师们正在开始转向自然形状和流畅的线条。几何形状如带有尖角的正方形,矩形以及三角形确实可以产生稳定感,但是2019年的趋势更关注于无障碍和舒适性。
因为有机形状天生不完美且不对称,它们可以为网页设计提供更深入的内容从而让页面元素脱颖而出。它们基于自然(想想树木和山丘弯曲的样子),但是自由绘制的元素却可以捕捉人为事故的自发性,流入油漆喷溅。这里的目标是让网页设计通过运动的幻觉感受人性和活力。
4.故障艺术
如果不提及复古设计的卷土重来,那么趋势列表就不完整。故障艺术就是利用事物形成的故障,进行艺术加工,使这种故障缺陷反而成为一种艺术品,具有特殊的美感。
当计算机如此普及的时候,故障在我们当今时代变得非常普及。我们担心被机器取代,但是我们同样不知道如果没了机器我们该怎么做。因此,将科技故障作为一个吸引眼球的对象,是设计执行中的一个不错的点子,可以将用户的注意力集中在网站中那些扭曲,破碎和有缺陷的物体上。我们生活在一个神奇的,未来主义时代,无法确定前进的方向。故障艺术通过为网站提供给典型的迷幻样式来增强这种迷失方向的感觉。
5.微交互
微交互事件都具有同一个目的:给用户带来惊喜以及吸引用户。每当你在网站或者app应用上触发一个小动作并产生相应的反馈的时候,这就是微交互。当你刷新一个Twitter页面或者听到哔哔的声音,这就是一种微交互。或者当你浏览facebook页面的时候,一个显示你消息数量的红色图标也是一个微交互。
这些是微交互最常见的用途,但是在2019年,网页将大量引入微交互,悬浮和滚动,钟鸣等等。总而言之,这是让你的网站用户参与到你的网站之中,巧妙地向用户传递有关其行为和使用情况的信息方式,并且可以让网页看上去时髦一些。
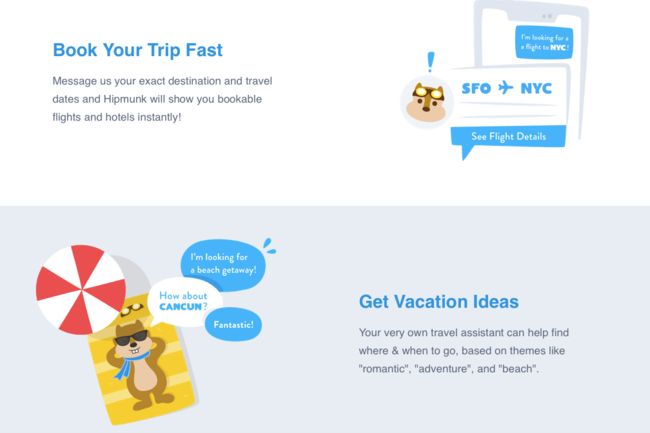
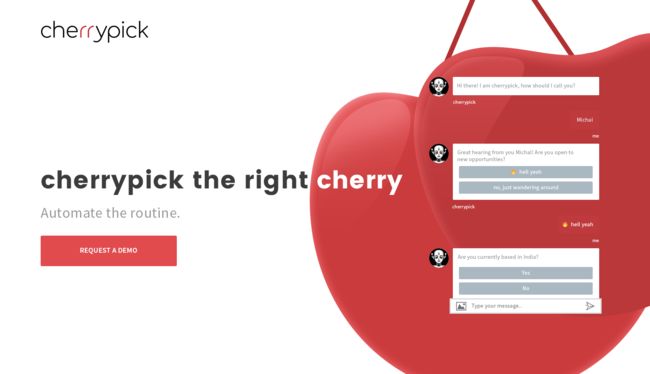
6.聊天机器人
聊天机器人已经有一段时间了,但是到了2019年将最终成为人们关注的焦点。这主要归功于人工智能和机器学习的进步,使其更加智能和高效。
新的聊天机器人将在网页上展现的越来越多,比我们过去看到的要具有更高级别的自定义化程度。明亮的色彩不仅使它们在页面上更加突出,而且更具吸引力。我们可以预测,代表品牌的友好吉祥物将开始涌入,并且给这些机器人们一个品貌兼具的面孔。
7.更多的视频内容
