- 你只管努力,上天自由安排
石川河女神
我们总是习惯于羡慕别人的成就,却往往忽略了成就背后的付出。其实在这个世界上,没有任何人可以随随便便取得成功。而凡是有大成就者,他们往往都有着共同的特征——自律。所谓自律,指的是对自己的严格要求,并且坚持下去的能力。这种能力门槛很高,也很低。低到日常生活习惯的培养,高到数十年如一日不间断的坚持,需要你用一生的时间去书写。一,早起,是成功者的标配不管你早上几点上班,我发现很多次你连早餐都顾不上吃,一路
- 春艳读书笔记:《读懂一本书——樊登读书法》第一章
春艳读书
日期:2020.9.21书名:《读懂一本书——樊登读书法》章节:第一章《会读书,更要会讲书》1.阅读是大众反脆弱的武器。大学教授们以为是自己把学生教育成了精英,其实不是,这些人本来就是精英。大学里真正能给你带来帮助的东西,不是你上的那些课,而是你从图书馆里借来的书。2.阅读有两个特点:主动性和针对性。主动性:你所读的一定是你所需要的。针对性:读书能恰到好处地解决具体问题。3.阅读使我们从“单向度的
- 写在教师节
生还者
又是教师节。前几年的教师节,我基本上都在公司上班,帮父母处理事情。今年的教师节,我重新回到学校去上课。值得庆幸的是,我没有感到有多么地不适应。或许是因为我在美国打下的语言基础,我没有感到国内大学课堂上的英语课有多么难。因为,我始终在为找回自己所失去的东西所努力。至少,我从来没有闲下来过。“学校”这两个字,带给我的悲伤、烦闷、焦躁,以及其他种种负面的情绪,远大于它带给我的快乐。尽管我不是传统意义上的
- #晓悦晨享记 314
xuxiaoyue88
生活就像抖音,你关注什么就给你推送什么!这两天我们金刚智慧财富营的小伙伴开始向宇宙下订单,学习跟金钱宝宝谈恋爱,然后很神奇的事情发生了,这两天很多小伙伴都开始加速财富显化。因为关注点都在自己跟宇宙下的订单上面,我自己也没想感觉到自己整个能量状态发生了改变,比如昨天我跟自己说,要每天显化10个红包,这两天每天都是超过20个红包,前天很意外地收到银行寄的礼物冰墩墩,然后昨天也有家长来找我买课程,给自己
- 【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧
莫比乌斯@卷
技术技巧#文档处理扩展pythonpdf服务器
【完全掌握】PyPDF2/PyPDF4深度指南:Python轻松实现PDF读取与操作的15个高级技巧1.PDF库基础了解1.1PyPDF2与PyPDF4的关系与选择PyPDF2是一个历史悠久的PythonPDF处理库,而PyPDF4是其改进和维护的分支版本:#安装PyPDF2pipinstallPyPDF2#或安装PyPDF4(推荐)pipinstallPyPDF4PyPDF4相比PyPDF2有以
- Java Comparable之应用技巧
jianaio
java开发语言
Comparable接口的基本概念Java中的Comparable接口位于java.lang包中,主要用于定义对象的自然排序规则。该接口仅包含一个方法compareTo(),实现该接口的类需要重写该方法以提供对象之间的比较逻辑。publicinterfaceComparable{intcompareTo(To);}实现Comparable接口的步骤定义一个类并实现Comparable接口,重写co
- 教育的起点
金凤尾竹
教育的起点是什么?当然是基于了解。如果是班级,要基于观察和数据调查,如果是个人,要基于观察、记录。有调查才有发言权,这是颠古不破的真理。“苏神”说:“教育的重要任务在于渐渐养成儿童从事紧张的、创造性的脑力劳动的习惯,儿童应当学会在某一特定的时间摆脱周围的一切,以便于集中精力去达到教师或他自己所提出的目标,要努力做到使儿童养成这种专心致志的习惯。只有在这样的条件下,脑力劳动才可以成为儿童喜爱的事情。
- 衣服
5123212
图片发自App好久没去过爸爸那里,其实心里不想去,但是又觉得应该去。今天买了些水果去爸爸家。随便说些家常的话,询问身体的状况,最近的事情。爸爸盯着我的衣服看,过了一会儿他说,这件衣服是你的吗?我说是呀。这是你买的吗?我说是呀。你怎么买这个颜色,怎么像个男的穿的衣服呀?我说怎么了?然后小孩爸爸在旁边加了一句,这是劳动布。我刹那间有些哑然,不知道该怎么说了,是这个衣服的颜色太过于中性吗,太过于低调吗?
