前言
目前越来越多的APP并不是纯原生Android&IOS开发,各大小公司也有尝试混合开发。网上也有不少Android原生和React Native 混合开发环境搭建的文章,但是基本都是针对新开发项目的环境搭建,而如果是接手公司原来项目时并不太适用,接手旧项目问题会多很多。所以这篇文章主要是针对接手公司旧的混合项目的环境搭建。
1. 基础环境搭建
不管是新开发还是接手旧的混合项目,都需要搭建Android 和 React Native 等最基本的运行环境和开发环境,下文使用的命令和截图为 windows 环境,如果是 mac 环境,查找对应的命令即可。
1.1 React Native的环境搭建
React Native 的环境搭建需要安装 **Python 、Node.js **。直接去官网下载安装包跟着步骤走就可以了,很容易安装。暂时先不用安装React Native的相关插件。注意一点就是看看旧项目的 Python 、Node.js环境版本,如果无法得知就选择比较接近时间的版本安装。最好不要使用最新的版本,避免环境冲突产生的问题。由于React Native的支持问题, Python 的版本必须为 2.x(不支持 3.x)。
1.2 Android 的环境搭建
最好是使用 Android Studio 作为 Android 部分的开发工具,并且安装好对应的Android SDK 、JDK环境,并配置相应的环境变量,这些网上都有很详细的教程。这些如果是Android开发的话,估计是已经搭建好了的。JDK 的版本最好是 1.8(目前不支持 1.9 及更高版本)。
1.3 WebStorm 的安装
笔者比较推荐使用 WebStorm 作为 React Native 部分的开发工具,WebStorm 是 JetJBrains 公司旗下一款JavaScript 开发工具,安装 React Native 指定版本的工具库的时候非常方便。
2. 接入项目
从 Git 或者其他方式获取到工程项目的源代码以及配置文件。
2.1 检查工程目录
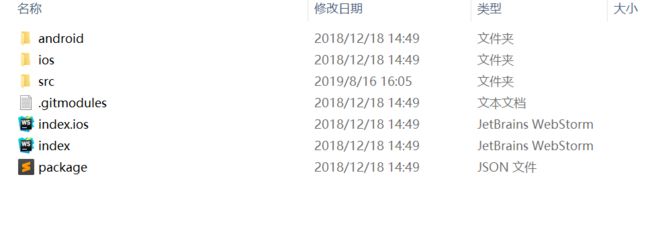
因为可能接手的一些开发者可能只做过原生的开发,并不了解React Native 的开发 。所以先要弄清楚混合开发的工程目录结构。最基本的工程目录应该如下图所示:
- 这个工程目录就是React Native 的工程目录,Android 原生部分的工程目录被包含在其中。
- 从上图可以看到 android 和 ios 文件夹,这两个文件夹分别对应的是 Android 和 IOS 部分原生的工程。这两个文件夹有可能是空的,如果是空的,需要在这个文件夹中导入正确的 android 部分项目工程文件。如果是 Git 设置了关联库的话可能是有正确的 Android 或 IOS 工程文件的,所以要注意检查一下这两个文件夹。
- 而 src 文件夹则对应的是 React Native 部分的工程源码。
- 还有需要注意的是 package.json 这个文件,这是一个很重要的文件,文件中定义了这个项目所需要的各种模块,以及项目的配置信息。
2.2 使用 WebStorm 打开工程目录
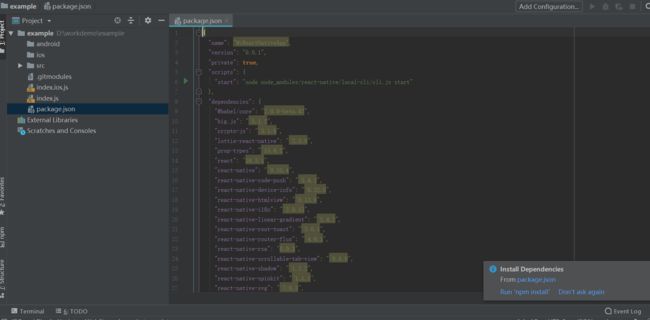
使用 WebStorm 打开这个工程目录,然后打开 package.json 这个文件,WebStorm 是比较智能的,他会检测当前打开工程的 package.json 文件,会并提示 Install Dependencies,是否按照文件配置按照指定版本的工具库以及React Native 等,如下图所示。
接下来只需要按照提示,点击 Run 'npm install' 就可以完成 React Native 和一些工程中需要的依赖的安装。所以请确保 package.json 这个文件内容是正确的。
- 注意,如果提示命令不存在,则需要安装命令行工具(react-native-cli )。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。运行命令如下即可。
npm install -g react-native-cli
- 使用原来工程正确 package.json 文件,可以保证使用的是和当时开发一致的环境。这样可以避免产生很多问题。
