iOSapp图标的圆角半径是多少?
(注:现在IOS图标是不需要再画圆角了,直接方形就OK)
括弧里面是对应的半径大小
App store(Retina屏) ─────────────1024px(160px)
iTunes Artworkicon─────────────512px (90px)
Appicon(iPhone4s) ──────────────────114px (20px)
Appicon(iPhone5s) ──────────────────120px(22px)
App icon(iPad) ────────────────────72px (12px)
App icon(iPhone 3G/3GS) ───────────────57px(10px)
Spotlight/Settings icon icon(iPhone4) ──────────58px (10px)
Spotlight/Settings icon icon(iPhone 3G/3GS/iPad) ──── 29px (9px)
iPhone、iPad、AndroidUI常用设计尺寸
iPhone:
—————————————————————–
APPLE APP STORE ICON:512 x 512 PX (圆角弧度80px)
iPhone 5 App Icon:120 x 120 PX (圆角弧度22px)
iPhone 4 App Icon:114 x 114 PX (圆角弧度20px)
iPhone 3GS App Icon:57 x 57 PX (圆角弧度22px)
iPhone 5 326ppi 4英寸1136*640PX
iPhone 4 AppUI:960 x 640PX (设计时,高度还需要减去状态栏40PX)
iPhone 3GS AppUI:480x 320PX
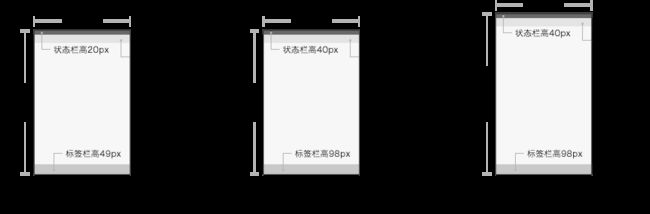
iPhone的设计尺寸(ios尺寸)
iPhone界面尺寸:
设备分辨率状态栏高度导航栏高度标签栏(工具栏)高度
iPhone6 plus设计版1242 × 220860px132px146px
iOS APP设计一稿支持iPhone5/iPhone6/Plus设计流程
iPhone6 plus物理版1080 × 192054px132px146px
iOS APP设计一稿支持iPhone5/iPhone6/Plus设计流程
iPhone6750 × 133440px88px98px(88px)
iPhone5s640 × 113640px88px98px(88px)
iPhone5c640 × 113640px88px98px(88px)
iPhone5640 × 113640px88px98px(88px)
iPhone4s640 × 96040px88px98px(88px)
iPhone4640 × 96040px88px98px(88px)
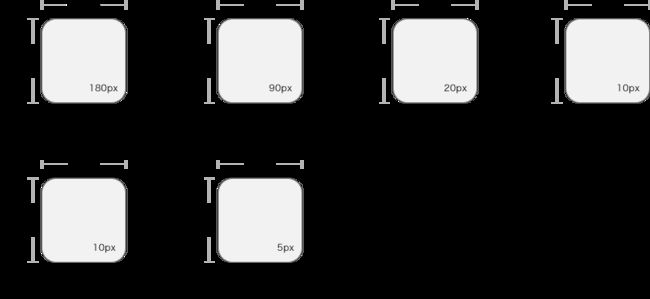
iPhone图标尺寸:
系统分辨率圆角大小
iOS 6-90px – 1024px约为图标宽度 × 0.175
iOS 7+90px – 1024px约为图标宽度 × 0.225
AssetiPhone 6 Plus (@3x)iPhone 6 and iPhone 5 (@2x)iPhone 4s (@2x)iPad and iPad mini (@2x)iPad 2 and iPad mini (@1x)
App icon
(required for allapps)180 × 180120 × 120120 × 120152 × 15276 × 76
App icon for the App Store
(required for allapps)1024 × 10241024 × 10241024 × 10241024 × 10241024 × 1024
Launch file or image
(required for all apps)Use a launch file
(see Launch Images)For iPhone 6, use a launch file
(see Launch Images)
For iPhone 5, 640 × 1136640 × 9601536 × 2048 (portrait)
2048 × 1536 (landscape)768 × 1024 (portrait)
1024 × 768 (landscape)
Spotlight search results icon
(recommended)120 × 12080 × 8080 × 8080 × 8040 × 40
Settings icon
(recommended)87 × 8758 × 5858 × 5858 × 5829 × 29
Toolbar and navigation bar icon
(optional)About 66 × 66About 44 × 44About 44 × 44About 44 × 44About 22 × 22
