版本记录
| 版本号 | 时间 |
|---|---|
| V1.0 | 2018.08.25 |
前言
大家一定遇到过很多的情况:比如说点击一个网页的webview上的链接或者点击一个备忘录中的连接,就会直接跳转到自己的App里面,这其中一个实现方法就是使用:Universal Links。接下来几篇我们就一起看一下Universal Links的使用。
简介
写作环境:Swift 3, iOS 10, Xcode 8。
你有一个与iOS应用共享内容的网站吗? 从iOS 9开始,您可以使用通用链接连接它们,这意味着用户现在可以触摸iPhone上的HTTP链接并直接发送到您的应用程序!
在本教程中,您将学习如何将iOS应用程序链接到Heroku网站。 应用程序和网站都提供单板计算机的参考资料。
本教程假设您对Swift和iOS开发有基本的了解。 如果您不熟悉这些内容,请首先阅读关于Swift和iOS开发的其他一些教程。 以前使用Heroku和Web开发的经验将是有益的,但并不是严格要求的。
最后,您必须拥有付费Apple开发者帐户。 不幸的是,免费帐户将无法使用。
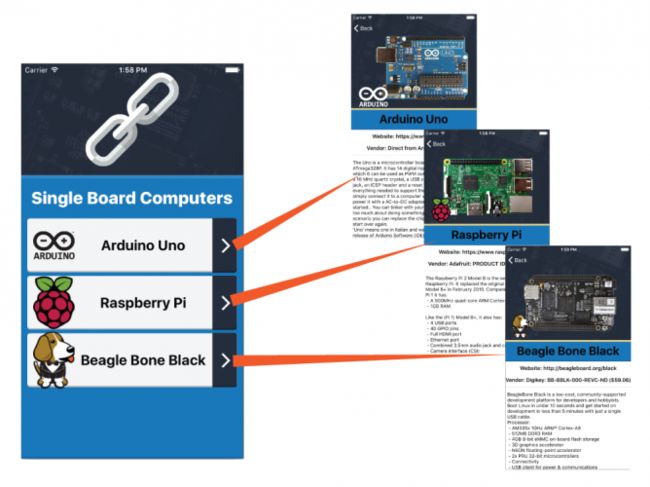
下载我们的示例工程,Build并运行,你会看到主视图控制器 - ComputersController。
该应用程序展示了市场上一些最受欢迎的单板计算机。 触摸其中一行以切换到详细信息视图控制器ComputerDetailController。 您可以在此处查看特定于产品的信息,包括网站,供应商和定价。
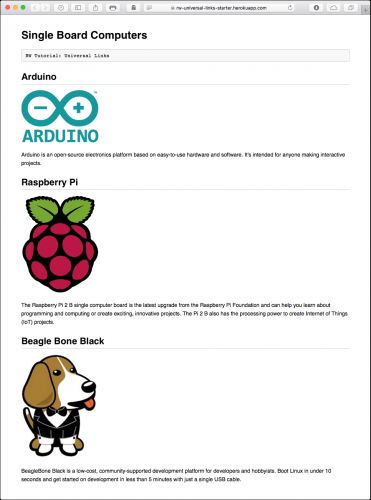
还创建了具有类似信息的基本网站。 在这里查看starter website here。
不要担心Heroku部分:这只是您访问演示网站的快速方法。虽然本教程不要求您,但您可以选择将网站部署到您自己的Heroku帐户。如果您想这样做,请按照此处的说明操作。
现在您已经看过应用程序和网站,现在是时候深入了解代码来连接它们。最终目标:每当用户点击iOS设备上的任何网站链接时 - 例如 https://rw-universal-links-starter.herokuapp.com/arduino.html - 它将由应用打开,而不是苹果浏览器Safari。作为最后一点,应用程序甚至可以直接导航到特定的计算机细节控制器。
要做到这一点,你需要做三件事:
- 1)通知网站的应用程序。
- 2)通知应用程序的网站。
- 3)无论何时点击链接,都可以在应用内处理导航。
创建通用链接有几个要求。首先,您必须对链接网站具有write access,该网站必须使用HTTPS,并且您必须能够将文件上传到该网站。其次,您必须拥有关联的应用程序,因此您可以编辑其配置文件capabilities以注册网站并能够将其部署到App Store。
由于这些原因,您将无法测试教程应用程序。但是,您仍然会通过这个过程来了解它是如何完成的。
Configuring the App - 配置App
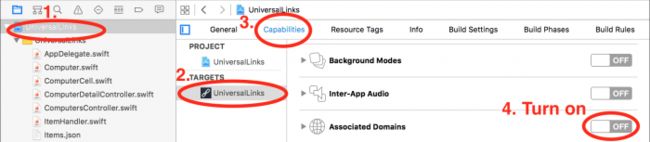
您首先需要配置应用程序以处理通用链接。 从Starter文件夹中打开UniversalLinks.xcodeproj并执行以下操作:
- 1)选择
UniversalLinks项目。 - 2)选择
UniversalLinks目标。 - 3)选择
Capabilities选项卡。 - 4)滚动并启用
Associated Domains。
您可能会收到Select a Development Team to Use for Provisioning的提示。选择您所在的任何付费Apple开发人员团队,然后按Choose继续。
如果您看到Add an Apple ID Account的提示,则表示您当前未登录任何帐户。在这种情况下,请按Add按钮并登录您所属的付费Apple开发人员团队。
这是一个付费帐户很重要。当我在测试中尝试使用免费帐户时,Xcode一直崩溃,这似乎是一个Xcode错误。