- 安装完成后,React Native 工程目录下会多出一个 node_modules 的文件夹,我们安装的react native和react等都在这目录下,这样 React Native 需要的环境就搭建完成了。
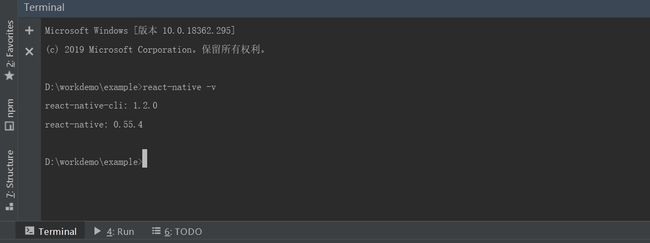
- 使用如下命令,来查看当前的react-native版本是否正确。
react-native -v
- 也可以手动运行 npm install 来进行安装环境,但是这样容易出现错误或者忽略一些库,不推荐。
- 当环境安装完后,或者降低 React Native 版本后,一些网上文章可能会推荐使用 react-native upgrade 这个命令,这里需要强调一下,这个命令可能会生成一些文件到 android 和 ios 这两个文件夹里,导致覆盖原有正确的 android 或者 ios 工程文件。
请谨慎使用 react-native upgrade 命令。
2.3 使用 Android Studio 打开 Android 原生部分工程
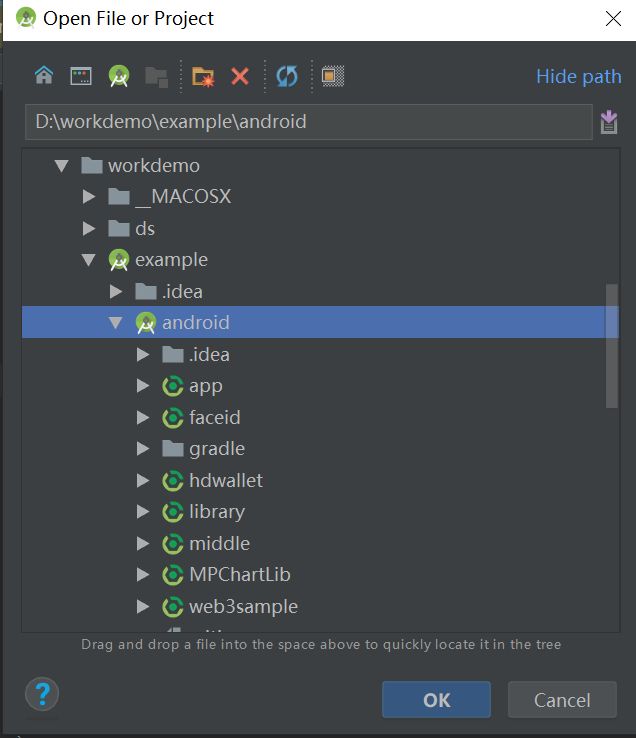
使用 Android Studio 打开 React Native 项目下的 android 文件夹,如果 android 是空的,就需要获取 Android 原生相关的工程文件,使用 git 拉取和直接 copy 都可以,注意git 拉取的时候分支较多的时候,不要拉错分支,避免粗心所带来的各种问题。
-
用 Android Studio 打开这个工程,如下所示。
执行 run 命令之前要先按照 2.4 步骤将React Native 部分的资源打包到 Android 部分。然后通过在 WebStorm 命令行中执行一次 run,看看有什么问题,执行该 run 命令需要打开android设备,模拟器设备和真机都可以。
react-native run-android
- 用 Android Studio 打开后可能会有各种各样的错误,很多时候是一些配置和构建工具版本问题导致的,因为每个人遇到问题不一样,这里先不贴出错误和解决方法,最后会给出一些笔者遇到的问题和解决。
- 有些问题是过时和兼容性问题,虽然会提示警告,但是其实也可以正常编译打包。
2.4 打包 React Native 部分到 Android 原生工程
混合工程的原生部分打包(比如debug包)可能需要使用命令将 React Native 部分资源打包到 Android 原生工程里,注意这里打包的是 React Native 部分资源。
- 打开一个 cmd ,然后进入到项目根目录,运行命令:
react-native start
- 新打开一个 cmd,然后在项目根目录运行下面命令 (其实不用进入android目录)
react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res
--platform android:代表打包导出的平台为Android;
--dev false:代表关闭JS的开发者模式;
--entry-file index.js:代表js的入口文件为index.js;
--bundle-output:后面跟的是打包后将JS bundle包导出到的位置;
--assets-dest:后面跟的是打包后的一些资源文件导出到的位置
- 打包完成后,会生成 index.android.bundle 文件 和一些 res 文件。
- 如果打包失败,请先检查环境是否搭建完全,当前版本是否有冲突,还有就是检查 React Native 代码是否有正确,(当项目多时,不要引用错了版本)。
- 打包完成后,在 Android Studio 运行 ,debug 包 React Native 部分图片可能不显示。
到这里项目基本就接入完成了,主要是可能会发生很多的错误,笔者就遇到很多的错误,最后会给出常见和疑难问题以及解决办法。
3 打包
3.1 打 debug 包
打 debug 的包,直接在Android Studio 点击倒三角图标运行,或者使用命令打 debug 包,和平时调试差不多。
打 debug 的包可能会提示
The option 'android.enableAapt2' is deprecated and should not be used anymore.
