1.现在有不少app在启动的时候已经不满足于加载默认图片(也就是Default.png)了,在APP启动的时候我想加载一段视频等到该视频播放完成后再加载主页面,很多APP是通过加载一个视图控制器的方式处理的,等到视频播放结束,将该视图移除。下面用代码来做这方面的相关设置:
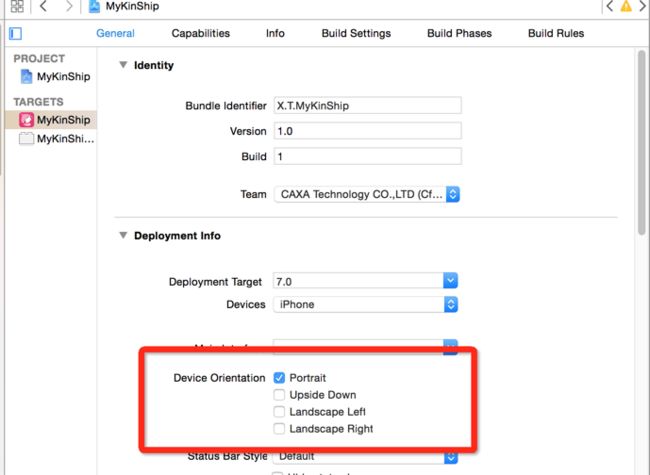
背景介绍:主程序是一个只支持竖屏的一个程序
那么在程序启动的时候,我先用一个类将播放视频的相关操作在这里面进行处理
- (void)viewDidLoad {
[superviewDidLoad];
[[UIApplicationsharedApplication]setStatusBarHidden:TRUE];
//[self setNeedsStatusBarAppearanceUpdate];
//旋转屏幕,但是只旋转当前的View
//[[UIApplication sharedApplication] setStatusBarOrientation:UIInterfaceOrientationLandscapeRight];
self.view.transform=CGAffineTransformMakeRotation(M_PI/2);
//CGRect frame = [UIScreen mainScreen].applicationFrame;
//self.view.bounds = CGRectMake(0, 0, frame.size.height, MainScreenWidth);
NSString*urlStr=[[NSBundlemainBundle]pathForResource:@"sample"ofType:@"mp4"];
DLog(@"%@",urlStr);
NSURL*url=[NSURLfileURLWithPath:urlStr];
_moviePlayer=[[MPMoviePlayerControlleralloc]initWithContentURL:url];
_moviePlayer.view.frame=self.view.bounds;
_moviePlayer.view.autoresizingMask=UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleHeight;
[self.viewaddSubview:_moviePlayer.view];
//播放
[self.moviePlayerplay];
//添加通知
[selfaddNotification];
}
#pragma mark -私有方法
/**
*取得网络文件路径
*
*@return文件路径
*/
-(NSURL*)getNetworkUrl{
NSString*urlStr=@"http://192.168.1.161/The New Look of OS X Yosemite.mp4";
urlStr=[urlStrstringByAddingPercentEscapesUsingEncoding:NSUTF8StringEncoding];
NSURL*url=[NSURLURLWithString:urlStr];
returnurl;
}
/**
*创建媒体播放控制器
*
*@return媒体播放控制器
*/
//-(MPMoviePlayerController *)moviePlayer{
//if (!_moviePlayer) {
//
//}
//return _moviePlayer;
//}
/**
*添加通知监控媒体播放控制器状态
*/
-(void)addNotification{
NSNotificationCenter*notificationCenter=[NSNotificationCenterdefaultCenter];
[notificationCenteraddObserver:selfselector:@selector(mediaPlayerPlaybackStateChange:)name:MPMoviePlayerPlaybackStateDidChangeNotificationobject:self.moviePlayer];
[notificationCenteraddObserver:selfselector:@selector(mediaPlayerPlaybackFinished:)name:MPMoviePlayerPlaybackDidFinishNotificationobject:self.moviePlayer];
}
/**
*播放状态改变,注意播放完成时的状态是暂停
*
*@param notification通知对象
*/
-(void)mediaPlayerPlaybackStateChange:(NSNotification*)notification{
switch(self.moviePlayer.playbackState) {
caseMPMoviePlaybackStatePlaying:
NSLog(@"正在播放...");
break;
caseMPMoviePlaybackStatePaused:
NSLog(@"暂停播放.");
break;
caseMPMoviePlaybackStateStopped:
NSLog(@"停止播放.");
break;
default:
NSLog(@"播放状态:%li",self.moviePlayer.playbackState);
