节点属性
获取节点属性
getAttribute(属性) 获取属性
通过这个方法,可以得到 某些元素的 某些属性 。
alert(demo.getAttribute("id"));
alert(demo.getAttribute("class"));
alert(demo.getAttribute("title"));
弹出对话框: 弹出title里面的内容
设置节点属性
setAttribute(“属性”,”值”);
比如说,我们想要把 一个 类名 改为 demo
div.setAttribute(“class”,”demo”);
删除某个属性
removeAttribute(“属性”);
demo.removeAttribute(“title”) ;之后这个盒子就没有title属性 ,因为给删掉了 。
例:生成轮播图的页脚(张数)
- 
- 
- 
- 
- 
- 
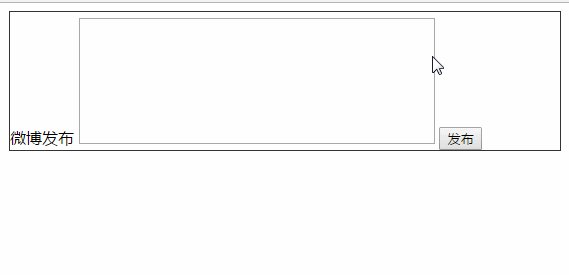
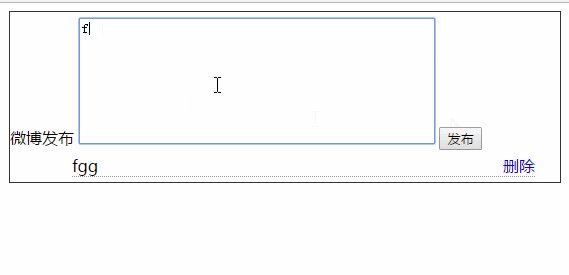
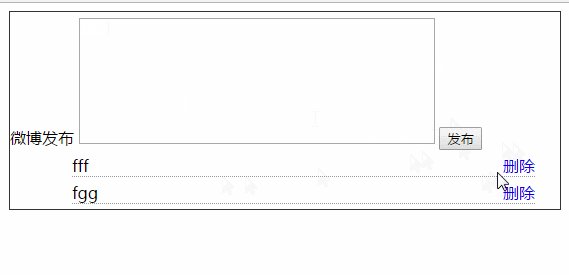
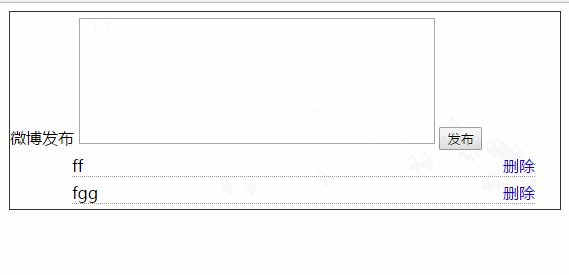
例:模拟发布微博
JS内置对象
|对象名称|对象说明|
|::|::|
|Arguments|函数参数集合|
|Array|数组对象|
|Boolean|布尔对象|
|Date|日期时间|
|Error|异常对象|
|Function|函数构造器|
|Math|数学对象|
|Number|数值对象|
|Object|基础对象|
|RegExp|正则表达式对象|
|String|字符串对象|
|Event|事件对象|
日期函数 ( Date() )
这个函数 (对象) 可以设置我们本地 日期。 年月日 时分秒
声明日期
var date = new Date();
创造声明一个新的日期函数 赋值给了 date
var arr = new Array();
使用函数
|方法| 描述|
|::|::|
|Date() |返回当日的日期和时间。
|getDate() |从 Date 对象返回一个月中的某一天 (1 ~ 31)。|
|getDay() |从 Date 对象返回一周中的某一天 (0 ~ 6)。|
|getMonth()| 从 Date 对象返回月份 (0 ~ 11)。|
|getFullYear()| 从 Date 对象以四位数字返回年份。|
|getYear() |请使用 getFullYear() 方法代替。|
|getHours() |返回 Date 对象的小时 (0 ~ 23)。|
|getMinutes() |返回 Date 对象的分钟 (0 ~ 59)。|
|getSeconds() |返回 Date 对象的秒数 (0 ~ 59)。|
|getMilliseconds()| 返回 Date 对象的毫秒(0 ~ 999)。|
|getTime() |返回 1970 年 1 月 1 日至今的毫秒数。|
|getTimezoneOffset()| 返回本地时间与格林威治标准时间 (GMT) 的分钟差。|
|getUTCDate() |根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。|
|getUTCDay() |根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。|
|getUTCMonth() |根据世界时从 Date 对象返回月份 (0 ~ 11)。|
|getUTCFullYear() |根据世界时从 Date 对象返回四位数的年份。|
|getUTCHours() |根据世界时返回 Date 对象的小时 (0 ~ 23)。|
