入创建页面。
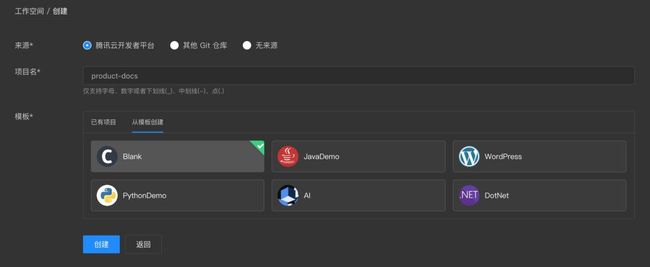
首先,填写一个项目名,比如我填写的是 product-docs(不能是中文哦);接着,我们在下面选择「从模板创建」,并选择 Blank 模板,也就是一个空项目。
然后,点击「创建」就可以成功创建一个工作空间。
安装 Docsify
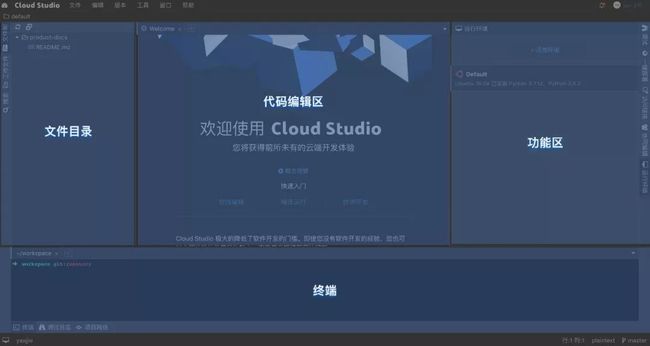
点击刚才创建好的工作空间卡片,稍等一会就可以看到一个云端代码编辑器出现在眼前。
先简单介绍一下这个界面。它主要包含四大块:文件目录、代码编辑区、功能区和终端,文件目录就是我们按层级摆放的文档文件,代码编辑区是我们写文档的地方,功能区提供了一些额外的功能(一会会用到一些),终端是我们安装环境和 Docsify、执行 Git 命令的地方。
在写作之前我们先安装一下 Docsify,它可以帮助我们实时预览自己的文档效果。因为它是依赖 Node.js 环境,所以先点击右边的添加环境来切换到 Node.js 环境。
这里说的安装 Docsify 你可以类比理解为在电脑上安装一个 Photoshop 软件,不同的是安装和使用 Photoshop 整个过程都是可视的、图形化的界面操作,而安装和使用 Docsify 都是在终端中使用命令行进行的。
我们打开底部的终端,将 sudo yarn global add docsify-cli 复制粘贴进去,回车执行,一小会就安装好了。
这时候我们就可以使用它了。继续在终端中执行 docsify init ./docs 进行初始化,它会创建一个文档文件夹。此时文件目录中会多一个 docs 文件夹,我们就在这里面写文档。
编写文档,实时预览
