越来越感觉和绘画密切相关了,无论是光、影还是体积,都是绘画过程中追求的东西。
光源种类
环境光
先看一张图片
左边是天光,右边是太阳光。而环境光,就是指天光,天光是天空发出的光,由于天空以半球面的面积对一个物体发出光照,导致物体是几乎没有投影的。
和无影灯同理?
three.js 中的环境光就是模拟天空发出的光。
/*
* hex 十六进制的颜色值
*/
var light = new THREE.AmbientLight(0xffffff)
scene.add(light)
添加了白色的环境光,但是由于类似于全方位照明,物体看上去 没有体积感,所以在什么场景会用到?
点光源
点光源没有什么疑问,等于是放了一个灯泡在场景中。
/*
* hex 十六进制的颜色值
* intensity 亮度,默认为 1
* distance 光源最远照射到的距离,默认为 0
*/
var light = new THREE.PointLight(0xffffff, 2, 100)
light.position.set(0, 1.5, 2)
scene.add(light)
和环境光有一些区别是设置了点光源的位置,下面图片展示了不同位置的点光源形成的阴影有什么区别。
大与小应该是对应着光源的强度。
平行光
还是从上面的图片中的远、近两个例子可以看出,当光源越远时,阴影越“平行”。而太阳正是一个距离我们非常远的点光源。所以太阳光就是典型的平行光。
/* hex
* intensity
*/
var light = new THREE.DirectionalLight()
light.position.set(2, 5, 3)
scene.add(light)
虽然设置了位置,但是仅仅是用来表示一个角度。
聚光灯
在舞台上经常使用的一种光源。
/* hex 光源颜色
* intensity 亮度
* distance 光源最远照射到的距离
* angle 聚光灯的张角,默认 `Math.PI/3`,最大值是`Math.PI/2`
* exponent 光强在偏离`target`的衰减指数,默认 10
*/
var light = new THREE.SpotLight(0xffff00, 1, 100, Math.PI/6, 25)
// 设置聚光灯的位置
light.position.set(5, 5, 5)
// 设置要照射的位置
light.target.position.set(0, 0, 0)
// 也可以直接指定物体
// light.target = cube
阴影与投影
在日常生活中阴影是随处可见的,但是阴影是怎么产生的,却从来没有深究过。
光
如果没有光,肯定是不会有阴影的,因为整个世界就是一片漆黑,何谈阴影。
物体
同理,虚无一片,只有光也是没有意义的。
demo
当然,在 three.js 的世界中,也是这样,所以要有阴影,首先需要一个物体产生阴影(遮住了光导致产生了阴影)。
// 1、创建 renderer
var renderer = new THREE.WebGLRenderer({
canvas: document.querySelector('#main')
})
// 设置画布的颜色
renderer.setClearColor(0x000000)
// 2、创建场景
var scene = new THREE.Scene()
// 3、创建照相机
var camera = new THREE.PerspectiveCamera(45, 4/3, 1, 1000)
// 4、设置照相机将要放置的位置
// camera.position.set(0, 0, 5)
camera.position.set(4, 3, 6)
camera.lookAt(new THREE.Vector3(0, 0, 0))
// 5、创建一个正方体
var cube = new THREE.Mesh(new THREE.CubeGeometry(6, 2, 2),
new THREE.MeshLambertMaterial({
color: 0xffffff,
// wireframe: true
})
)
// 6、将正方体放入场景中
scene.add(cube)
// 7、添加光源
var light = new THREE.DirectionalLight()
light.position.set(0, 5, 5)
scene.add(light)
// 8、最后在画布上显示