|getUTCMinutes() |根据世界时返回 Date 对象的分钟 (0 ~ 59)。|
|getUTCSeconds() |根据世界时返回 Date 对象的秒钟 (0 ~ 59)。|
|getUTCMilliseconds() |根据世界时返回 Date 对象的毫秒(0 ~ 999)。|
|parse() |返回1970年1月1日午夜到指定日期(字符串)的毫秒数。|
|setDate() |设置 Date 对象中月的某一天 (1 ~ 31)。|
|setMonth() |设置 Date 对象中月份 (0 ~ 11)。|
|setFullYear() |设置 Date 对象中的年份(四位数字)。|
|setYear() | 请使用 setFullYear() 方法代替。|
|setHours() |设置 Date 对象中的小时 (0 ~ 23)。|
|setMinutes() |设置 Date 对象中的分钟 (0 ~ 59)。|
|setSeconds() |设置 Date 对象中的秒钟 (0 ~ 59)。|
|setMilliseconds()| 设置 Date 对象中的毫秒 (0 ~ 999)。|
|setTime() |以毫秒设置 Date 对象。|
|setUTCDate() |根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。|
|setUTCMonth() |根据世界时设置 Date 对象中的月份 (0 ~ 11)。|
|setUTCFullYear() |根据世界时设置 Date 对象中的年份(四位数字)。|
|setUTCHours() |根据世界时设置 Date 对象中的小时 (0 ~ 23)。|
|setUTCMinutes() |根据世界时设置 Date 对象中的分钟 (0 ~ 59)。|
|setUTCSeconds() |根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。|
|setUTCMilliseconds()| 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。|
|toSource() |返回该对象的源代码。|
|toString() |把 Date 对象转换为字符串。|
|toTimeString()| 把 Date 对象的时间部分转换为字符串。|
|toDateString() |把 Date 对象的日期部分转换为字符串。|
|toGMTString()| 请使用 toUTCString() 方法代替。|
|toUTCString() |根据世界时,把 Date 对象转换为字符串。|
|toLocaleString() |根据本地时间格式,把 Date 对象转换为字符串。|
|toLocaleTimeString()| 根据本地时间格式,把 Date 对象的时间部分转换为字符串。|
|toLocaleDateString()| 根据本地时间格式,把 Date 对象的日期部分转换为字符串。|
|UTC() |根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。|
|valueOf()| 返回 Date 对象的原始值。|
例:日历实现
2015-11-24 星期五
13
定时器 setInterval
很多情况下,一些操作不需要人工干预, 代码自己会不断的去执行 。而且 会有 时间的绑定 。 比如每隔 5秒钟就去执行一次事件。
我们可以设定时间 让某个动作不断的去执行 。 这个我们再js 里面用定时器来表示。
window.setInterval(“执行的函数”,间隔时间)
正确的写法:setInterval(fun, 1000); 每隔1秒钟(1000ms),就去执行一次 fun 这个函数.