docs 文件夹下面的 README.md 就是文档的第一篇,你可以在里面新建文件夹或者 md 后缀的文件,就可以写出多篇文档。现在我们预览一下这个文档的效果,在终端执行 docsify serve ./docs,它的作用是开启一个网页服务,这样你就可以实时预览由这些文档生成的网页了。
运行后,它会提示我们当前网页已运行在 http://localhost:3000 上,不过这个链接是不能直接访问的。
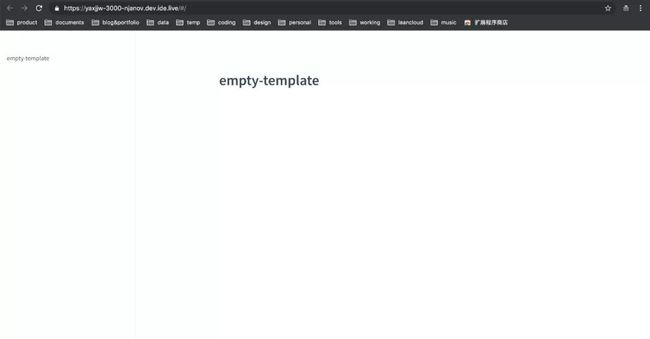
我们打开右边的访问链接,将输入框中的数字改成 3000,再点击右边的「创建连接」,在下方就会生成一条访问链接。你可以将鼠标放在二维码图表上来查看二维码并扫码访问,也可以直接点击蓝色的链接访问。
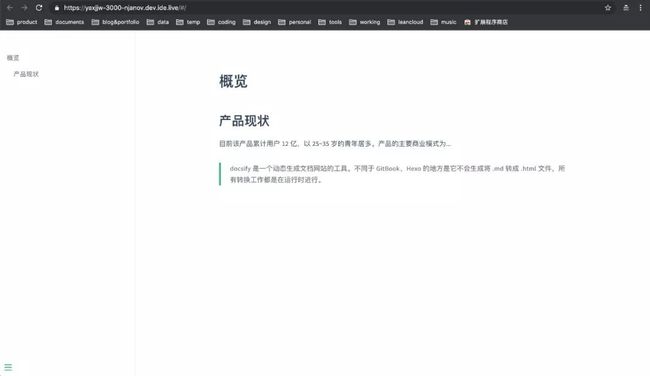
文档已经生成了,左侧是目录,有测试内容,不过文字太少看不太出来。
我们来改一下 docs 目录下的 README.md 中的文字试试。
保存后,刷新一下刚才的页面,可以看到我们刚才的改动已经生效了。
上传至代码仓库,更新至 Pages
不过刚才的预览方式只是临时的,我们想要生成一个永久链接的话,需要将代码上传到 CODING 代码仓库,并使用它的 Pages 功能来生成网站。
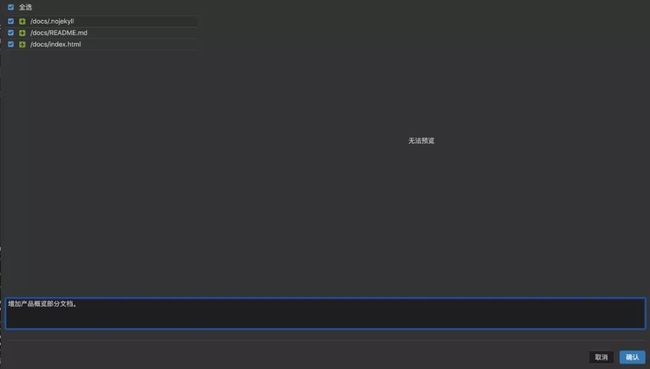
依次点击顶部菜单的「版本->提交」,进入代码提交页面。
点击左上角的全选,选中所有文件,同时在下面的输入框中填写这次提交的内容,再点击右下角的「确认」,就可以将这一次新增的文件提交到暂存区。
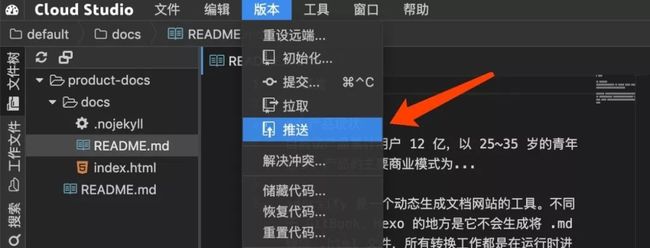
这时候,文件还没有同步到代码仓库,只是存到了暂存区。我们需要再次点击顶部菜单的「版本->推送」,将代码同步过去。
同步成功后,我们回到 Cloud Studio 控制台(https://studio.dev.tencent.com/dashboard/workspace),点击这个工作空间的右上角的小书,它就是对应的代码仓库链接。