renderer.render(scene, camera)
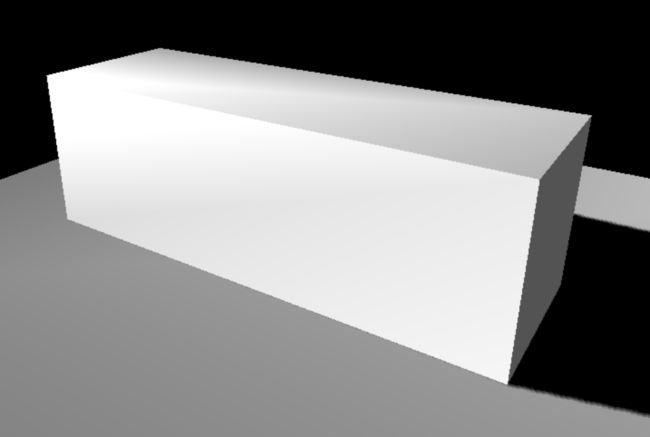
重点在平行光源的位置,(0, 5, 5)意味在是在具体该物体 5 距离的正前方往上 5 距离。所以可以看到右侧是纯黑色,表示并没有受到光照。
改变光源位置为(2, 5, 3),表示是从右上方发出的光照,所以右侧不再是纯黑色。
而且从这里也能够想到,如果是”环境光“,会是什么样?全方位光照,最终肯定是没有任何体积感的纯灰色色块。
除了阴影,还有“投影”,投影严格来说也是阴影,只是更加强调是由物体产生的阴影。所以上面的长方体也会产生投影,只是没有东西来显示它的投影,所以增加一个平面来展示长方体产生的投影。
// 添加平面
var plane = new THREE.Mesh(new THREE.PlaneGeometry(10, 10),
new THREE.MeshLambertMaterial({
color: 0xffffff,
// wireframe: true
})
)
plane.position.y = -1
plane.rotation.x = -Math.PI/2
scene.add(plane)
但是仍然没有看到有投影,因为还差很多步骤。首先确认下当前场景中有什么:
- 1、长方体
- 2、平面
- 3、平行光
还需要增加:
- 1、设置长方体产生阴影 cube.castShadow = true
- 2、设置平面接收阴影 plane.receiveShadow = true
- 3、增加聚光灯并设置为产生阴影
- 4、开启渲染阴影(因为默认是关闭的)
// 1、设置长方体产生阴影
cube.castShadow = true
// 2、设置平面接收阴影
plane.receiveShadow = true
// 3、增加聚光灯
var spotLight = new THREE.SpotLight(0xffffff, 1, 100, Math.PI/6, 25)
spotLight.position.set(-5, 5, 3)
spotLight.target = cube
// 产生阴影
spotLight.castShadow = true
spotLight.shadow.camera.near = 1
spotLight.shadow.camera.far = 100
spotLight.shadow.camera.visible = true
spotLight.shadow.mapSize.Width = 1024
spotLight.shadow.mapSize.Height = 1024
scene.add(spotLight)
// 4、开启渲染阴影
renderer.shadowMap.enabled = true
总结
其实只要一个光源就能够产生投影,上面的例子中,投影来自聚光灯,而平行光是为了更容易看清长方体与阴影。
- 环境光是全方位照射,所以位置没有意义。
- 同理,环境光是无法产生阴影的。
根据日常生活中的经验,平行光与点光源是可以产生投影的。
旋转
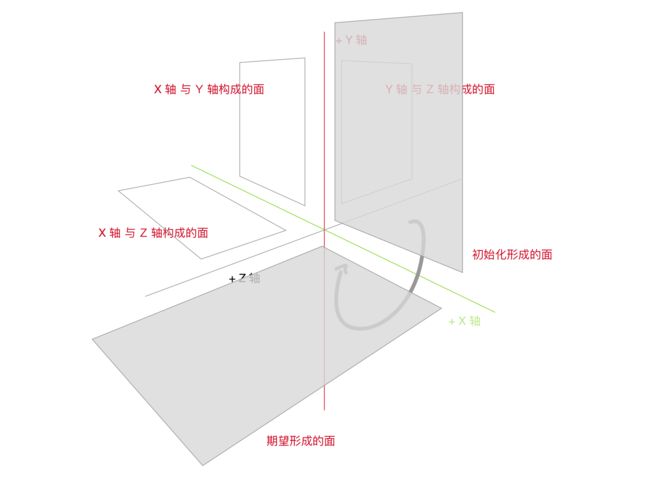
初始化一个平面时,默认属于 x 轴与 y 轴构成的面。如果需要其他面,比如 x 轴与 z 轴构成的面(地面)就需要将平面进行旋转。
var floor = new THREE.Mesh(new THREE.PlaneGeometry(20, 20),
new THREE.MeshLambertMaterial({
color: 0xffffff,
// wireframe: true
})
)
// 初始化的平面是 x 轴与 y 轴构成的面,需要通过旋转变成 x 轴与 z 轴的面
floor.position.y = -2
floor.rotation.set(4.71, 0, 0)
scene.add(floor)
在旋转时遇到一些问题,因为并不是设置旋转角度,而是设置数值。
因为需要将平面旋转成一个地面,所以是绕 X 轴旋转。
不过也可以看出,有两种旋转方式,旋转 90° 或者 270°。那到底是 90° 还是 270° 呢?
floor.rotation.set(-Math.PI/2, 0, 0)
旋转 90°,因为 PI 是 180°。而且从这里也能够看出旋转方向,当值为正值时,从 270° 那个方向开始旋转。
参考
- 光与影
- 光照、色彩与结构Part3