前言
之前的文章中尝试总结了交互设计的十大原则,本章继续来探讨一下交互的七大定律。
Fitts’ Law 菲茨定律
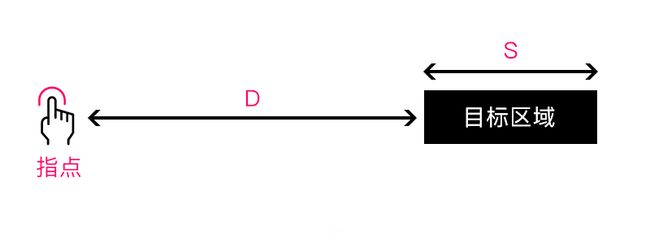
费茨定律指:使用指点设备到达一个目标的时间,与当前设备位置和目标位置的距离(D)和目标大小(S)有关。
用数学公式表达为:时间 T = a + b log2(D/S+1)
用户移动到目标控件的动作可拆分为两个步骤:先朝目标的方向大幅度的移动靠近;在靠近前进行微小的幅度调整,保证准确定位目标。
设计启示
1.距离目标路径尽量短:指点设备距离点击目标越近,距离越短,操作时间越短。
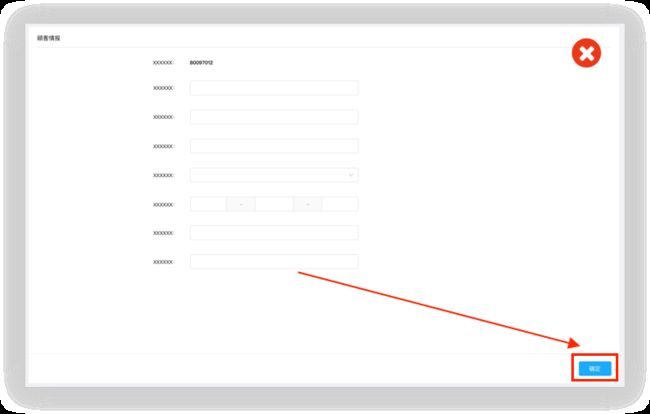
下图是之前做的后台管理系统的一个表单填写界面的布局。当时是为了保持界面的一致性(各种提交按钮和功能按钮统一摆放在右上角或者右下角),但却大大增加了用户的移动路径。全屏截图,缩小后示例图有点小,可见移动间距确实是很大的。
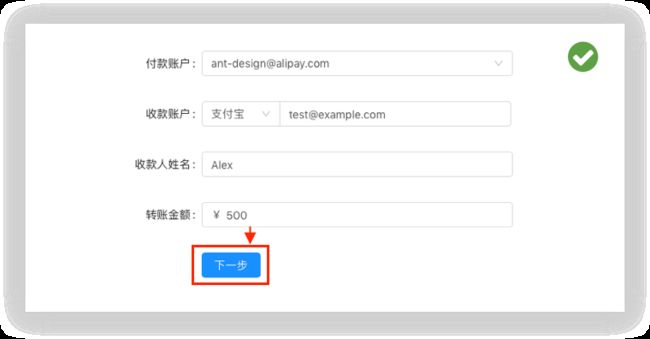
下图是Ant Design中的表单填写提交界面,常见的提交按钮一般都紧跟在最后一项的下方,移动路径小,操作快捷。
2.目标尺寸足够大:目标可点击区域在合理的范围之内越大越容易点击。
下图左侧部分为界面上的功能按钮,相比右边的按钮形态(笔者自行改动),尺寸更大,点击范围更大,也更便于点击。
3.靠近屏幕边缘:屏幕边缘位置意味着“无限大空间“,大幅度的地靠近屏幕边缘甚至划出屏幕边缘,鼠标依然会定位在屏幕的边缘。
比如 Mac的桌面,鼠标移向底部、顶部或左部,应用栏、状态栏或标签栏都自动滑出显示。移动鼠标时完全不用考虑移动幅度的调整。
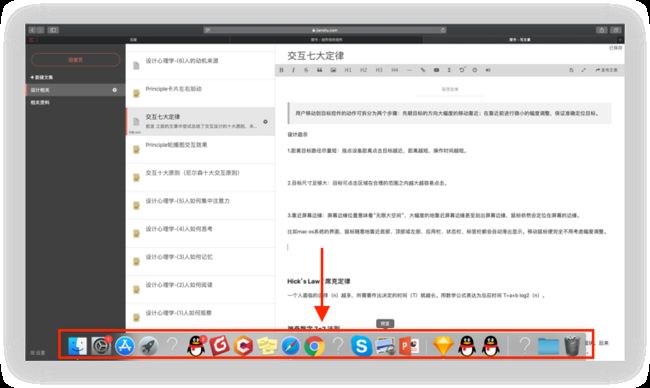
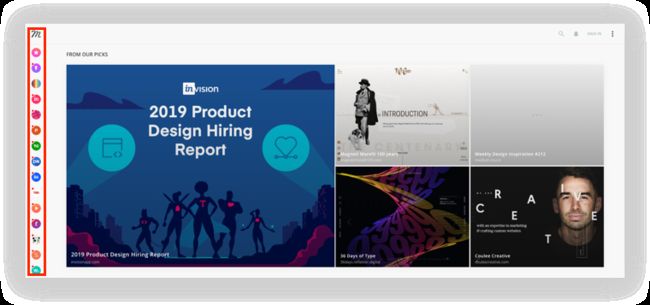
Muzil主界面的左上角边缘放置了菜单图标,鼠标移向左侧的菜单图标区域,整个菜单即全部展开。向左侧移动鼠标时同样不用考虑移动幅度的调整。因为即使移除屏幕,鼠标依然能够定位在菜单上。
Hick’s Law 席克定律
席克定律是指:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。