- 2023-11-08
yM_aad9
神话,由文字叙述鬼话,由数字叙述纯属巧合?野兽易躲魔鬼难避爱护人太累了还是伤人容易!恋爱注定破灭婚姻注定破产除非能互相解决彼此的需求问题
- 思鸿教育:教师资格证考前复习策略及技巧
媳妇别闹丿
搞好考前复习,是教师资格考试取得好成绩的一个重要因素。考前复习实质上就是重新学习已学过的知识、技能,从而巩固地掌握知识技能,培养能力。将所学知识进行复习,无异于炒“冷饭”,掌握一些复习的策略和技巧是大有必要的。在考前复习阶段,常有一些参加考试的学员反映:自己想复习,也有时间学习,只是一拿起书本就犯困,并伴有厌倦、烦躁的情绪。这是复习迎考过程中产生心理疲劳的具体表现。心理疲劳不像生理疲劳那样可以通过
- 助梦语录句句入魂113
助梦飞飞
1.人生苦短,生活中总是悲喜交织,得失并重。我们来到这个世界,等待我们的并不全是鲜花和坦途,承受苦难和挫折也是必修的内容,所以,不要轻言痛苦,也不要太注重结果。人生没有对错,只有承受。学会放下令自己不悦的事,学会放手令自己卑微的人,只要还有明天,今天永远都是起点。2.身在烟火日常,心怀诗与远方;生活有趣有爱,日子温柔向上。向阳而生,日子滚烫,心如花木,岁月生香。不求热闹辉煌,只要简单温暖,未来越来
- 《世界戏剧学》读后感
肥肥蚕
整体概况本书需要一定的认知难度,较详细地介绍了戏剧理论的发展,尤其注重讲解戏剧的方法而非僵硬的知识,文章风格严谨广博又有文采,完整有条理地介绍了戏剧学的概况。内容本书主要的方面大概有悲喜剧的探讨、表演的探讨、艺术规律限制的探讨、观众问题的探讨、性格探讨、戏剧性探讨、教益作用探讨,戏剧与其他形式区别的探讨。思维收获(思考应该致力于解决最核心最终级的问题。在提出问题后,第一个人往往很聪明地提出了一种可
- 10万+的小秘密告诉我们,自媒体人要爆文,推广渠道的建设更重要
新桌
自媒体人应该换个角度分析10万+,其实想要写出爆文,宣传和推广的渠道建设更为重要每一位自媒体人、新媒体运营者,都希望能写出更多的10W+,所以今天我们就编辑了几组数据去从另一个角度看待这个问题,当然拍脑门子想出的数据没有实际意义,但希望今天的内容可以帮助大家做一个思维的拐弯,再我们更多专注内容本身的同时,别忘了,渠道建设也很重要。只有双管齐下,才能取得好的效果。
- 微信个人公众号如何赚钱?探索盈利新模式!
氧惠购物达人
微信个人公众号成为了越来越多人展示自我、分享知识、传递价值的重要平台。然而,随着公众号数量的激增,如何让自己的公众号脱颖而出并实现盈利,成为了许多公众号运营者关注的焦点。那么,微信个人公众号究竟如何赚钱呢?本文将为您详细解析微信个人公众号的盈利之路。3个怪异的现象,正在冲击"一夫一妻制",动摇家庭根基!未来这3种婚姻模式,可能“取代”传统婚姻制度《人民日报》金句:"万般皆苦,唯有自渡,活着就要遇山
- 七、Zabbix — Proxy分布式监控
胖胖不胖、
《Zabbix速学即学即用》zabbix分布式服务器运维监控
目录配置Zabbix-proxy代理1.安装代理2.安装并配置数据库(proxy不能与zabbix-server共享数据库)3.发送zabbix-server源码包中初始化脚本到proxy主机并导入数据库4.修改代理配置文件5.web页面添加并配置代理Zabbix-agent客户端配置1.修改配置文件2.web页面修改,把这些主机修改为通过代理获取数据减少zabbix-server压力便于多地设备
- 《驴友的朝圣》070-1 野外生存体验,体验真正的户外运动
经典老表
协会联合重装徒步精英的“打火石”先生策划了一次三天的野外生存实践活动。松花湖野外生存体验召集令时间:9月秋季某周五-周日地点:松花湖内岛活动要求:三天活动,只允许携带一天半的食物和饮水召集人员:5对10人(男女不限)装备清单:帐篷、睡袋、隔潮垫饮食(一天半的饮食)炊具(卡式炉)实用工具:绳子、刀、网头灯和手电净水装置指南针打火机口哨对讲机等工具费用:XXX野外生存体验活动招募中。野外生存?这个事情
- 减肥记录第二天
爱偷懒的喵主
昨天下午吃了冰淇淋,香芋派,晚上没吃饭,不过没有禁受住炸鸡的诱惑,把炸鸡吃了,还吃了一个苹果。炸鸡冰淇淋最有热量,不过表扬的是没吃晚饭,今早体重57.4。今天不吃高热量食物。下午瑜伽一小时,加油!每天体重不能增加。天天好心情。
- 意见不合怎么办?