Use 'android.enableAapt2=true' to remove this warning.
It will be removed at the end of 2018..
遇到这个问题 gredle.properties 里把 android.enableAapt2=false 暂时注释
笔者 使用的 build:gradle:3.2.0 已被弃用 aapt2 。所以会提示这个问题。
为什么暂时注释,后面会给出解释。
3.2 打 release 包
打 release 生成 apk 文件。基本和原生开发打包一样的步骤。
- 检查旧项目的签名等文件,是否存在,是否放在正确的位置,buildTypes 里面配置是否正确。signingConfigs签名配置是否正确。
- 一般使用命令来打包正式包
gradle assembleRelease
- 打包 release 版本的时候,其实会自动帮我们生成 React Native 部分资源。
到此可以成功打出 debug 和 release 包的话,混合的环境基本就搭建完毕了,其他的环境包看个人需求。
4 常见的错误
4.1 工程不正确造成的错误
Could not read script 'D:\work\node_modules\react-native\react.gradle' as it does not exist.
JS server already running.
Building and installing the app on the device (cd android && gradlew.bat installDebug)...
错误: 找不到或无法加载主类 org.gradle.wrapper.GradleWrapperMain
Could not install the app on the device, read the error above for details.
Make sure you have an Android emulator running or a device connected and have
set up your Android development environment:
https://facebook.github.io/react-native/docs/getting-started.html
这类错误很可能是工程文件不全和工程文件不对造成的,虽然可以通过拷贝其他项目 gradlewarpper 来解决,但是可能会产生其他更多的错误,请仔细检查工程版本和完整性。
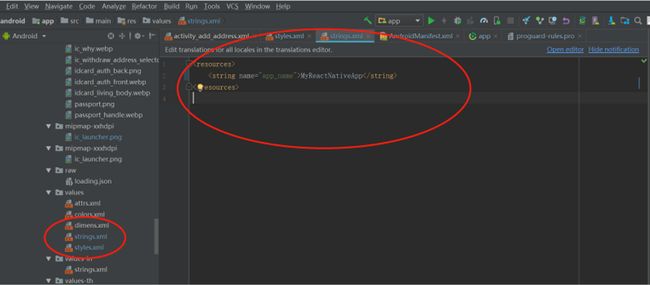
4.2 上文提到的 react-native upgrade 命令导致的 style 和 String 文件覆盖的问题
请谨慎使用 react-native upgrade 命令,因为他可能会覆盖你的 Android 原生部分的某些文件。
4.3 operation not permitted 以及 Failed to create 权限的问题
operation not permitted, lstat 'D:\work\example\android\app\build\intermedi.
\app\build\intermediates\incremental\packageDebug\tmp\debug\zip-cache
Failed to create directory 'D:\work\example\android\faceid\build\intermediates\manifests\full\release'
使用 Android Studio 点击 Build 选项 Clean Project 然后 Rebuild Project ,或者点击 File 选项 Invalidate Caches / Restart ... 基本可以解决这类问题。
4.4 React Native 部分打包失败的问题
这个根据具体提示来判断分析是什么问题产生的,比如这里是 could not be found from ... XXX.js ,none of these files exits ;,检查这个js文件是否存在,如果不存在就说明工程可能存在问题,检查工程引用是否正确和完整。
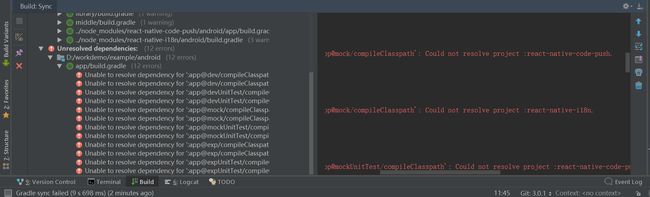
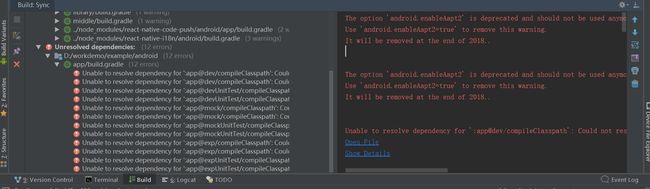
4.5 Unable to resolve dependency for 错误
Unable to resolve dependency for ':app@mock/compileClasspath': Could not resolve project :react-native-code-push.
