今天推荐一波Chrome插件干货。这些插件带给我开发效率上的提升。所以在这里整理一下,分享给朋友们。
作为一名程序开发者,推荐一波常用的chrome插件,用了就舍不得丢,包括免费FQ工具,github便捷代码浏览,截图,广告拦截,SQL格式化等等。
1.谷歌访问助手
2.SourceGraph
3.The Great Suspender
4.Adblock
5.JSONView
6.二维码生成
7.掘金
8.Octotree
9.Scrn.li
10.SQL Format
11.简悦
12.Visual Inspector By CanvasFlip
13.ShowIp
14.tampermonkey
15.Google 翻译
1.谷歌访问助手
这是一款免费FQ插件,轻松访问谷歌搜索,谷歌应用商店。一些不想花钱的,可以用一下。我自从装上以后,就深深的爱上它了。
把谷歌访问助手安装好以后,那么就可以直接访问chrome网上应用店,去下载下面那些插件使用,再也不用去百度上花时间苦苦找寻。
2.SourceGraph
Github一个不好的地方就是代码是不能互相跳转的,如果我只想浏览一下大致的代码结构,上下级目录来回的点击切换,所以阅读起来真心很累,所以迫不得已的时候,就只有clone下来,用idea打开。而这一款插件,就是来解决这个问题,它可以把在线阅读代码的体验提升一个量级,支持直接跳转,全局搜索以及显示注释说明,就跟ide一样。
3.The Great Suspender
Chrome浏览器很强大,基本上是开发者必备的,是世界上最流行的浏览器之一,但其最大的问题在于......
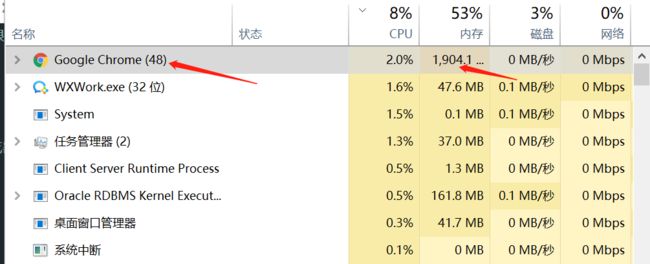
我经常会开20个以上的标签页不关闭。习惯会去浏览这些网页,就像这样
再看看内存消耗,占用内存一个多G。也太吓人了。
没错,问题在于耗费内存太多。
那么,这款插件可以自动休眠暂时不用的选项卡以节省内存的开支。
4.Adblock
它屏蔽了几乎所有的烦人的弹出广告、Banner广告、图片广告等。直接带来的结果是:页面干净,加载速度变快、电量节省等。
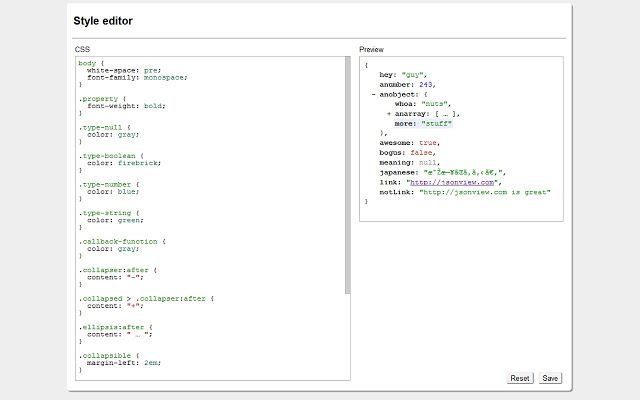
5.JSONView
API接口一般都默认返回json格式,想要查看具体哪些内容的时候,chrome返回的数据都显示到一行,而且编码格式也不对,有了这个插件就不一样了,它会自动帮你排版,不管有多复杂,你都能很直观的了解到它的数据层级,简直开发者必备工具。
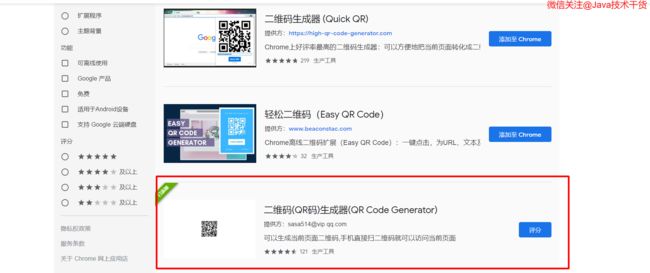
6.二维码生成
开发的时候,需要将本地项目的地址生成一个二维码发给Boss去过目一下你的项目成果。那么我们经常会去把地址拷贝到一个在线二维码生成网站去生成,操作步骤繁琐。有了这款插件,只需要点击一次,就可以很方便的直接生成二维码。
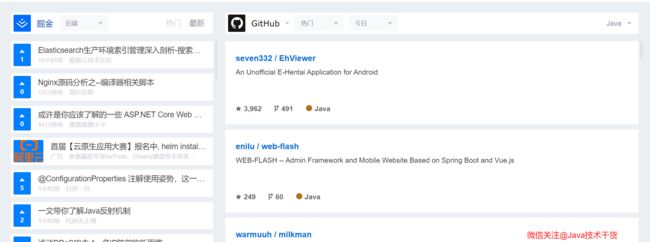
