使用DIV+CSS布局网页其实是很容易的事情,但各种浏览器之间的不兼容性问题,加大了页面布局的难度,给程序员带来很多不便,于是需要花费更多的时间在调试各种浏览器的兼容性上。因为部分CSS属性在不同的浏览器之间解析的结果会有差异,这是由于个别浏览器的开发商对一些CSS属性的解析没有按W3C的标准设计。这也是初学者常常会认为布局难以理解的原因。逃避不是解决问题的办法,因为每种浏览器都会有它的使用人群,一个好的网站布局需要在所有浏览器上都可以看到相同的界面。就算不能调试成各种浏览器显示得完全一样,也要保证大致相同。
可以使用的浏览器虽然有很多种,但通常在进行页面布局调试时将其划分为IE和非IE两类。主要原因是微软公司的IE浏览器没有按W3C的标准设计,而非IE的浏览器几乎都是符合W3C标准的,像Safari和Firefox等浏览器对CSS的解析相差无几。另外,更令人烦恼的是IE还有多种版本(IE 5、IE 6、IE 7、IE 8等),对CSS的解析也存在着很多差异。虽然针对IE的兼容性调试很费时,但还是要多花费一些精力在它上面,毕竟IE浏览器占有很大的市场份额。但目前IE 5的使用人群少到可以不去考虑它了,一般IE浏览器的兼容性只针对IE 6、IE 7和IE 8就可以了,IE的每个新版本的出现都在向标准化迈进,非IE的浏览器使用Firefox浏览器为代表即可。DIV+CSS进行页面布局时需要处理的兼容性问题有很多,本节只能给出部分常见的兼容性问题的解决方案。
1 不同浏览器解释盒子模型的差异
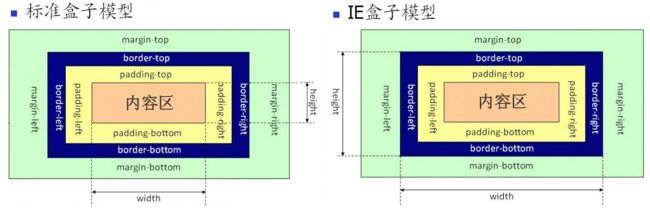
盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好地排版。不同浏览器对盒子模型的解释各不相同。其实盒子模型有两种,分别是IE盒子模型(IE系列浏览器)和标准W3C盒子模型(非IE浏览器),如图1所示。
图1 盒子模型
从图1(左)可以看到标准W3C盒子模型的范围包括margin、border、padding、内容区,并且内容区部分不包含其他部分。而从图1(右)可以看到,IE盒子模型的范围也包括margin、border、padding、内容区,和标准W3C盒子模型不同的是,IE盒子模型的内容区部分包含了border和padding。例如,一个盒子模型的margin为20px,border为1px,padding为10px,内容的宽为200px、高为50px。代码如下所示:
如果用标准W3C盒子模型解释,如图2所示,那么这个盒子模型需要占据的位置(包含外边距margin)和盒子模型的实际大小(不包含外边距margin)如下。
图2 标准W3C盒子模型解释
盒子占据的位置:
宽度 = margin*2 + border*2 + padding*2 + 内容的width = 20*2 + 1*2 + 10*2 +200 = 262px
高度 = margin*2 + border*2 + padding*2 + 内容的height = 20*2 + 1*2 +10*2 + 50 = 112px
盒子的实际大小:
宽度 = border*2 + padding*2 + 内容的.width = 1*2+10*2+200=222px
高度 = border*2 + padding*2 + 内容的.height = 1*2+10*2+50=72px;
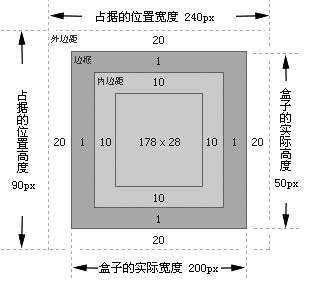
如果用IE盒子模型解释,如图3所示,那么这个盒子需要占据的位置(包含外边距margin)和盒子模型的实际大小(不包含外边距margin)如下。
图3 IE盒子模型解释
盒子占据的位置:
宽度 = margin*2 +内容的.width = 20*2+200=240px
高度 = margin*2 + 内容的.height = 20*2+50=90px
盒子的实际大小:
宽度 = 内容的.width = 200px
高度 = 内容的.height = 50px
2 设置浏览器去遵循W3C标准
之前介绍让我们知道了不同浏览器对盒子模型的解释是有所差异的,那么应该选择哪种盒子模型呢?答案一定是“标准W3C盒子模型”。怎样才算是选择了“标准W3C盒子模型”呢?只要能让IE浏览器也按“标准W3C盒子模型”去解析页面即可。当然不只是盒子模型可以让IE浏览器按标准的W3C规范去解析,整个页面的CSS都可以让IE浏览器按标准的W3C规范去解析。那么应该怎样去做呢?其实很容易,就是在网页的顶部加上DOCTYPE声明。如果不加DOCTYPE声明,那么各个浏览器会根据自己的行为去理解网页。例如,IE浏览器会采用IE盒子模型去解释你的盒子,而Firefox浏览器会采用标准W3C盒子模型去解释你的盒子,所以网页在不同的浏览器中显示得就不一样。反之,如果加上了DOCTYPE声明,那么所有浏览器都会采用标准W3C盒子模型去解释你的盒子,网页就能在各个浏览器中显示一致了。
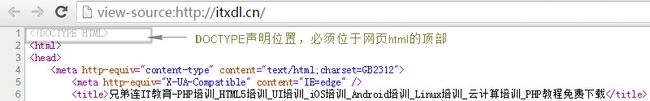
DOCTYPE定义当前文档的基本类型,即文档类型定义(DTD),用于告诉浏览器打开页面时应遵循什么规则。要建立符合标准的网页,DOCTYPE声明是必不可少的组成部分。DOCTYPE的声明及声明位置如图3所示。
图3 DOCTYPE声明及声明位置
其实DOCTYPE只是一组机器可读的规范,虽然中间包含了文件的URL,但浏览器不会去读取这些文件,仅用于识别,然后决定以什么样的规范去执行页面中的代码。开始制作符合标准的站点时,第一件事情就是声明符合自己需要的DOCTYPE。而XHTML 1.0提供了三种DTD声明可供选择,分别为:过渡的(Transitional)、严格的(Strict),以及专门针对框架页面设计使用的DTD(Frameset)。这里笔者推荐DOCTYPE声明是过渡的DTD,这也是最常用的DOCTYPE声明,声明代码如下所示:
XHTML 1.0提供的这种过渡的DTD,其要求是非常宽松的,它允许你继续使用HTML 4.01的标识,但是要符合XHTML的写法。笔者推荐使用最新的、简便的DOCTYPE声明方法,只需几个字符即可,代码如下所示:
![]()
虽然声明DOCTYPE解决了大部分问题,但还是会有个别的标记和样式不能兼容;或是不去声明DOCTYPE,我们就需要针对不同的浏览器去写不同的CSS,让它能够同时兼容不同的浏览器,使得在不同的浏览器中也能得到我们想要的页面效果。