Unable to resolve dependency for ':app@exp/compileClasspath': Could not resolve project :react-native-i18n.
这个错误比较让人头疼,可能是不同的原因产生的。
1.检查工具库是否存在node_modules目录下,不存在就安装这些库,一般来说使用 WebStorm 的话都会有安装
2.检查工具库是否 link 正确 ,一般来说是自动 link 的。
3.检查是否使用了代理,加入google() 等配置。
4.如果以上3步都没出现问题,那么查看你的 buildTypes 设置的 mock 、exp 等环境是否配置正确,如果不行就注释掉这些报错的环境配置避免多余的干扰。如果不想注释将 app 的 build.gradle 文件,将其中的 buildTypes {} 节点完整的拷贝到你的module库的 build.gradle 文件中即可,节点具体内容可以为空,但是节点名字要相同,保证其一致。
4.6 The version qualifier may be implied 问题
打包的时候,报如下错误:
/android/app/build/intermediates/res/merged/release/drawable-mdpi/ic_launcher.png: Original is here. The version qualifier may be implied.
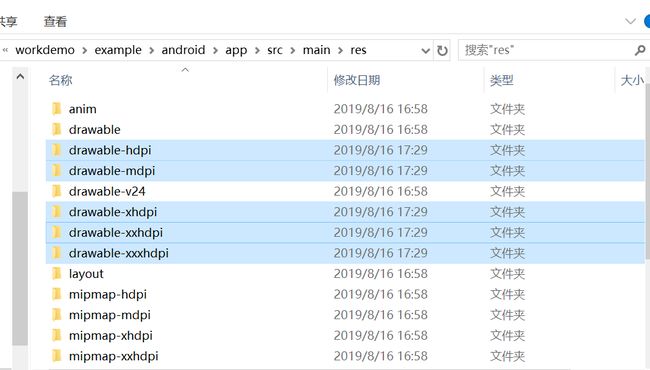
打开到 android 原生部分 找到 res/drawable目录 这些报错的在2.4中打包 React Native 资源的时候会生成的 res 部分。
把这些生成的 drawable 文件夹删除掉,就不会报错了。
删除的时候注意看一下,不要删除掉自己需要的 drawable ,点击进去看看哪些 drawable 里面有React Native 生成的图片确认一下这个文件夹是否是React Native 生成的,是的话就需要删除。
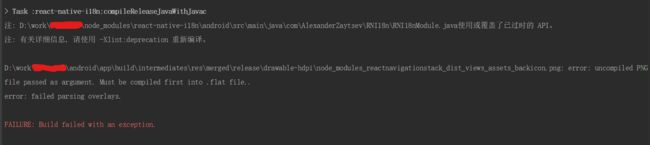
4.7 error: uncompiled PNG 问题
ailed to generate apk due to error “error: uncompiled PNG file passed as argument. Must be compiled first into .flat file..”
error: uncompiled PNG
解决办法: 在 gredle.properties 里使用
android.enableAapt2=false
但是你会发现,Android Studio提示如下:
英文描述 在2018年底 android.enableAapt2=false 配置项将会失效。Android Studio 3.X 就会产生提示,所以 虽然已经 is deprecated 但是还是得使用,在打 debug 包的时候可能会报错,所以只能暂时注释掉,使用命令打 release 包的时候不会报错,目前最方便办法解决png错误。因为笔者项目 React Native 版本为 0.55.4,尝试过非常多网上的办法基本没法解决这个问题。
其中有一种办法是在 defaultConfig { 中添加:
aaptOptions.cruncherEnabled = false
aaptOptions.useNewCruncher = false
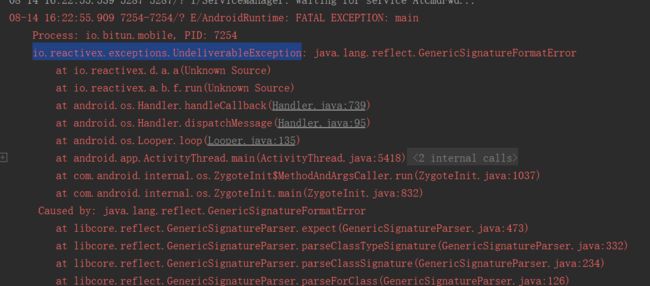
虽然实测可以打包成功,但是运行会产生崩溃错误。
所以设置 aaptOptions 这个办法是不可行的。在不改变 React Native 版本的情况下还是得使用 android.enableAapt2=false 才可以解决这个问题,或者提升 React Native 版本,但是这样可能带来更多的兼容性问题。
5 总结
接手旧的项目真的会有很多问题,解决起来也很让人头疼,需要更多的耐心来分析这些问题,特别要注意如下几点。