7.掘金
时常会浏览一些开发类文章和优质github开源项目,也是蛮方便的。
8.Octotree
这款插件同样可以很方便地解决github代码不能跳转的痛点,如果只是想快速的浏览项目结构,那么这个插件还是很有用的,不过免费版的不支持代码搜索,只有付费版的才有。感觉没有SourceGraph功能的强大。
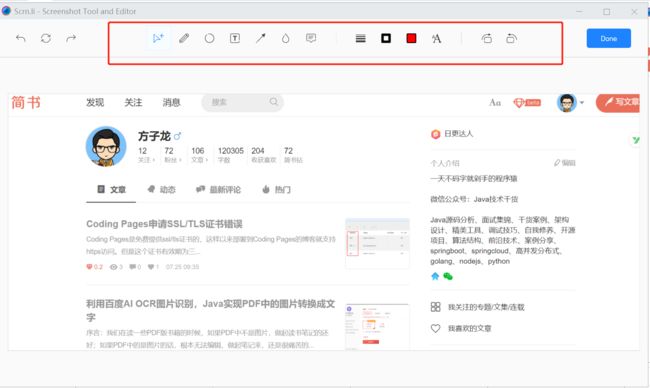
9.Scrn.li
这是一款截图工具插件,截完图可以直接编辑,超级方便。
10.SQL Format
平常在调试过程中,总会遇到一些SQL看起来很丑,这款插件可以解决SQL美化并格式化。
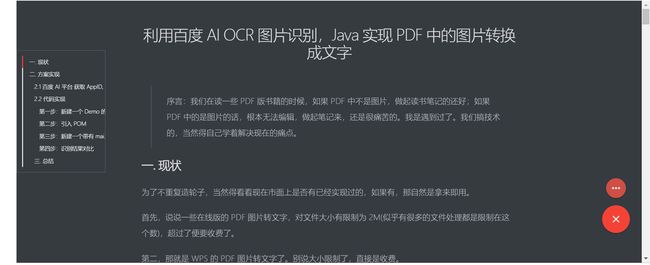
11.简悦
这是一款文章阅读美化神器,带来不一样的阅读体验。支持任意网页的自适应,可以把网页文章进行优美排版,能设置阅读背景,自动生成文章目录结构等。这个插件我真心推荐,好用到爆炸。
不了解的可以去官网地址看看:http://ksria.com/simpread/
12.Visual Inspector By CanvasFlip
Visual Inspector 是 Chrome 的一个扩展,它可以方便的查看页面的字体、颜色、盒子模型、及元素间的间距标注等等,全是视觉化展示,这比代码展示形式的F12工具更易观看,是网页设计师必备辅助工具之一。
13.ShowIp
这个插件可以显示目前IP地址,在平时开发的时候, 就可以很方便的查看到IP地址。
14.tampermonkey
Tampermonkey「油猴」是一款免费的浏览器扩展和最为流行的用户脚本管理器。
「油猴」也可以通过安装各类脚本对网站进行定制。不过它能定制的不仅仅是网站的样式,还能实现更多更强大的功能,例如:
- 直接下载百度网盘文件
- 重新定制繁杂的微博页面
- 去掉视频播放广告
等等
安装一个脚本就可以直接搞定。
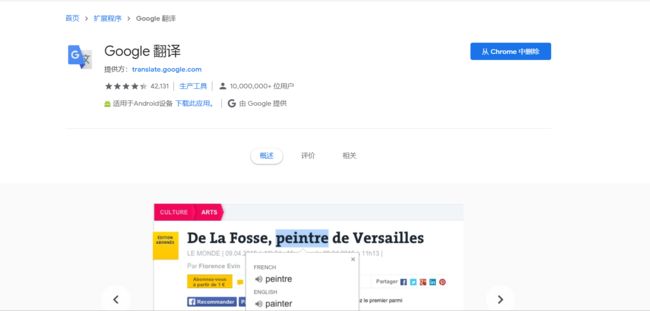
15.Google 翻译
对于英语差的同学,那么这款翻译插件就蛮适合的。比如我就经常用。
以上就是我使用后,觉得比较好的一些插件。
有不明白的,或者不清楚使用方法的,可以微信关注“Java技术干货”,后台回复我,可以一起学习交流。
最新更新:
1.谷歌访问助手插件如何下载的问题?
方式一:可以自行百度下载,不过有风险。
【推荐】方式二:微信关注笔者的公众号“Java技术干货”,后台回复“t001”或“谷歌访问助手” 获取谷歌访问助手插件安装包,,,,还有笔者精心准备的ganhuo资料呢
2.安装了很多插件,如何进行插件管理?
Extension Manager, 这款插件也很不错额(感谢@码农阿宇的建议)
3.chrome出现代理冲突,如何解决呢?感谢@ 在的建议
用这款叫Proxy SwitchyOmega插件, 可以轻松管理和切换多个代理设置。
推荐阅读
杂谈:开发人员如何进行复杂业务的学习?让boss刮目相看