无名77
昨天水木然的圈子里面分享了这么一个话题:生活中,我们经常会遇到意见不合,而导致的情绪失控,分崩离析。在面对意见相左,谁也说服不了谁的情况下,一般有两种结果1.忍气吞声、顾全大局;2.一时之气,分道扬镳。对此,大家有何感受或见解?确实生活中会不时的遇见一些这样的情况,假如当我面对这样的情况时,我会看这个人,他的观点,他的立场,还有他平时的为人,所以我觉得,假如是我面对这样的情况的时候,一般都会处理的
- 2021-09-16
潘jane
姓名:潘珊群公司:宁波市镇海承迪文具有限公司盛和塾第456期六项精进反省一组成员(日精进打卡第991天)【知~学习】:《六项精进》背诵0遍共30遍.《大学》背诵0遍共30遍.朗读0遍共0遍.学习强国每天早上和晚上累计1小时以上······【经典名句分享】奇迹,是努力的另一个名字!【行~实践】一、修身:(对自己个人)1.晨起一杯温开水2.早睡早起3.多喝水4.每天一粒钙片5.饭后水果二、齐家:(对家
- 大树、师生与校园
eggplant
2021年8月23日星期一学校建校于上世纪60年代初,至今还是原址,校园不大还很成旧,但却有欣欣向荣的蓬勃生机,这要归功于上世纪九十年代校园里栽种的十几棵香樟树,短短二十多年,它们就从当初的几米长成了十几米高的大树,每一棵大树的枝杈都如打开的巨伞,给校园里四处游戏的孩子们带来了阴凉。因为枝杈发散太多,夏天常有暴风雷电,为了避免枝杈折断,学校请来了专业的林业园艺师进行修剪,他们搭上梯子,用上大锯子、
- 【六年级 王芊雅】四方食事
扬子居
【螺大胆】我是一个深度螺蛳粉爱好者,吃火锅也必须吃螺蛳粉火锅!我第一次吃螺蛳粉火锅,是在小寨赛格,一家名叫“螺大胆”的螺蛳粉火锅店。这家店里面只有六个锅,可排队的人却乌央乌央的一群。拿到号后,我站在门口听着报号的声音,看着人们三三两两地走进去,就是轮不上我,急得我就像热锅上的蚂蚁一样,团团乱转。最终,我门全家足足排了三个小时的队,才等到位置。终于坐到餐桌前了!我长嘘一口气,点了我早就盘算好的——肥
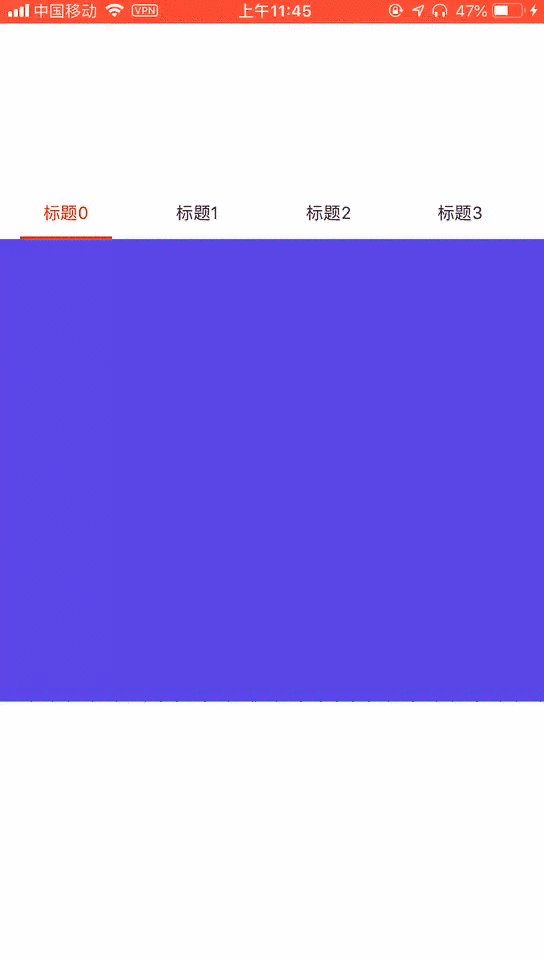
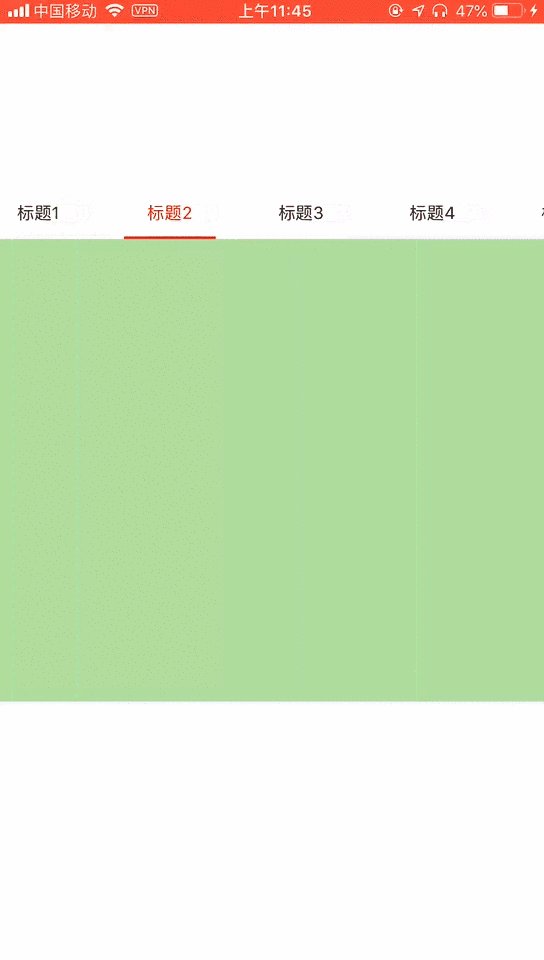
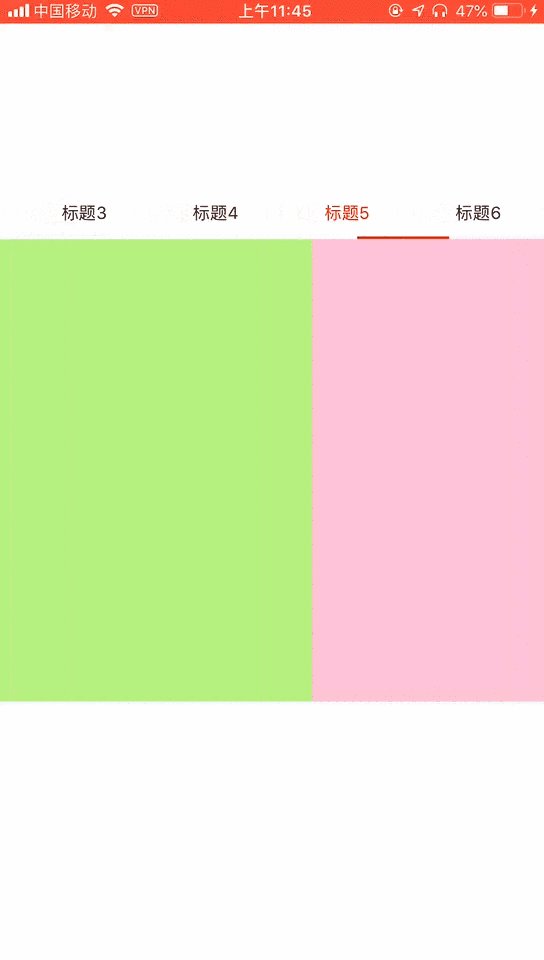
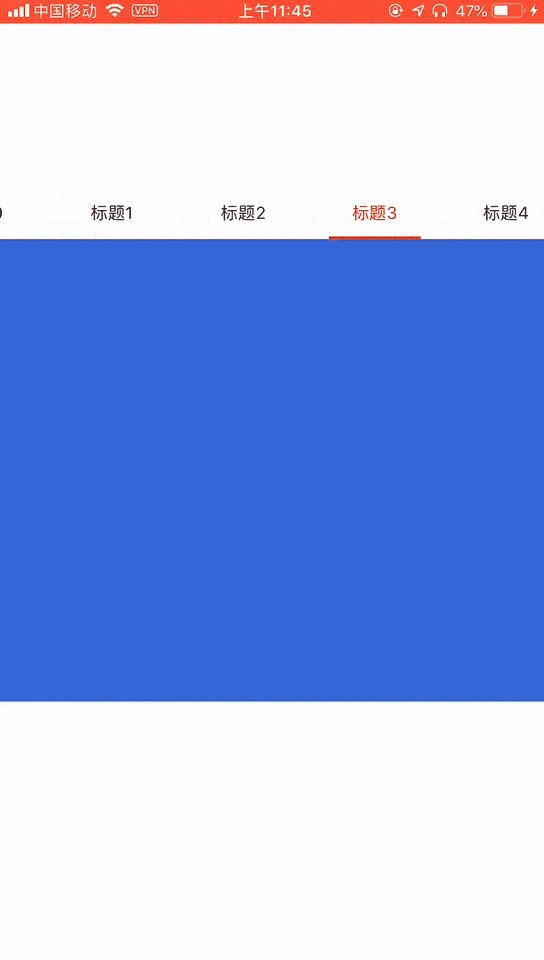
