在看这篇美化个人博客之前可以先学习一下三分钟搭建个人博客(Hexo + Next + github)详细教程教程写的非常详细,不懂编程的小学生都能学的会,如果喜欢喜欢小鹿写的文章点一下关注,可以在第一时间可以看到文章的更新。
简单设置网站
打开文件 ·~/blog/_config.yml
# Site
title: 小鹿的博客 // 个人网站的标题
subtitle: Ordinary life , Unwilling to be ordinary code farmers //个人简介
description: // 网站描述
keywords:
author: 小鹿 // 作者名
language: zh-Hans // 网站编码(我这里用的是中文)
timezone:
动态背景
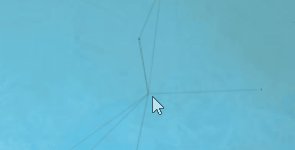
效果图:
注意:如果 next 主题在 5.1.1 以上的话就不用我这样设置,直接在主题配置文件中找到 canvas_nest: false(注意分号后面要加一个空格),把它改为 canvas_nest: true 就 ok 了。
如果低于 5.1.1 版本,就用一下设置。
在打开主题配置文件 next/layout/_layout.swig,一定要放在在 < /body>之前添加代码:
{% if theme.canvas_nest %}
{% endif %}
然后打开 /next/_config.yml在里面添加如下代码(可以放在文件的最后边):
canvas_nest: true
然后运行 hexo clean 清理缓存,然后运行hexo g,再运行 hexo s,最后打开浏览器在浏览器的地址栏输入 localhost:4000 线条就会动起来了。
点击实现小心心效果
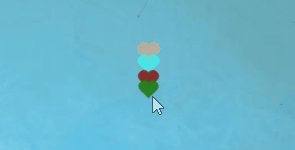
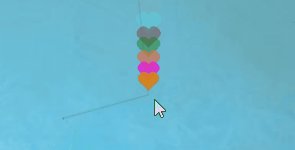
效果图:
实现方式:
复制下方代码。
!function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e新建 love.js文件并且将代码复制进去,然后保存。将 love.js 文件放到路径 /themes/next/source/js/src里面,然后打开 \themes\next\layout\_layout.swig文件,在末尾(一定要放到末尾,否则出现未知错误)添加以下代码:
修改作者头像并旋转
实现效果图:
实现方式:
打开 \themes\next\source\css\_common\components\sidebar\sidebar-author.styl,在里面添加如下代码:
.site-author-image {
display: block;
margin: 0 auto;
padding: $site-author-image-padding;
max-width: $site-author-image-width;
height: $site-author-image-height;
border: $site-author-image-border-width solid $site-author-image-border-color;
/* 头像圆形 */
border-radius: 80px;
-webkit-border-radius: 80px;
-moz-border-radius: 80px;
box-shadow: inset 0 -1px 0 #333sf;
/* 设置循环动画 [animation: (play)动画名称 (2s)动画播放时长单位秒或微秒 (ase-out)动画播放的速度曲线为以低速结束
(1s)等待1秒然后开始动画 (1)动画播放次数(infinite为循环播放) ]*/
/* 鼠标经过头像旋转360度 */
-webkit-transition: -webkit-transform 1.0s ease-out;
-moz-transition: -moz-transform 1.0s ease-out;
transition: transform 1.0s ease-out;
}
img:hover {
/* 鼠标经过停止头像旋转
-webkit-animation-play-state:paused;
animation-play-state:paused;*/
/* 鼠标经过头像旋转360度 */
-webkit-transform: rotateZ(360deg);
-moz-transform: rotateZ(360deg);
transform: rotateZ(360deg);
}
/* Z 轴旋转动画 */
@-webkit-keyframes play {
0% {
-webkit-transform: rotateZ(0deg);
}
100% {
-webkit-transform: rotateZ(-360deg);
}
}
@-moz-keyframes play {
0% {
-moz-transform: rotateZ(0deg);
}
100% {
-moz-transform: rotateZ(-360deg);
}
}
@keyframes play {
0% {
transform: rotateZ(0deg);
}
100% {
transform: rotateZ(-360deg);
}
}
侧边栏社交小图标设置
实现效果图:
实现方式:
打开主题配置文件_config.yml,搜索 social_icons:, 在图标库找自己喜欢的小图标,并将名字复制在如下位置:
主页文章添加阴影效果
实现效果图:
实现方式:
打开\themes\next\source\css\_custom\custom.styl向里面加入:
// 主页文章添加阴影效果
.post {
margin-top: 60px;
margin-bottom: 60px;
padding: 25px;
-webkit-box-shadow: 0 0 5px rgba(202, 203, 203, .5);
-moz-box-shadow: 0 0 5px rgba(202, 203, 204, .5);
}
在网站底部加上访问量
实现效果图:
实现方式:
打开 \themes\next\layout\_partials\footer.swig文件,在 copyright 前加上下边这句代码:
然后再合适的位置添加显示统计的代码,代码如下:
本站访客数:
网站底部字数统计
实现效果:
实现方式:
切换到根目录下,然后运行如下代码:
$ npm install hexo-wordcount --save
然后在/themes/next/layout/_partials/footer.swig文件尾部加上:
博客全站共{{ totalcount(site) }}字
实现统计功能
实现效果:
实现方式:
在根目录下安装 hexo-wordcount 运行:
$ npm install hexo-wordcount --save
然后在主题的配置文件中,配置如下:
# Post wordcount display settings
# Dependencies: https://github.com/willin/hexo-wordcount
post_wordcount:
item_text: true
wordcount: true
min2read: true
添加顶部加载条
实现效果:
实现方式:
添加 jiathis 分享
在主题配置文件中,将 jiathis 改为为true。
为个人博客博客增加宠物
实现效果:
实现方式:
先要切换到博客根路径下,输入一下命令
npm install -save hexo-helper-live2d
然后在 hexo 的 _config.yml 中添加参数:
live2d:
enable: true
scriptFrom: local
pluginRootPath: live2dw/
pluginJsPath: lib/
pluginModelPath: assets/
model:
use: live2d-widget-model-wanko
display:
position: right
width: 150
height: 300
mobile:
show: true
重新 hexo clean && hexo g && hexo d 就 ok 了。
已更新完毕!
如有问题,下方留言或可添加小鹿微信号:(lxq17853556107)
欢迎关注小鹿的微信公众号:一个不甘平凡的码农(一个二流学渣的逆袭之路)