break;
}
}
//因为想要手动旋转,所以先关闭自动旋转
- (BOOL)shouldAutorotate{
returnNO;
}
- (UIStatusBarStyle)preferredStatusBarStyle
{
returnUIStatusBarStyleDefault;
//UIStatusBarStyleDefault = 0黑色文字,浅色背景时使用
//UIStatusBarStyleLightContent = 1白色文字,深色背景时使用
}
- (BOOL)prefersStatusBarHidden
{
returnYES;
}
/**
*播放完成
*
*@param notification通知对象
*/
-(void)mediaPlayerPlaybackFinished:(NSNotification*)notification{
NSLog(@"播放完成.%li",self.moviePlayer.playbackState);
[[NSNotificationCenterdefaultCenter]postNotificationName:@"videoPlayFinish"object:nil];
//[self removeFromParentViewController];
}
- (void)closePlay
{
[self.moviePlayerstop];
}
-(void)dealloc{
//移除所有通知监控
[[NSNotificationCenterdefaultCenter]removeObserver:self];
}
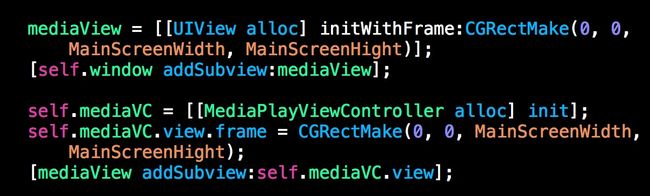
在appDelegate中 我们用一个加载在window上的view来添加播放视图
mediaView= [[UIView alloc] initWithFrame:CGRectMake(0,0,MainScreenWidth,MainScreenHight)];
[self.windowaddSubview:mediaView];
self.mediaVC= [[MediaPlayViewControlleralloc]init];
self.mediaVC.view.frame=CGRectMake(0,0,MainScreenWidth,MainScreenHight);
[mediaViewaddSubview:self.mediaVC.view];
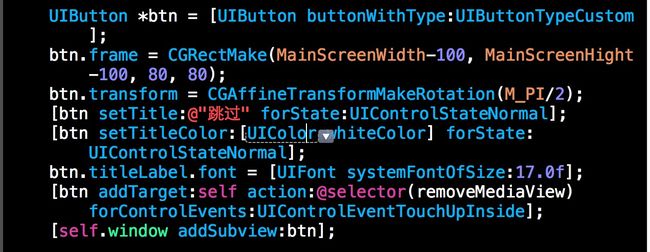
UIButton*btn = [UIButtonbuttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake(MainScreenWidth-100,MainScreenHight-100,80,80);
btn.transform=CGAffineTransformMakeRotation(M_PI/2);
[btnsetTitle:@"跳过"forState:UIControlStateNormal];
[btnsetTitleColor:[UIColorwhiteColor]forState:UIControlStateNormal];
btn.titleLabel.font= [UIFontsystemFontOfSize:17.0f];
[btnaddTarget:selfaction:@selector(removeMediaView)forControlEvents:UIControlEventTouchUpInside];
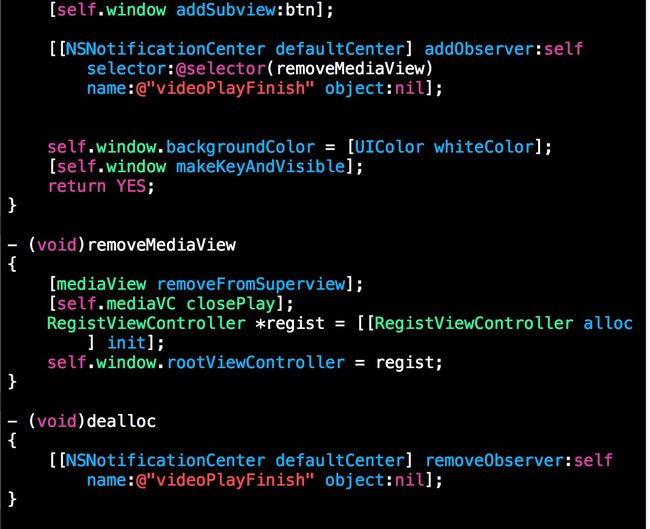
[self.windowaddSubview:btn];
[[NSNotificationCenterdefaultCenter]addObserver:selfselector:@selector(removeMediaView)name:@"videoPlayFinish"object:nil];
2.要想让整个app不支持横屏的情况,只需要加上下面一行代码即可
- (NSUInteger)application:(UIApplication*)application supportedInterfaceOrientationsForWindow:(UIWindow*)window
{
returnUIInterfaceOrientationMaskPortrait;
}
3.小结
这个APP是这样的一个需求,主程序不支持横屏,要想让主程序不受到横屏的干扰,就是上边2的方法添加。可是有一些页面需要支持横屏,目前采用的是旋转window的方法 相当于是将宽高颠倒过来。
4.补充
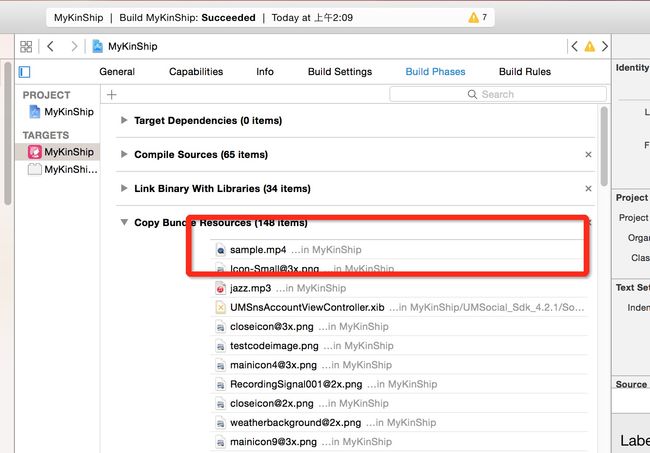
在做项目过程中发现有时候资源文件取不到
NSString *urlStr=[[NSBundle mainBundle] pathForResource:@"sample" ofType:@"mp4"];
DLog(@"%@",urlStr); // 打印出来为空nil
NSURL *url=[NSURL fileURLWithPath:urlStr];
_moviePlayer=[[MPMoviePlayerController alloc]initWithContentURL:url];
原因在于没有将资源文件真正添加上,需要检查如下地方