本文内容非原创, 仅用于整理记录
原文链接:
- flutter 崩溃收集
- Dart线程模型及异常捕获
- Flutter异常崩溃捕捉
- Flutter异常捕获和Crash崩溃日志收集
- 异常处理
前言
Java 和 OC 都是多线程模型的编程语言, 任意一个线程触发异常且没有被捕获处理时, 整个进程将会终止. 但是由于 Dart 和 Javascript 是单线程模型的编程语言, 二者运行机制相似却有区别.
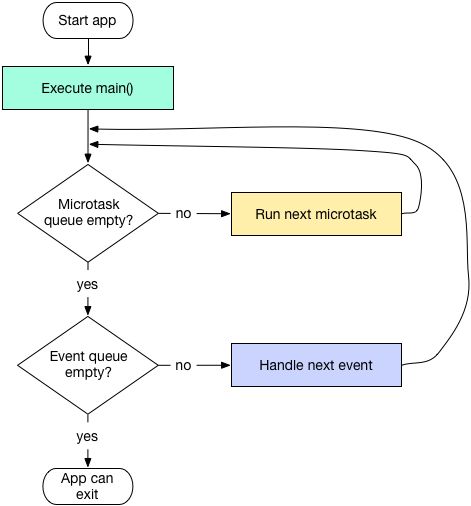
通过 Dart 官方提供的一张图来了解 Dart 大致运行原理:
Dart 在单线程中是以消息循环机制来运行的,其中包含两个任务队列:
- 微任务队列 microtask queue
- 事件队列 event queue
执行优先级: 微任务队列 > 事件队列。
在Dart 线程运行过程:
入口函数 main() 执行完后, 消息循环机制便启动了
=> 按照先进先出的顺序逐个执行微任务队列中的任务
=> 当所有微任务队列执行完后, 开始执行事件队列中的任务
=> 事件任务执行完毕后再去执行微任务, 如此循环往复。
在 Dart 中,所有的外部事件任务都在事件队列中,如 IO 、计时器、点击、以及绘制事件等,而微任务通常来源于 Dart 内部,并且微任务非常少,之所以如此,是因为微任务队列优先级高,如果微任务太多,执行时间总和就越久,事件队列任务的延迟也就越久,对于 GUI 应用来说最直观的表现就是比较卡,所以必须得保证微任务队列不会太长。值得注意的是,我们可以通过 Future.microtask(…)方法向微任务队列插入一个任务。
在事件循环中,当某个任务发生异常并没有被捕获时,程序并不会退出,而直接导致的结果是当前任务的后续代码就不会被执行了,也就是说一个任务中的异常是不会影响其它任务执行的。
Flutter 异常捕获
Dart 中可以通过 try/catch/finally 来捕获代码块异常,这个和其它变成语类似
Future main() async {
var dir = new Directory('/tmp');
try {
var dirList = dir.list();
await for (FileSystemEntity f in dirList) {
if (f is File) {
print('Found file ${f.path}');
} else if (f is Directory) {
print('Found dir ${f.path}');
}
}
} catch (e) {
print(e.toString());
}
}
Flutter 框架异常捕获
Flutter 框架为我们在很多关键的方法进行了异常捕获。这里举一个例子,当我们布局发生越界或不和规范时,Flutter就会自动弹出一个错误界面,这是因为Flutter已经在执行build方法时添加了异常捕获,最终的源码如下:
@override
void performRebuild() {
...
try {
//执行build方法
built = build();
} catch (e, stack) {
// 有异常时则弹出错误提示
built = ErrorWidget.builder(_debugReportException('building $this', e, stack));
}
...
}
可以看到,在发生异常时,Flutter 默认的处理方式时弹一个 ErrorWidget ,但如果我们想自己捕获异常并上报到报警平台的话应该怎么做?我们进入 _debugReportException() 方法看看:
FlutterErrorDetails _debugReportException(
String context,
dynamic exception,
StackTrace stack, {
InformationCollector informationCollector
}) {
//构建错误详情对象
final FlutterErrorDetails details = FlutterErrorDetails(
exception: exception,
stack: stack,
library: 'widgets library',
context: context,
informationCollector: informationCollector,
);
//报告错误
FlutterError.reportError(details);
return details;
}
我们发现,错误是通过 FlutterError.reportError 方法上报的,继续跟踪:
static void reportError(FlutterErrorDetails details) {
...
if (onError != null)
onError(details); //调用了onError回调
}
我们发现 onError 是 FlutterError 的一个静态属性,它有一个默认的处理方法
dumpErrorToConsole,到这里就清晰了,如果我们想自己上报异常,只需要提供一个自定义的错误处理回调即可,如:
void main() {
FlutterError.onError = (FlutterErrorDetails details) {
reportError(details);
};
...