可以发现我们刚才的提交动态已经显示在这里了。
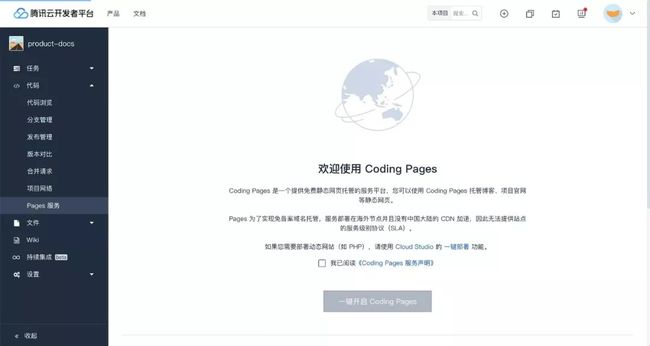
点击左侧的「代码」,展开代码子菜单,再进入「Pages 服务」页面。勾选服务声明,再点击「一键开启 Coding Pages」按钮,开启 Pages 服务。
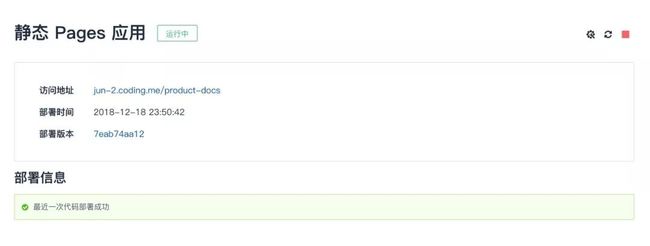
它会自动帮我们部署一次,但是这个部署的是根目录下的文件,而我们的文件都在 docs 目录下,所以我们需要自己改一下。
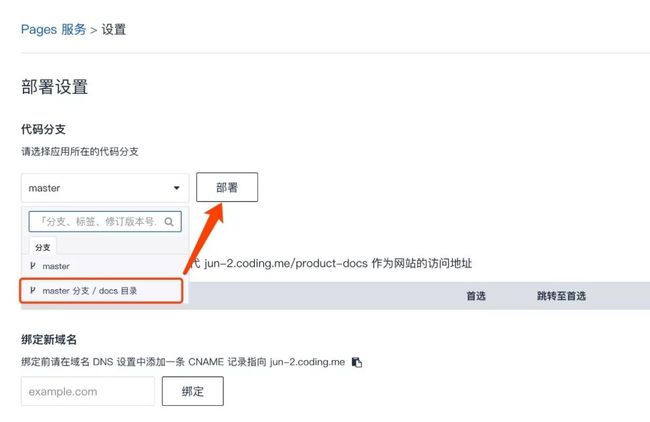
点击上图中右上角的齿轮图标,进入设置页面。在代码分支这里选择第二个选项,并点击「部署」按钮,即完成部署。
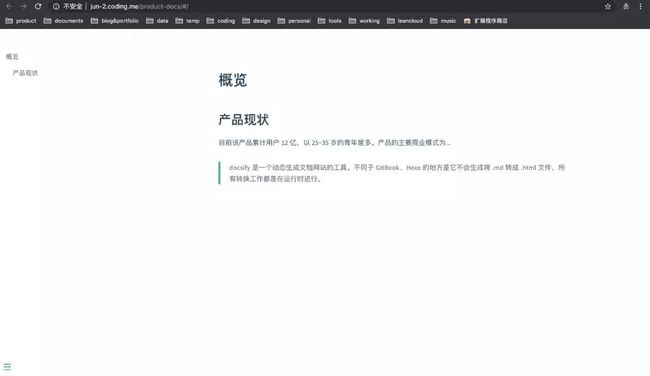
此时会返回到部署信息页面,等下面的部署信息显示成功之后,点击上面的链接,就可以看到我们的文档网站啦。
高级配置
Docsify 还有很多高级配置,比如设置封面、顶部导航、主题切换等等,你可以参考官方文档(https://docsify.js.org/#/zh-cn)。在 CODING Pages 这边也可以进行多种高级配置,比如绑定一个自定义域名等等,你可以自己参考官网文档探索一番。
至此,整个过程介绍完了,当我们在 Cloud Studio 中再次修改文档时,就先提交再推送,这样就把每次修改都同步到了 CODING 的代码仓库,而且可以查看每次提交的版本。值得一提的是,Cloud Studio 还支持多人协作,你甚至可以和其他产品经理一起撰写同一个文档文件。
目前我们正在使用这一套流程来管理产品文档,提高了撰写效率,还可以追溯到每一次修改,同时给其他部门一个连接就可以实时同步产品变更,减少了沟通时间。