您还会看到一条错误消息,指出An App ID with identifier ‘com.razeware.UniversalLinks’ is not available。这是因为原始教程应用已经采用了应用标识符。
在您自己的应用中,请确保您的应用标识符是唯一的(遵循反向域名表示法)。但是,对于本教程的应用程序,可以忽略此消息。
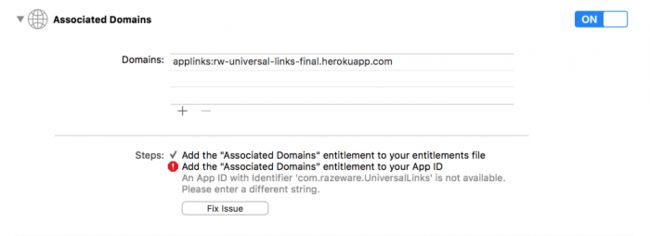
接下来,按+并添加以下域:applinks:rw-universal-links-final.herokuapp.com
请务必添加applinks前缀。您现在应该看到以下内容:
第一步就完成了! 该应用程序现在知道该网站的URL。 接下来,您将配置网站。
Configuring the Website - 配置Website
现在你需要让网站上的“big secret”。为此,创建一个apple-app-site-association文件。 这个文件对于iOS世界来说并不陌生:它与iOS 8中用于Web credentials和Handoff的文件相同。 格式与JSON文件的格式匹配,但它不能具有.json扩展名。 不应该使用扩展,为了保持调试的健全性,请仔细检查文件名是否完全匹配!
创建apple-app-site-association文件并添加以下内容:
{
"applinks": {
"apps": [],
"details": [
{
"appID": "KFCNEC27GU.com.razeware.UniveralLinksTutorial",
"paths": ["*"]
}
]
}
}
applinks标签确定哪些应用与网站相关联。 将apps值保留为空数组。 details标记内部是一个字典数组,用于链接appID和URL路径。 为简单起见,“*”通配符用于将所有此网站的链接与UniversalLinks应用相关联。 此外,路径值可以限制为特定文件夹或文件名。
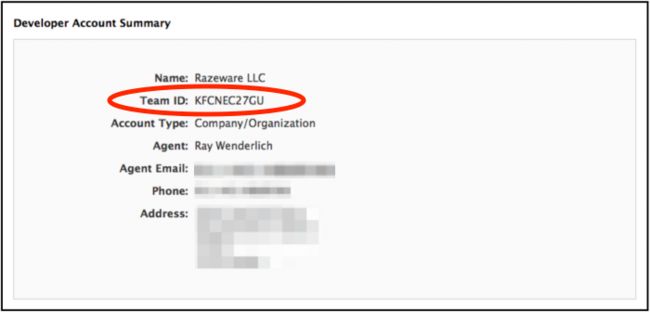
appID包含您的team ID以及应用的bundle ID。 上面列出的团队ID属于Ray Wenderlich团队,但您需要为自己的帐户使用该标识符。
Apple在创建Apple开发人员帐户时为您分配了一个team ID。 它可以在Apple developer center找到。 登录网站,单击Your Account选项卡,然后向下滚动到Developer Account Summary部分。 你会在那里找到你的team ID。
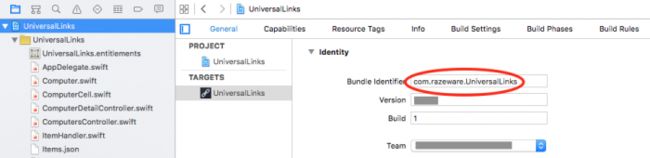
您可以通过Xcode的Targets \ UniversalLinks \ General标签找到该应用的bundle ID:
现在apple-app-site-association已经完成,是时候将它上传到Web服务器了。
同样,您必须对网站具有“write access”才能执行此操作。 为了本教程的目的,您可以参考已完成的网站finished website,该网站已包含此文件。
如果您想确保它在那里,请打开http://rw-universal-links-final.herokuapp.com/apple-app-site-association。 您会看到它与上面显示的信息相符。
大棒了! 该应用程序了解该网站,该网站了解UniversalLinks应用程序。 现在是最后一步的时候了:添加应用程序逻辑来处理通用链接的时候。
Handling Universal Links - 处理通用链接
现在应用程序和网站正式相互了知道彼此了,所有应用程序需求都是代码来处理调用时的链接。
打开AppDelegate.swift并添加以下helper方法:
func presentDetailViewController(_ computer: Computer) {
let storyboard = UIStoryboard(name: "Main", bundle: nil)
let detailVC = storyboard.instantiateViewController(withIdentifier: "NavigationController")
