微信小程序官方文档
微信小程序示例,仅做练习微信小程序使用
数据来自:免费开放接口API开放接口API peakchao
参考:
微信小程序官方Demo
从零开始学微信小程序,看这些就够了
一、文件结构
project.config.json 工具配置 开发者工具的配置 这个主要针对开发者的对工具的使用习惯,自己进行的个性化配置,当换了电脑重新安装工具,只需载入同一个项目的代码包,开发者工具就会自动恢复开发项目是的个性化配置。
app.json 是小程序的全局配置文件,包括小程序所有页面路径、界面表现、网络超时时间、底部tab等。具体的配置可点击查看详情。需要注意的是 该文件不支持任何形式的注释,并且page[] 最后一个页面路径不允许使用“,”分割, 各个页面路径之间必须用“,”分割。page[]中的第一个页面路径即小程序的首页,其余页面则无顺序要求。pages目录下的文件必须在该json文件中进行配置。
app.js App() 函数用来注册一个小程序,必须在 app.js 中调用,必须调用且只能调用一次
App({
//小程序初始化完成时触发,全局只触发一次
onLaunch(options) {
// Do something initial when launch.
},
//小程序启动,或从后台进入前台显示时触发。
onShow(options) {
// Do something when show.
},
//小程序从前台进入后台时触发。
onHide() {
// Do something when hide.
},
//小程序发生脚本错误或 API 调用报错时触发
onError(msg) {
console.log(msg)
},
globalData: 'I am global data'
})
app.wxss 全局样式,一般把小程序通用的样式写在这里,小程序的每一个页面都可以使用。
pages文件夹下的文件对应小程序的页面,右击项目目录 --> 新建page 即可新建一个页面,每一个页面都由4个文件组成,其中js文件用来处理逻辑,json文件是该页面的文件配置,wxml和wxss用来绘制该页面的UI。
其实在开发前,应该把目录结构划分好,每个模块放一个文件,但是也有不分类,所有文件直接放在pages目录下,这样在放资源的时候会方便很多,因为如果层级过多的话,放资源的时候会特别麻烦。
微信小程序默认是当前目录,app.json和 pages在同一目录下,所以在在指定文件路径时,直接写出路径即可。而如果你在pages目录下的文件夹需要../目录,一层的话就要../一级。
例如 pages下目录文件引用资源文件require('../../utils/util.js');,如果在pages下分类,引用资源文件需要require('../../../utils/source.js')
二、数据类型、语句、运算符
此部分仅记录开发中遇到的问题,需要注意的地方,更详细的参看文档更加全面
微信小程序数据类型
Number 数值。在进行两个数值大小比较的情况,最好用Number转化下,否则可能是字符串类型,出现未知的逻辑错误。Number在js中进行操作,不能直接在wxml中进行转化。
Boolean 布尔值。在数据传递过程中,true\false会被过滤为字符串,在接收时需要进行转化
array 数组。数组是使用最多的。
var arr = [
"8", "2", "3", "4", "5", "3"
]
var arr1 = [
"a", "b", "c", "d", "e"
]
console.log("arr.toString", arr.toString()) //数组中的元素转化为字符串
console.log("arr.concat", arr1.concat(arr))//拼接两个数组
console.log("arr.join", arr.join("HG,")) // 在数组每个元素后追加"HG",并返回拼接后的字符串,原数组不发生改变
console.log("arr.pop", arr.pop())// 删除数组的最后一个元素 并返回删除数组的元素
console.log("arr.push", arr.push("HH")) // 在数组末尾添加元素,并返回新数组的长度,原数组发生改变
console.log("arr.reverse", arr.reverse()) //反转数组,返回反转后的数组,原数组发生改变
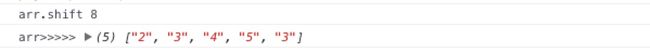
console.log("arr.shift", arr.shift()) // 删除数组中的第一个元素 并返回删除的元素值,原始数组发生改变
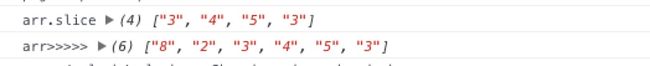
console.log("arr.slice", arr.slice("2")) // 截取数组,传入数组的下标,返回该下标之后的数组,下标之前的元素删除,原始数组不发生变化
console.log("arr.sort", arr.sort()) //对数组进行排序 元素从小到大,原始数组发生改变
console.log("arr.splice", arr.splice(0,3)) //删除数组中的元素,第一个数字 删除开始的下标,第二个数字,删除数组中元素的个数,返回的是删除的数组,原始数组是删除元素后的数组发生了改变
console.log("arr.unshift", arr.unshift(9)) //向数组中添加新的元素,并返回新的数组长度,原始数组改变位添加元素后的数组
console.log("arr.indexOf", arr.indexOf("3")) // 查询该元素在数组中的位置,返回该元素所在位置的下标,如果没有则返回-1,如果元素重复 则返回第一次出现的下标
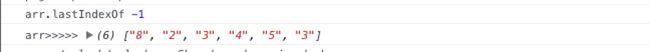
console.log("arr.lastIndexOf", arr.lastIndexOf(3)) // 查询该元素在数组中的位置,返回该元素所在位置的下标,如果没有则返回-1,如果元素重复 则返回最后一次出现的下标。注意查询的是3而不是“3” 所以返回的-1 没有找到
// some()方法会一次执行数组中的每个元素 如果有一个元素满足条件则返回true,剩余元素不会再执行检测,如果没有满足条件的元素则返回false
// some()不会对空数组进行检测 不会改变原数组
let some = arr.some(function (item, index, arr) {
// item 当前元素的值
// index 当前元素的索引
// arr 当前元素的数组对象
return item > 10;
})
// every()方法检测数组中的每一个元素 都满足条件返回true 只要又一个不满足返回false
let every = arr.every(function(item,index,arr){
return item < 10;
})
console.log("arr.some", some)
console.log("arr.every", every)
// map()方法 对数组中的每一个元素进行变换后 返回变换后的元素按序组成的新数组 原始数组不会被修改
arr.map(function(item, index, arr) {
// item 当前元素的值
// index 当前元素的索引
// arr 当前元素的数组对象
arr[index] = arr[index] + "map"
})
// filter()方法 过滤数组 过滤出满足条件的数组 并且返回过滤后的数组,不改变原始数组
let filter = arr.filter(function (item) {
// item 当前元素的值
// index 当前元素的索引
// arr 当前元素的数组对象
return item === "3"
})
console.log('filter>>>>>',filter)
// forEach 用来替代for循环的,改变的是原始数组
arr.forEach(function(item,index){
arr[index] = index + item
})
注意 这里 index + item是字符串的拼接,并没有相加,因为数组中定义的是字符串,如果 arr[index] = Number(index) + Number(item),则获取的是相加的结果
变量
var 声明全局变量
let 声明局部变量
const 声明常量
三、其他
微信也支持组件和模版,这样就提高了代码的复用性,建议复用的代码尽可能的具有单一性,因为我在开发时,很多都是差一点点的内容,都需要重新写一遍。
同样通用的功能,可以剥离出来,在使用的时候,我们只需传参倒入该文件即可,不需要重复写。虽然这些都是很基本简单的,但做起来并没有那么容易。
在以后的几篇里,我会写一个小程序的Demo,大家一起学习,由于自己对js语法并不熟悉,如有误导或者你有更好的方法,欢迎批评指正,大家一起进步。谢谢