- uni-app使用web-view组件APP实现返回上一页
极客编程坊
WEB前端uni-app前端
一、功能概述本案例实现了在Uniapp中内嵌H5网页并深度控制的三项核心功能:隐藏指定特征的内链元素自定义导航栏返回逻辑Webview原生特性保留二、代码解析2.1基础结构webview-styles:控制原生Webview样式src:指定加载的H5页面地址2.2核心控制逻辑exportdefault{onReady(){constcurrentWebview=this.$scope.$getAp
- 同样裸露在太空,人类仅存活15秒,水熊虫淡定产崽,为何这么强
趣聊科学
当今社会,征服外太空,已经成为各国彰显科技实力最重要的手段,而且人们已经远远不满足于仅仅是探测器去外太空,更想以第一视角去看下人类的家园地球。其实,去太空转一圈,其过程都是非常危险的,从火箭点火升空,到返回地球,这期间要经历太多危险,一旦任何一环节出现一点故障,都有可能葬身宇宙。危险的太空因为宇宙空间和陆地表面环境完全不一样,宇宙空间是一个集真空、高低温频繁出现、太阳辐射严重以及微流星等多种不适宜
- “错过交复盘”的复盘
尹建艳
Hi式复盘Day39/3652019.2.21正月初十七星期四因为今天总部品牌来地区有会议,所以在昨天晚上完成了复盘,以此避免因忙起来耽误了;今天的会议从早上10点一直进行至下午1点30结束的,中途在近1点的时候查看手机时才想起来“已经完美的错过了交复盘的时间”反思最近这几天这种情况也偶尔在出现,但就复盘来讲,都在千均一发的时刻赶上了。。。今天这事让我心里有点慌,所以要好好找找原因:因为我一直把复
- 频繁记录着,因为生活值得。
SmileJoker笔迹
1、始终不明白没有结果的人为什么要相遇2、挣钱就好其他都俗3、是个凡人偶尔烦人4、有在好好生活5、外界的声音都是参考6、用野草纪念我吧玫瑰太贵了野草遍地都是7、我深知这是我一个人的困局8、不忙你说我在听9、雨都停了这片天灰什么呢10、长相跟不上审美经济跟不上品味11、开导朋友一套又一套轮到自己拿绳子套一套12、发呆是唯一不用付费的宇宙漫游13、频繁记录着因为生活值得
- 【华为OD机试真题 2025C卷】161、 机器人可活动的最大网格点数目 | 机试真题+思路参考+代码解析(C++、Java、Py、C语言、JS)
KFickle
最新华为OD机试(C++JavaPyCJS)+OJ华为od机器人c++华为OD机试真题java机器人可活动的最大网格点数目c语言