用数学公式表达为反应时间 T=a+b log2(n)。
事实上,做决定确实是一件很费神的事情,比如说点菜。(都想来一份)
设计启示
1.减少选择项:精简信息,尽量减少提供给用户的选择项。
画外音:之前在日本吃拉面的时候,服务员先给一张单子,让我选择拉面的辣度和面的硬度,选项比较精细,又由于没有参考概念,我纠结了很久,最后都还是选了常规。。。其实我只想回答“是”或者“否”。。。
2.分类建立信息层级:建立清晰的信息层级,引导用户逐级找到目标。信息分层后,每一次决策的信息量就会大大减少,决策时间也会减少。
“你想吃啥?”--- 不知道耶。(继续纠结)
“你想吃火锅呢,还是西餐呢,还是东南亚菜呢 ?”--- 吃火锅吧。
“你想哪家火锅呢?是小龙坎呢,还是川西坝子呢,或者去海底捞呢?”--- 就海底捞吧。
清晰的层级,帮助用户更为清晰的确定目标,避免迷失在庞大的信息量。
3.分步解决:对于一些流程步骤多或者决策较多的复杂界面,分步骤引导用户决策,可以更好地提升体验。
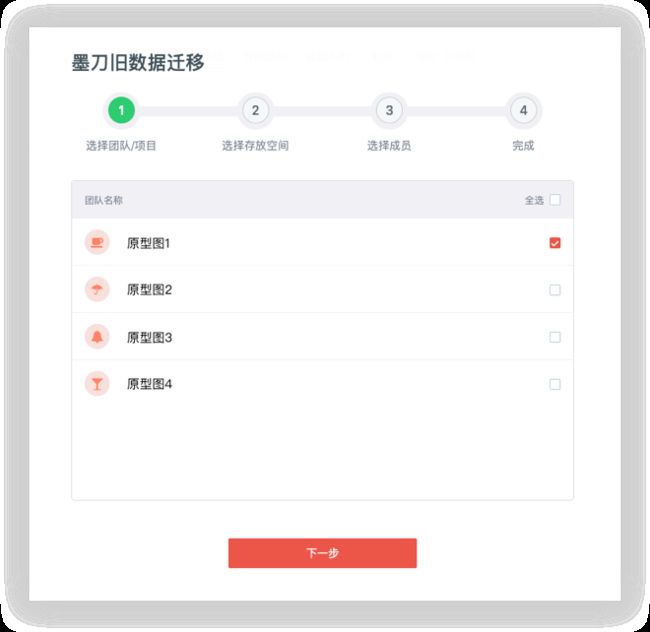
如新版墨刀中引导用户进行旧数据迁移的功能,通过分步引导完成整个操作,大大降低用户决策时间和操作难易度。
神奇数字 7±2 法则
7±2法则是交互设计中一个常用的法则。1956年美国心理学家乔治米勒对短时记忆能力进行了定量研究,他发现人类头脑最好的状态能记忆含有7(±2)项信息块,在记忆了5-9项信息后大脑就容易出错。
设计启示
1.PC 端导航或选项卡尽量不要超过9个,移动端应用的选项卡尽量不会超过5个。
如站酷PC端网页导航选项卡为8个,移动端的底部标签为5个,导航栏的选项卡默认显示5个。
2.如果导航或选项卡内容很多,可以通过信息结构分层来展示各段及其子段。(同上席克定律的信息分层显示。)
3.分段式记忆(银行卡,电话号码的分段显示)
The Law Of Proximity 接近法则
接近法则是格塔式原理当中最常用的一项法则。观察者看到彼此邻近(空间或时间)的物体时会将它们视为一个整体,并认为它们有相近的含义。
随着扁平风和极简风的盛行,越来越多的应用开始抛开线条的束缚,更多地使用留白、间距来呈现信息层次。此时,我们需要依循接近法则,在设计时,格外注意间距的使用.
