1. node及npm的安装
Windows
MAC
Linux
2. vue-cli的安装
在第一步已经完成的基础上,通过如下命令安装vue-cli:
npm install vue-cli -g
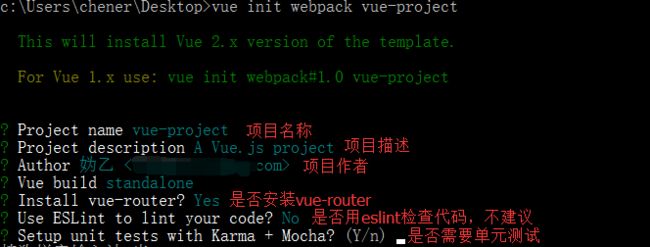
3. 通过vue-cli构建项目
通过 vue+init+模板名+项目名来构建项目
如vue init webpack vue-project
各种模板区别详见
https://github.com/vuejs/vue-cli
完成后进入目录
cd vue-project
安装依赖
npm install (此过程时间可能较长)
安装完成后 , 输入如下命令:
npm run dev
浏览器会弹出一个地址为localhost:8080的网页 , 表示运行成功 , 如果未弹出网页 , 且cmd内显示成功 , 则在浏览器地址栏手动输入localhost:8080即可.
4. 修改index.html
vue-cli生成的index.html文件中没有关于viewport的标签 , 需要加上:
同时 , 清除body默认的padding与margin
然后我们开启手机模式
通常 , 我们需要在src/App.vue的style标签内添加以下代码:
#app,#app>div{
position: absolute;
width: 100%;
height: 100%;
}
来设置每个页面的宽高
5.打包
在打包之前 , 我们需要修改config/index.js中导出的build对象中的assetsPublicPath ( 在文件中搜索assetsPublicPath即可找到 ) , 将原来的 "/" 修改为 "./" , 然后在项目目录中运行以下命令:
npm run build
等待打包完成后 , 在项目文件中可以找到dist文件夹 , 打开里面的index.html即可看到静态效果
6.vue-router , vuex , axios的安装
运行如下命令安装vue-router , vuex , 以及axios:
npm install vue-router vuex axios --save
( 如果在vue-cli构建项目时安装了vue-router , 这里可以不安装vue-router )
vue-router文档
vuex文档
axios文档
组件库的选择详见更多关于Vue的资源
至此 , 项目便构建完成啦 , 祝开发愉快~