文章目录一、题目题目描述输入输出样例1二、代码与思路参考C++代码Java代码Python代码C语言代码JS代码订阅本专栏后即可解锁在线OJ刷题权限个人博客首页:KFickle专栏介绍:最新的华为OD机试真题,使用C++,Java,Python,C语言,JS五种语言进行解答,每个题目都包含解题思路,五种语言的解法,每日持续更新中,订阅后支持开通在线OJ测试刷题!!!一次订阅永久享受更新,有代码问题
- 做网赚,掌握好这些工具是你赚钱的基石
饭团院长
俗话都说,磨刀不误砍柴工,好的工具的重要性,院长在这里就不多说了。同样的事情,为什么很多人能在高效率完成高质量呢,今天院长根据其他网友的经验收集下大家这些好用的工具网站分享给大家,希望大家在网赚道理上能越走越好。。1皮皮时光机如果在运营微博的同学估计需要用的很多了,大家都知道运营涉及的内容很多。要做好微博运营需要花很多时间和精力,而皮皮时光机,能帮你省不少力气,它有一些自定义的功能,协助运营人员完
- 且行且成长
分享烟火生活
且行且成长——《转山》沉重的开始亦意味着发人深省的主旨吧。《转山》就是如此。临近毕业突然面临哥哥去世的噩耗,在众人为哥哥上路赠送东西时,这个未经世事的弟弟张家豪却拾起了哥哥的梦想——骑车去拉萨。当老师以来,每每讲到一些学生难以理解又遥不可及的关于追梦人的故事的时候,我总会这样教育孩子们:有些人,注定是我们的榜样,因为我们终己一生也未必如他们一样伟大;有些事,于我们而言注定是高山仰止,因为限于能力,
- 2020-02-29
秩堂
1、愚耕从远东搬屋的办公室出来,精神振奋,有如重见天日,一点也没有想到要马上吃点什么东西,好像忘了有饿,愚耕只急着想要这就走路去找,上次那职介所里的那人带他去住过一晚上的那出租房,过了这一夜再说,愚耕还大概记得清那个地方,以为他只要集中精力,坚持不懈就能够走路找到那个地方,愚耕对他走路找地方的能力还很有信心,愚耕也相信他还有足够的体力能够走路找到那地方去,愚耕以过他这样走路找到那地方去,会很不好意
- 2022-05-10 拿上 手机 就像吸入鸦片 放不来,时间一晃就过去了
kellying