你不需要一个讲解视频(explainer video)来告诉你网络视频内容没什么新鲜的。视频不仅可以让页面多样化,而且迎合了没有时间浏览大量文字的那些总是行色匆匆的用户。
目前最新动态是Google针对混合搜索页面结果采取的措施,其中包括在标准页面上方放上视频内容。这使得网站优先考虑视频制作,以便使内容易于搜索,并以最有效,可共享的方式提供内容。
8.极简主义
极简主义也许是最经典和永恒的网页设计趋势之一,往往也是美学的首选。网站上的元素和内容越少,你的用户需要思考的就越少。如果网站以正确的方式设计,它将向用户准确展示他正在寻找的内容。
2019年,极简主义将继续主导数字化领域。使滚动更具吸引力的动画和渐变效果将使网页自由的分区化内容,从而产生更多的空白区域,对比强烈和清晰的排版,而无需太多分散注意力的元素。
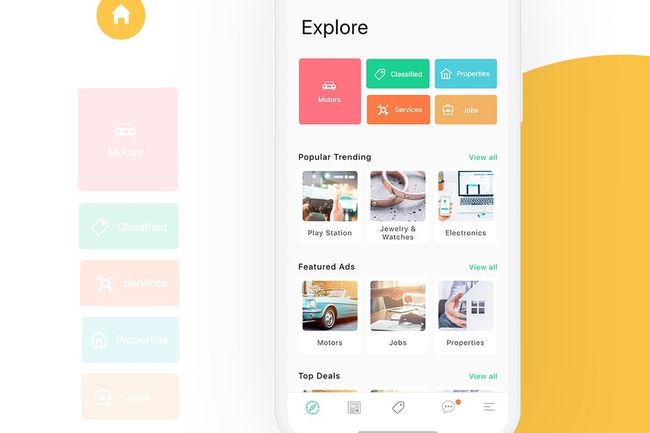
9.触摸友好的导航
随着移动浏览已经超越了桌面,设计整体变得越来越触摸友好化。该领域中最重要的研究之一是乔什·克托克 (Josh Clark)的著作触类旁通(Designing for Touch),书中研究了用户如何握住他们的手机以及他们的动作,特识是拇指的动作应该如何在网页设计过程中处理。现在,用户越来越多的遇到为拇指量身定制的导航,比如移动到屏幕底部的汉堡包菜单。
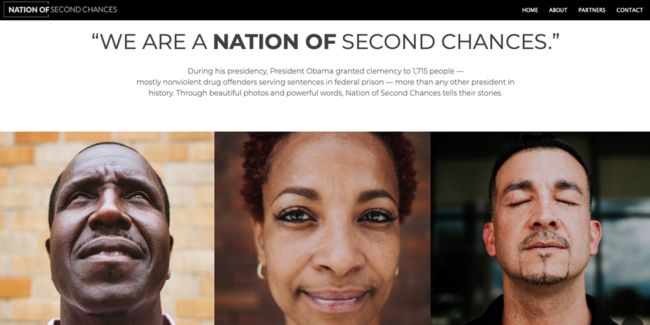
10.多样化
很多时候,人们忘记了网络一直伴随着一对非常重要的W:全球(‘World Wide’)。互联网连连接着世界各地数十亿不同文化,能力,年龄,性别的人,这些人想要看到能够反映他们自身的内容,而不是面露微笑的常见照片模特。
即使是对过去的一些细小方面的考虑(比如苹果公司不同肤色的表情符号)也已经走了很长的一段路,让各行各业的人们在品牌数字空间中受到更多的欢迎。2019年应该可以看到网页设计师在包容性方面取得更大的飞跃,从改进的可访问性标准到具有社会意识和多样化的图像。这个世界在这个领域还有很长的路要走。但是这些设计师可以利用他们的才艺来证明网络应该与真实的人们建立起真正的联系。
(编译完)
重点关注: #故障艺术 #微交互 #聊天机器人
英文原文:地址
原文作者:Lennart de Ridder
原文译者:Twitter / Linkedin / 微博
以上译文仅代表原作者观点。如需转载请遵循CC版权协议正确标明出处。