as! ComputerDetailController
detailVC.item = computer
let navigationVC = storyboard.instantiateViewController(withIdentifier: "DetailController")
as! UINavigationController
navigationVC.modalPresentationStyle = .formSheet
navigationVC.pushViewController(detailVC, animated: true)
}
此方法打开ComputerDetailController并显示Computer参数的信息。 这为您提供了一种导航到特定单板计算机的简洁方法。 接下来你将使用这种方法。
在上一个方法之后,添加以下代理方法:
func application(_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([Any]?) -> Void) -> Bool {
// 1
guard userActivity.activityType == NSUserActivityTypeBrowsingWeb,
let url = userActivity.webpageURL,
let components = URLComponents(url: url, resolvingAgainstBaseURL: true) else {
return false
}
// 2
if let computer = ItemHandler.sharedInstance.items.filter({ $0.path == components.path}).first {
self.presentDetailViewController(computer)
return true
}
// 3
let webpageUrl = URL(string: "http://rw-universal-links-final.herokuapp.com")!
application.openURL(webpageUrl)
return false
}
只要点击与应用程序相关的通用链接(universal link),就会调用此方法。 以下是每个步骤的作用:
- 1)首先,验证传入的
userActivity是否具有预期的特征。 最终,您希望获取活动的path部分。 否则,返回false表示应用程序无法处理活动。 - 2)使用该
path,您将查找与其匹配的已知计算机。 如果找到一个,则为其显示详细视图控制器并返回true。 - 3)如果找不到与路径匹配的计算机,则指示应用程序打开URL,该URL将使用默认的系统应用程序 - 很可能是Safari。 您还在此处返回false,表示该应用无法处理用户活动。
Testing the Links - 测试链接
如上所述,没有很好的方法来测试通用链接是否在教程应用程序中工作,但了解在您自己的应用程序中实现通用链接时的预期结果非常重要。
如果你已经在自己的应用程序中实现了这一点,你就可以给自己发送一个链接(例如https://rw-universal-links-final.herokuapp.com/arduino.html),点击它,然后验证显示正确的页面。
请记住,也可以从其他位置触发通用链接,例如UIWebView,WKWebView,SFSafariViewController,Notes或直接在Safari中。
到这里,有关universal link的内容就结束了,
您可以直接从Apple’s documentation中找到其他参考资料。
要在您自己的网站上测试您的通用链接的实现,您可以使用此工具this tool或Apple自己的链接验证器Apple’s own link validator,这两者都可以指出您的设置中可能存在的问题。
后记
本篇主要讲述了基本配置和使用示例,感兴趣的给个赞或者关注~~~