昨天下班大概晚上20:30在公园里锻炼身体近1小时,回到家里就十点,洗完衣服澡,拖地干了这三件事情,就花了近2个小时,不对,其实这三件事情花了不到30分钟,拿上手机,刷视频用了1.5小时,拿上手机就像吸入鸦片放不来,时间一晃就过去了,今天我改变我的做事,就是下班我打来电脑,不玩手机,原本打算,下班后要看一儿书书籍的,昨晚没有,由于,今天五点钟就起来,看了一会儿书籍,书中讲了面试的技巧,比如,采购要
- 分享100个最新免费的高匿HTTP代理IP
mcj8089
代理IP代理服务器匿名代理免费代理IP最新代理IP
推荐两个代理IP网站:
1. 全网代理IP:http://proxy.goubanjia.com/
2. 敲代码免费IP:http://ip.qiaodm.com/
120.198.243.130:80,中国/广东省
58.251.78.71:8088,中国/广东省
183.207.228.22:83,中国/
- mysql高级特性之数据分区
annan211
java数据结构mongodb分区mysql
mysql高级特性
1 以存储引擎的角度分析,分区表和物理表没有区别。是按照一定的规则将数据分别存储的逻辑设计。器底层是由多个物理字表组成。
2 分区的原理
分区表由多个相关的底层表实现,这些底层表也是由句柄对象表示,所以我们可以直接访问各个分区。存储引擎管理分区的各个底层
表和管理普通表一样(所有底层表都必须使用相同的存储引擎),分区表的索引只是
- JS采用正则表达式简单获取URL地址栏参数
chiangfai
js地址栏参数获取
GetUrlParam:function GetUrlParam(param){
var reg = new RegExp("(^|&)"+ param +"=([^&]*)(&|$)");
var r = window.location.search.substr(1).match(reg);
if(r!=null
- 怎样将数据表拷贝到powerdesigner (本地数据库表)
Array_06
powerDesigner
==================================================
1、打开PowerDesigner12,在菜单中按照如下方式进行操作
file->Reverse Engineer->DataBase
点击后,弹出 New Physical Data Model 的对话框
2、在General选项卡中
Model name:模板名字,自
- logbackのhelloworld
飞翔的马甲
日志logback
一、概述
1.日志是啥?