Tab bar icon
(optional)About 75 × 75
(maximum: 144 × 96)About 50 × 50
(maximum: 96 × 64)About 50 × 50
(maximum: 96 × 64)About 50 × 50
(maximum: 96 × 64)About 25 × 25
(maximum: 48 × 32)
Default Newsstand cover icon for the App Store
(required for Newsstand apps)At least 1024 pixels on the longest edgeAt least 1024 pixels on the longest edgeAt least 1024 pixels on the longest edgeAt least 1024 pixels on the longest edgeAt least 512 pixels on the longest edge
Web clip icon
(recommended for web apps and websites)180 × 180120 × 120120 × 120152 × 15276 × 76
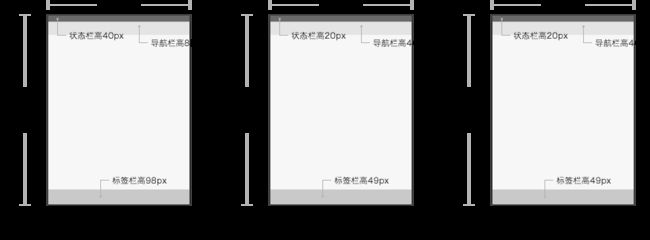
iPad的设计尺寸
iPad界面尺寸:
设备分辨率状态栏高度导航栏高度标签栏高度
iPad6/iPad Air22048 × 153640px88px98px
iPad5/iPad Air/ipad mini 22048 × 153640px88px98px
iPad4/ipad mini2048 × 153640px88px98px
iPad3/the new iPad2048 × 153640px88px98px
iPad21024 × 76820px44px49px
iPad11024 × 76820px44px49px
iPad Mini1024 × 76820px44px49px
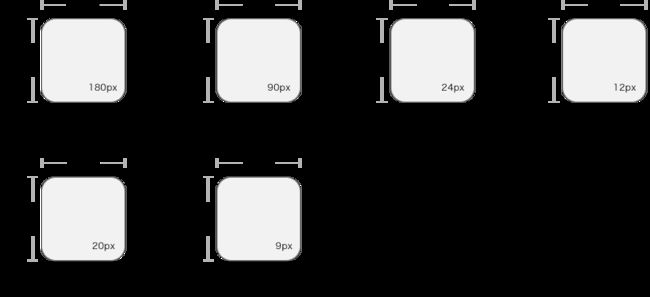
iPad图标尺寸:
系统分辨率圆角大小
iOS 6-90px – 1024px约为图标宽度 × 0.175
iOS 7+90px – 1024px约为图标宽度 × 0.225
AssetiPhone 6 Plus (@3x)iPhone 6 and iPhone 5 (@2x)iPhone 4s (@2x)iPad and iPad mini (@2x)iPad 2 and iPad mini (@1x)
App icon
(required for all apps)180 × 180120 × 120120 × 120152 × 15276 × 76
App icon for the App Store
(required for all apps)1024 × 10241024 × 10241024 × 10241024 × 10241024 × 1024
Launch file or image
(required for all apps)Use a launch file
(see Launch Images)For iPhone 6, use a launch file
(see Launch Images)
For iPhone 5, 640 × 1136640 × 9601536 × 2048 (portrait)
2048 × 1536 (landscape)768 × 1024 (portrait)
1024 × 768 (landscape)
Spotlight search results icon
(recommended)120 × 12080 × 8080 × 8080 × 8040 × 40
Settings icon
(recommended)87 × 8758 × 5858 × 5858 × 5829 × 29
Toolbar and navigation bar icon
(optional)About 66 × 66About 44 × 44About 44 × 44About 44 × 44About 22 × 22
Tab bar icon
(optional)About 75 × 75
(maximum: 144 × 96)About 50 × 50
(maximum: 96 × 64)About 50 × 50
(maximum: 96 × 64)About 50 × 50
(maximum: 96 × 64)About 25 × 25
(maximum: 48 × 32)
Default Newsstand cover icon for the App Store