setInterval(“fun()”,1000); 可以这样写
setInterval( function(){} , 1000 ) ;
setInterval(fun(),1000);
例:定时器
定义自己的日期时间
var endTime = new Date(“2015/12/12”);`
- 如果date 括号里面写日期时间 就是自己定义的日期时间
new Date(“2015/12/12 17:30:00”);自定义日期时间 - 如果 date括号里面不写日期时间 , 就是当前日期时间 。
new Date()当前日期时间
日期和时分秒中间 有空格隔开
例:倒计时
例:时钟
- 要得到现在的 时、分、秒
这里面有一个小玄机,比如现在是 9点整时针指向9是没错的 ,但是如果现在是 9点半 时针应该指向的是 9到10 之间才对。所以,我们不但要得到现在的小时,还要得到已经过去了多少分。
ms = date.getMilliseconds(); // 现在的毫秒数
s = date.getSeconds() + ms / 1000; // 得到秒 1.3 s
m = date.getMinutes() + s / 60; // 得到的是分数 45.6分钟
h = date.getHours() % 12 + m / 60 ;
秒针在一格一格的跳,完整代码:
秒针平滑的过渡,完整代码:
this
-
在事件注册的函数中
this 指向的是事件的调用者
-
在普通函数中
this指的是函数的使用者。
一般情况下,我们喜欢 var that = this;
var that = this; // 把 btn 对象 给 that ,或者var _this = this;
关闭定时器
clearInterval(定时器名字);
例:发送短信的倒计时
定时器setTimeout
多少时间后执行,之执行一次
setTimeout(“函数”, 时间 ) ;
setInterval(fn,5000); 每隔 5秒钟,就去执行函数fn一次
setTimeout(fn,5000); 5秒钟之后,去执行 fn 函数, 只执行一次
例:5秒之后关闭广告
深层次的看待定时器区别
- setInterval是排队执行的
假如 间隔时间是1秒, 而执行的程序的时间是2秒 上次还没执行完的代码会排队, 上一次执行完下一次的就立即执行, 这样实际执行的间隔时间为2秒 - setTimeout
setTimeout延迟时间为1秒执行, 要执行的代码需要2秒来执行,那这段代码上一次与下一次的执行时间为3秒.
JS页面跳转
JS 页面跳转: window.location.href = ”http://www.itcast.cn” ;
属于BOM对象的方法
例:5秒后跳转到百度首页
如上所示,函数自己调用自己的过程 我们称之为 : 递归调用,递归调用必须有退出条件
arguments对象
function fn(a,b,c) { console.log(a+b+c); alert(arguments.length;)}
fn(1,3,4,6);
arguments只在正在使用的函数内使用。
返回正在执行的函数:
arguments.callee;
返回的是正在执行的函数。 也是在函数体内使用。 在使用函数递归调用时推荐使用arguments.callee代替函数名本身。
function fn() { console.log(arguments.callee); }
这个callee 就是 : function fn() { console.log(arguments.callee); }
所以上面的递归调用:setTimeout(getIndexPager,speed);可以改为:setTimeout(arguments.callee,speed);
例:图片滚动展示动画
Javascript单线程
Javascript是单线程执行的,也就是无法同时执行多段代码,当某一段代码正在执行的时候,所有后续的任务都必须等待,形成一个队列,一旦当前任务执行完毕,再从队列中取出下一个任务,这也常被称为阻塞式执行。
如果代码中设定了一个setTimeout,那么浏览器便会在合适时间将代码插入任务队列,如果这个时间为0 ,便会立即插入任务队列,但不是立即执行,仍然要等待前面的代码执行完毕,所以setTimeout并不能保证执行的时间,是否及时执行取决于JavaScript的线程是拥挤还是空闲。
字符串对象
我们工作中经常进行字符串操作。
转换为字符串
- 字符串加法:
2+ “” = “2” 2+”ab” = “2ab” - String() 转换为字符串
toString(基数);基数就是进制
var txt = 10;
txt.toString(2) 二进制 1010
获取字符位置方法
-
charAt,获取相应位置字符(参数: 字符位置) -
charCodeAt获取相应位置字符unicode编码(参数: 字符位置) -
var txt = “abcedf”;
比如, txt.charAt(4); 索引号一定是从0开始 返回的结果是 d
我们根据我们输入的 位数 返回相应的 字符 。
unicode编码 是我们字符的字符的唯一表示 。
例:检测字符串的长度,中文占两个字符