当我是个逗比的时候我是这么理解的:log.debug()代替了system.out.print();
当我项目工作时,以为是一堆得.log文件。
这两天项目发布新版本,比较轻松,决定好好地研究下日志以及logback。
传送门1:日志的作用与方法:
http://www.infoq.com/cn/articles/why-and-how-log
上面的作
- 新浪微博爬虫模拟登陆
随意而生
新浪微博
转载自:http://hi.baidu.com/erliang20088/item/251db4b040b8ce58ba0e1235
近来由于毕设需要,重新修改了新浪微博爬虫废了不少劲,希望下边的总结能够帮助后来的同学们。
现行版的模拟登陆与以前相比,最大的改动在于cookie获取时候的模拟url的请求
- synchronized
香水浓
javathread
Java语言的关键字,可用来给对象和方法或者代码块加锁,当它锁定一个方法或者一个代码块的时候,同一时刻最多只有一个线程执行这段代码。当两个并发线程访问同一个对象object中的这个加锁同步代码块时,一个时间内只能有一个线程得到执行。另一个线程必须等待当前线程执行完这个代码块以后才能执行该代码块。然而,当一个线程访问object的一个加锁代码块时,另一个线程仍然
- maven 简单实用教程
AdyZhang
maven
1. Maven介绍 1.1. 简介 java编写的用于构建系统的自动化工具。目前版本是2.0.9,注意maven2和maven1有很大区别,阅读第三方文档时需要区分版本。 1.2. Maven资源 见官方网站;The 5 minute test,官方简易入门文档;Getting Started Tutorial,官方入门文档;Build Coo
- Android 通过 intent传值获得null
aijuans
android
我在通过intent 获得传递兑现过的时候报错,空指针,我是getMap方法进行传值,代码如下 1 2 3 4 5 6 7 8 9
public
void
getMap(View view){
Intent i =
- apache 做代理 报如下错误:The proxy server received an invalid response from an upstream
baalwolf
response
网站配置是apache+tomcat,tomcat没有报错,apache报错是:
The proxy server received an invalid response from an upstream server. The proxy server could not handle the request GET /. Reason: Error reading fr
- Tomcat6 内存和线程配置
BigBird2012
tomcat6
1、修改启动时内存参数、并指定JVM时区 (在windows server 2008 下时间少了8个小时)
在Tomcat上运行j2ee项目代码时,经常会出现内存溢出的情况,解决办法是在系统参数中增加系统参数:
window下, 在catalina.bat最前面
set JAVA_OPTS=-XX:PermSize=64M -XX:MaxPermSize=128m -Xms5
- Karam与TDD
bijian1013
KaramTDD
一.TDD
测试驱动开发(Test-Driven Development,TDD)是一种敏捷(AGILE)开发方法论,它把开发流程倒转了过来,在进行代码实现之前,首先保证编写测试用例,从而用测试来驱动开发(而不是把测试作为一项验证工具来使用)。
TDD的原则很简单:
a.只有当某个
- [Zookeeper学习笔记之七]Zookeeper源代码分析之Zookeeper.States
bit1129
zookeeper
public enum States {
CONNECTING, //Zookeeper服务器不可用,客户端处于尝试链接状态
ASSOCIATING, //???
CONNECTED, //链接建立,可以与Zookeeper服务器正常通信
CONNECTEDREADONLY, //处于只读状态的链接状态,只读模式可以在
- 【Scala十四】Scala核心八:闭包
bit1129
scala
Free variable A free variable of an expression is a variable that’s used inside the expression but not defined inside the expression. For instance, in the function literal expression (x: Int) => (x
- android发送json并解析返回json
ronin47
android
package com.http.test;
import org.apache.http.HttpResponse;
import org.apache.http.HttpStatus;
import org.apache.http.client.HttpClient;
import org.apache.http.client.methods.HttpGet;
import
- 一份IT实习生的总结
brotherlamp
PHPphp资料php教程php培训php视频
今天突然发现在不知不觉中自己已经实习了 3 个月了,现在可能不算是真正意义上的实习吧,因为现在自己才大三,在这边撸代码的同时还要考虑到学校的功课跟期末考试。让我震惊的是,我完全想不到在这 3 个月里我到底学到了什么,这是一件多么悲催的事情啊。同时我对我应该 get 到什么新技能也很迷茫。所以今晚还是总结下把,让自己在接下来的实习生活有更加明确的方向。最后感谢工作室给我们几个人这个机会让我们提前出来
- 据说是2012年10月人人网校招的一道笔试题-给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 将重物放到天平左侧,问在两边如何添加砝码
bylijinnan
java
public class ScalesBalance {
/**
* 题目:
* 给出一个重物重量为X,另外提供的小砝码重量分别为1,3,9。。。3^N。 (假设N无限大,但一种重量的砝码只有一个)
* 将重物放到天平左侧,问在两边如何添加砝码使两边平衡
*
* 分析:
* 三进制
* 我们约定括号表示里面的数是三进制,例如 47=(1202
- dom4j最常用最简单的方法
chiangfai
dom4j
要使用dom4j读写XML文档,需要先下载dom4j包,dom4j官方网站在 http://www.dom4j.org/目前最新dom4j包下载地址:http://nchc.dl.sourceforge.net/sourceforge/dom4j/dom4j-1.6.1.zip
解开后有两个包,仅操作XML文档的话把dom4j-1.6.1.jar加入工程就可以了,如果需要使用XPath的话还需要
- 简单HBase笔记
chenchao051
hbase
一、Client-side write buffer 客户端缓存请求 描述:可以缓存客户端的请求,以此来减少RPC的次数,但是缓存只是被存在一个ArrayList中,所以多线程访问时不安全的。 可以使用getWriteBuffer()方法来取得客户端缓存中的数据。 默认关闭。 二、Scan的Caching 描述: next( )方法请求一行就要使用一次RPC,即使
- mysqldump导出时出现when doing LOCK TABLES
daizj
mysqlmysqdump导数据
执行 mysqldump -uxxx -pxxx -hxxx -Pxxxx database tablename > tablename.sql
导出表时,会报
mysqldump: Got error: 1044: Access denied for user 'xxx'@'xxx' to database 'xxx' when doing LOCK TABLES
解决
- CSS渲染原理
dcj3sjt126com
Web
从事Web前端开发的人都与CSS打交道很多,有的人也许不知道css是怎么去工作的,写出来的css浏览器是怎么样去解析的呢?当这个成为我们提高css水平的一个瓶颈时,是否应该多了解一下呢?