(required for Newsstand apps)At least 1024 pixels on the longest edgeAt least 1024 pixels on the longest edgeAt least 1024 pixels on the longest edgeAt least 1024 pixels on the longest edgeAt least 512 pixels on the longest edge
Web clip icon
(recommended for web apps and websites)180 × 180120 × 120120 × 120152 × 15276 × 76
Android的设计尺寸:
屏幕尺寸
指实际的物理尺寸,为屏幕对角线的测量。
为了简单起见,Android把实际屏幕尺寸分为四个广义的大小:小,正常,大,特大。
像素(PX)
代表屏幕上一个物理的像素点代表屏幕上一个物理的像素点。
屏幕密度
为解决Android设备碎片化,引入一个概念DP,也就是密度。指在一定尺寸的物理屏幕上显示像素的数量,通常指分辨率。 为了简单起见,Android把屏幕密度分为了四个广义的大小:低(120dpi)、中(160dpi)、高(240dpi)和超高(320dpi) 像素= DP * ( DPI / 160 ) 例如,在一个240dpi的屏幕里,1DP等于1.5PX。
于设计来说,选取一个合适的尺寸作为正常大小和中等屏幕密度(尺寸的选取依据打算适配的硬件,建议参考现主流硬件分辨率),然后向下和向上 做小、大、特大和低、高、超高的尺寸与密度。
典型的设计尺寸
• 320dp:一个普通的手机屏幕(240X320,320×480,480X800)
• 480dp:一个中间平板电脑像(480×800)
• 600dp:7寸平板电脑(600×1024)
• 720dp:10寸平板电脑(720×1280,800×1280)
对于分辨率繁多的android设备,为了方便原生应用的界面适配,Google按照dpi大小将它们分成了4中模式(MDPI、HDPI、XHDPI和XXHDPI,现在 Android 4.3 已经有了XXXHDPI):
屏幕DIP类型: xxhdpi xhdpi hdpi mdpi ldpi
ICON尺寸: 144*144 96*96 72*72 48*48 36*36
随便说一下现在安卓设计稿尺寸设定:
一般PS新建 1080 x 1920的尺寸,也就是对应该安卓的xxhdpi ,所以切图也是放入程序中的xxhdpi文件夹 下。所以基本上一套图就可以了,如果时间充足,做多套尺寸的图自然没什么坏处。虽然只出大尺寸的图,但设计时一定好考虑好小屏幕适配问题,还要对部分切图进行调整重切,因为有些图等比缩小时会出现糊,或不好看的现象。
安卓的点九图 点9切法 查看这篇文章:http://www.miued.com/2074/
Android安卓系统dp/sp/px换算表
名称分辨率比率 rate (针对320px)比率 rate (针对640px)比率 rate (针对750px)
idpi240 × 3200.750.3750.32
mdpi320 × 48010.50.4267
hdpi480 × 8001.50.750.64
xhdpi720 × 12802.251.1251.042
xxhdpi1080 × 19203.3751.68751.5
主流Android手机分辨率和尺寸
设备分辨率尺寸设备分辨率尺寸
三星Galaxy S34.8英寸720 × 1280三星Galaxy S45英寸1080 × 1920
三星Galaxy S55.1英寸1080 × 1920三星Galaxy S64.5英寸1200 × 1920
小米14英寸480 × 854小米1s4英寸480 × 854
小米24.3英寸720 × 1280小米2s4.3英寸720 × 1280
小米35英寸1080 × 1920小米3s(概念)5英寸1080 × 1920
小米45英寸1080 × 1920红米4.7英寸720 × 1280
红米Note5.5英寸720 × 1280
OPPO Find 75.5英寸1440 × 2560OPPO Find 7 轻装版5.5英寸1080 × 1920
OPPO N1 mini5英寸720 × 1280OPPO R35英寸720 × 1280
OPPO R1S5英寸720 × 1280
锤子 Smartisan T14.95英寸1080 × 1920
华为 Ascend P75英寸1080 × 1920华为 Ascend Mate76英寸1080 × 1920
华为 荣耀65英寸1080 × 1920华为 Ascend Mate26.1英寸720 × 1280
华为 C1995.5英寸720 × 1280
HTC One (M8)5英寸1080 × 1920HTC Desire 8205.5英寸720 × 1280
魅族 MEIZU MX45.36英寸1152 × 1920魅族 MEIZU MX35.1英寸1080 × 1800
【声明:本文为图片资源来源与网络,如有侵权,请联系小编及时处理】
微信:xuedesigning
微博:Z丶J先生
一起学设计与前端知识
关注订阅;有免费全面前端和UI设计视频资源