}
这样我们就可以处理那些 Flutter 为我们捕获的异常了,接下来我们看看如何捕获其它异常。
其它异常捕获与日志收集
在 Flutter 中,还有一些 Flutter 没有为我们捕获的异常,如调用空对象方法异常、Future 中的异常。
在Dart中,异常分两类:同步异常和异步异常,同步异常可以通过 try/catch 捕获,而异步异常则比较麻烦,如下面的代码是捕获不了 Future 的异常的:
try{
Future.delayed(Duration(seconds: 1)).then((e) => Future.error("xxx"));
}catch (e){
print(e)
}
Dart 中有一个 runZoned(...) 方法,可以给执行对象指定一个 Zone。Zone 表示一个代码执行的环境范围,为了方便理解,读者可以将 Zone 类比为一个代码执行沙箱,不同沙箱的之间是隔离的,沙箱可以捕获、拦截或修改一些代码行为,如 Zone 中可以捕获日志输出、Timer 创建、微任务调度的行为,同时 Zone 也可以捕获所有未处理的异常。下面我们看看 runZoned(...) 方法定义:
R runZoned(R body(), {
Map zoneValues,
ZoneSpecification zoneSpecification,
Function onError,
})
- zoneValues: Zone 的私有数据,可以通过实例
zone[key]获取,可以理解为每个“沙箱”的私有数据。 - zoneSpecification:Zone的一些配置,可以自定义一些代码行为,比如拦截日志输出行为等,举个例子:
下面面是拦截应用中所有调用print输出日志的行为。
main() {
runZoned(() => runApp(MyApp()), zoneSpecification: new ZoneSpecification(
print: (Zone self, ZoneDelegate parent, Zone zone, String line) {
parent.print(zone, "Intercepted: $line");
}),
);
}
这样一来,APP 中所有调用 print 方法输出日志的行为都会被拦截,通过这种方式,我们也可以在应用中记录日志,等到应用触发未捕获的异常时,将异常信息和日志统一上报。ZoneSpecification还可以自定义一些其他行为,读者可以查看API文档。
- onError:Zone 中未捕获异常处理回调,如果开发者提供了 onError 回调或者通过
ZoneSpecification.handleUncaughtError指定了错误处理回调,那么这个 zone 将会变成一个 error-zone,该 error-zone 中发生未捕获异常(无论同步还是异步)时都会调用开发者提供的回调,如:
runZoned(() {
runApp(MyApp());
}, onError: (Object obj, StackTrace stack) {
var details=makeDetails(obj,stack);
reportError(details);
});
这样一来,结合上面的 FlutterError.onError 我们就可以捕获我们 Flutter 应用中全部错误了!需要注意的是,error-zone内部发生的错误是不会跨越当前error-zone的边界的,如果想跨越 error-zone 边界去捕获异常,可以通过共同的“源” zone 来捕获,如:
var future = new Future.value(499);
runZoned(() {
var future2 = future.then((_) { throw "第一个错误区域中的错误"; });
runZoned(() {
var future3 = future2.catchError((e) { print("永远不会到达"); });
}, onError: (e) { print("未使用的错误处理程序"); });
}, onError: (e) { print("捕获第一个错误区域的错误."); });
async异常 与 Future 的更多信息
- Futures and Error Handling
- Asynchronous Programming: Futures
- dart:async library
总结
最终的异常捕获和上报代码如下:
fvoid collectLog(String line){
... //收集日志
}
void reportErrorAndLog(FlutterErrorDetails details){
... //上报错误和日志逻辑
}
FlutterErrorDetails makeDetails(Object obj, StackTrace stack){
...// 构建错误信息
}
oid main() {
FlutterError.onError = (FlutterErrorDetails details) {
if (isInDebugMode) {
// debug模式直接打印在控制台
FlutterError.dumpErrorToConsole(details);
} else {
// 在生产模式下,重定向到 runZone 中处理
Zone.current.handleUncaughtError(details.exception, details.stack);
}
reportErrorAndLog(details);
};
runZoned(
() => runApp(MyApp()),
zoneSpecification: ZoneSpecification(
print: (Zone self, ZoneDelegate parent, Zone zone, String line) {
collectLog(line); //手机日志
},
),
onError: (Object obj, StackTrace stack) {
var details = makeDetails(obj, stack);
reportErrorAndLog(details);
},
);
}