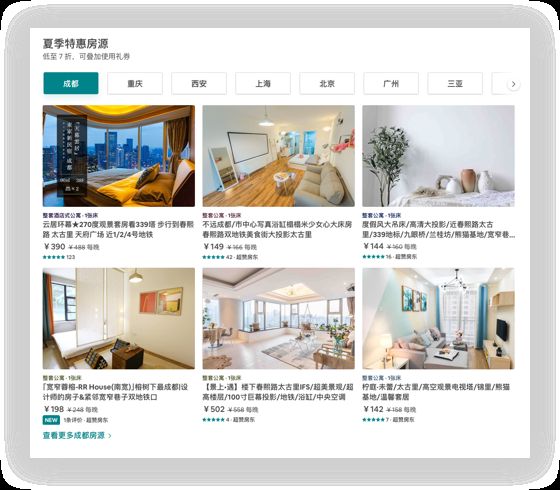
下图,airbnb PC端界面呈现了大量精美的图片,没有分割线的界面确实比较清爽,图片与描述文字,图片与图片,图片与标题之间的层次都是通过不同的间距来做视觉上的区分,表达各信息之间的亲疏关系。
Tesler’s Law 泰思勒定律
每一个过程都有其固有的复杂性,存在一个临界点,超过了这个点过程就不能再简化了,你只能将固有的复杂性从一个地方移动到另外一个地方,这就是复杂守恒,也是泰思勒定律的核心思想。
设计启示
1.功能之间的转嫁
比如说使用滴滴出行软件时,为了快速输入上车地址,一般会使用自动定位当前位置。但如果出现定位不准确的时候,用户还需要拖拽地图上面的定位标进行准确定位。自动定位功能的偏差就将使用成本转嫁给了手动定位功能。
2.用户使用成本转嫁到开发者身上
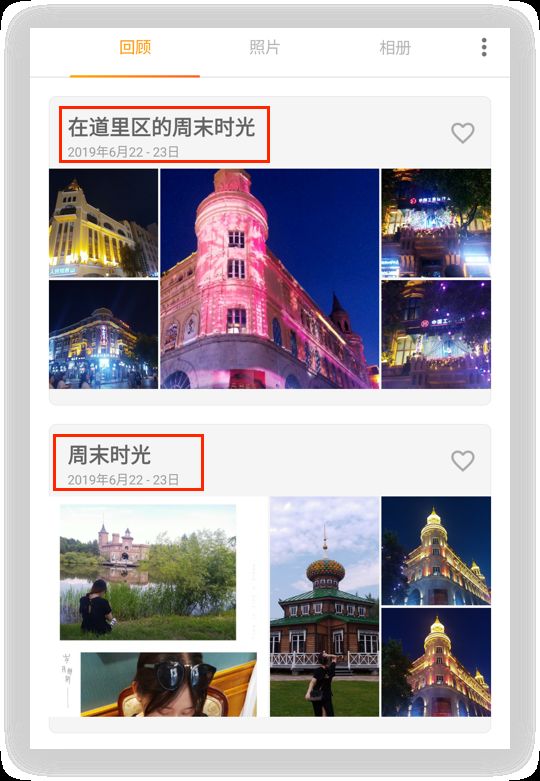
以前的手机相册管理,一般需要自己命名建立相册,然后把照片归类。现在大部分手机相册都有了自动分类的功能,通过时间、节日、人物等分类方式帮助用户对照片进行智能分类管理,很方便查找。在转嫁成本可接受的范围内,也是提高用户使用体验的一种方式。
新乡重夫:防错原则
防错原则认为大部分的意外都是由设计的疏忽,而不是人为操作疏忽。通过改变设计可以把过失降到最低。如经典的开门问题,是推还是拉?
设计时,最好遵循主流设计语言的表达方式,避免挑战用户既有认知,导致操作错误。常见方法如保证控件状态可见,提供引导信息等。
Occam’s Razor 奥卡姆剃刀原理
奥卡姆剃刀定律(Occam's Razor, Ockham's Razor)又称“奥康的剃刀”,由14世纪英格兰的逻辑学家、圣方济各会修士奥卡姆的威廉提出。次原理称为“如无必要,勿增实体”,即“简单有效原理”。交互设计中,我们追求通过最少的功能,最简洁的步骤,最少的点击帮助用户完成操作。
产品最好的状态应是“无可减少”的。
参考资料
实例解析「菲茨定律」在设计中的应用 – 学UI网
交互设计七大定律 | 人人都是产品经理
7±2法则 -
用超多实例,解析「交互设计七大定律」在设计中的应用(上篇) - 优设网 - UISDC