一、浏览器的发展与CSS
- 《阿甘正传》台词
dcj3sjt126com
Part Ⅰ:
《阿甘正传》Forrest Gump经典中英文对白
Forrest: Hello! My names Forrest. Forrest Gump. You wanna Chocolate? I could eat about a million and a half othese. My momma always said life was like a box ochocol
- Java处理JSON
dyy_gusi
json
Json在数据传输中很好用,原因是JSON 比 XML 更小、更快,更易解析。
在Java程序中,如何使用处理JSON,现在有很多工具可以处理,比较流行常用的是google的gson和alibaba的fastjson,具体使用如下:
1、读取json然后处理
class ReadJSON
{
public static void main(String[] args)
- win7下nginx和php的配置
geeksun
nginx
1. 安装包准备
nginx : 从nginx.org下载nginx-1.8.0.zip
php: 从php.net下载php-5.6.10-Win32-VC11-x64.zip, php是免安装文件。
RunHiddenConsole: 用于隐藏命令行窗口
2. 配置
# java用8080端口做应用服务器,nginx反向代理到这个端口即可
p
- 基于2.8版本redis配置文件中文解释
hongtoushizi
redis
转载自: http://wangwei007.blog.51cto.com/68019/1548167
在Redis中直接启动redis-server服务时, 采用的是默认的配置文件。采用redis-server xxx.conf 这样的方式可以按照指定的配置文件来运行Redis服务。下面是Redis2.8.9的配置文
- 第五章 常用Lua开发库3-模板渲染
jinnianshilongnian
nginxlua
动态web网页开发是Web开发中一个常见的场景,比如像京东商品详情页,其页面逻辑是非常复杂的,需要使用模板技术来实现。而Lua中也有许多模板引擎,如目前我在使用的lua-resty-template,可以渲染很复杂的页面,借助LuaJIT其性能也是可以接受的。
如果学习过JavaEE中的servlet和JSP的话,应该知道JSP模板最终会被翻译成Servlet来执行;而lua-r
- JZSearch大数据搜索引擎
颠覆者
JavaScript
系统简介:
大数据的特点有四个层面:第一,数据体量巨大。从TB级别,跃升到PB级别;第二,数据类型繁多。网络日志、视频、图片、地理位置信息等等。第三,价值密度低。以视频为例,连续不间断监控过程中,可能有用的数据仅仅有一两秒。第四,处理速度快。最后这一点也是和传统的数据挖掘技术有着本质的不同。业界将其归纳为4个“V”——Volume,Variety,Value,Velocity。大数据搜索引
- 10招让你成为杰出的Java程序员
pda158
java编程框架
如果你是一个热衷于技术的
Java 程序员, 那么下面的 10 个要点可以让你在众多 Java 开发人员中脱颖而出。
1. 拥有扎实的基础和深刻理解 OO 原则 对于 Java 程序员,深刻理解 Object Oriented Programming(面向对象编程)这一概念是必须的。没有 OOPS 的坚实基础,就领会不了像 Java 这些面向对象编程语言
- tomcat之oracle连接池配置
小网客
oracle
tomcat版本7.0
配置oracle连接池方式:
修改tomcat的server.xml配置文件:
<GlobalNamingResources>
<Resource name="utermdatasource" auth="Container"
type="javax.sql.DataSou
- Oracle 分页算法汇总
vipbooks
oraclesql算法.net
这是我找到的一些关于Oracle分页的算法,大家那里还有没有其他好的算法没?我们大家一起分享一下!
-- Oracle 分页算法一
select * from (
select page.*,rownum rn from (select * from help) page
-- 20 = (currentPag