一:缘由
那天手贱更新了一下第三方库。发现微信更新1.8.6的SDK后,在delegate注册时多了一个universalLink参数(如下)
WXApi.registerApp(appid: String, universalLink: String)
不管你是友盟还是fluwx等等,只要是最新版的应该都需要这个参数,当时我就一脸懵逼了,啥玩意啊?于是去看了下微信官方文档,把自己踩坑经验总结下来。
本文将介绍如何配置UniversalLink进行APP跳转,并完成微信相关操作(分享、支付、登录)。
即使你的APP目前跳转微信没问题也,因为在最新iOS系统和微信版本上可能出现无法调起微信的情况!
注1:配置此方案不需要线上,本地xcode build运行即可配置测试。
注2:配置过程中不建议为了急于实现项目特有需求,盲目修改,先化繁为简,完成基本功能再复杂化为上策
二:什么是UniversalLink
So~为什么要用UniversalLink呢???它又是个什么东西??
-
什么是UniversalLink?
UniversalLink与URL Schemes一样,都是跳转APP的一种方式。
简单来说就是一个URL,当用户在浏览器中访问此URL时,苹果会检测对应的APP是否已安装。
已安装则跳转到APP。
未安装则访问此URL实际内容。 -
为什么要用它呢?
微信之前是用URL Schemes方式跳转APP,在微信7.0.7版本和微信SDK1.8.6更新后,为了安全性等原因,改用universalLink方式。蛋疼的是更新之后就必须用这种方式,要是不填universalLink,不管是分享、支付、登录都无法调起微信,真是有够折腾人的。
这里有几篇苹果官方文档的解释,使用谷歌浏览器翻译一下就好了,文章都不长,强烈建议都认真看一圈。我也是反复读了很多遍后才理解这玩意的。
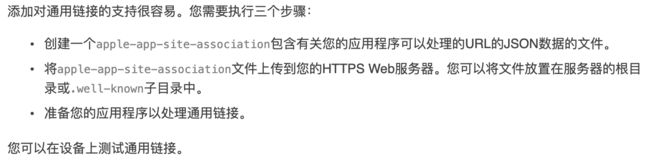
支持通用链接
允许应用程序和网站链接到您的内容
启用通用链接
处理通用链接
三:配置UniversalLink的步骤
总体来说步骤还是比较多的,但其实都很简单,主要是要注意很多细节的东西,这里先列出来大概步骤,请先大致浏览一下(顺序不分前后的)
1、让后台人员准备一个https的链接,一定要https的(微信硬性要求)
2、制作
apple-app-site-association文件,并放置在准备好的链接根目录下
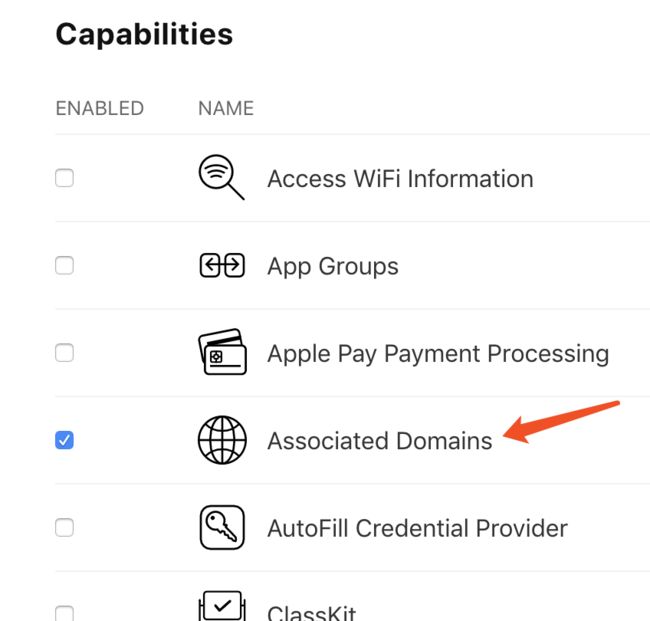
3、App Store应用管理和Xcode开启
Associated Domains,并填写对应Domains
4、用GET请求测试该链接下的文件内容,并在safari浏览器中测试
5、微信开放平台和SDK注册方法填写相同
UniversalLink
6、填写微信新的
LSApplicationQueriesSchemes
7、回调测试
四:步骤详解
- 1.为什么要准备https的链接?其实苹果是支持http和https,但是微信要求是这样,这一步交给你的服务器人员去完成。
- 2 制作
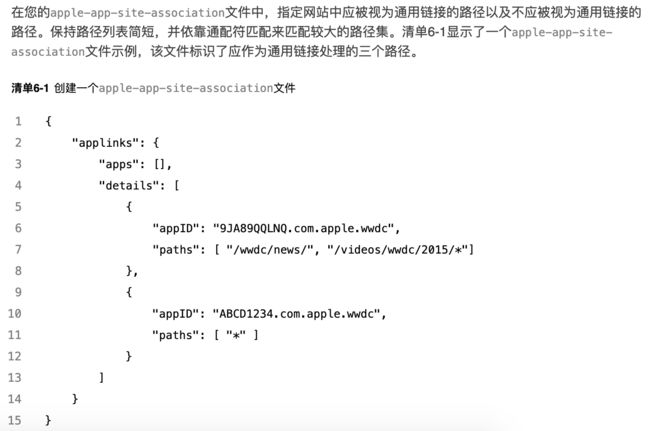
apple-app-site-association文件,并放在准备好的链接根目录下。请先看看苹果官方的解释(如下图)
大致意思就是苹果会在APP第一次安装启动时(仅第一次),访问你准备的链接下面此文件。(这里苹果其实会访问两次,第一次是.well-known子目录下,第二次才是根目录)
一般放在根目录下即可,若你的链接有重定向,建议尝试放置在.well-known子目录下,并且保证能GET请求到此文件,且文件不需要后缀名。
例如:以https://help.wechat.com为基础链接,则该文件请求路径为
https://help.wechat.com/apple-app-site-association
https://help.wechat.com/.well-known/apple-app-site-association
其实就是一个json,apps数组不用管,details里面填入对应得appID和paths。
paths则是可访问APP的对应页面路径,APP Delegate有对应方法可以获取,更多关于paths的介绍这里不做过多撰述,下面有个例子,替换APPID和BundleID即可复制直接使用。
{
"applinks":{
"apps":[
],
"details":[
{
"paths":["*"],
"appID":"xxxxxx.com.wechat.wexin"
}
]
}
}
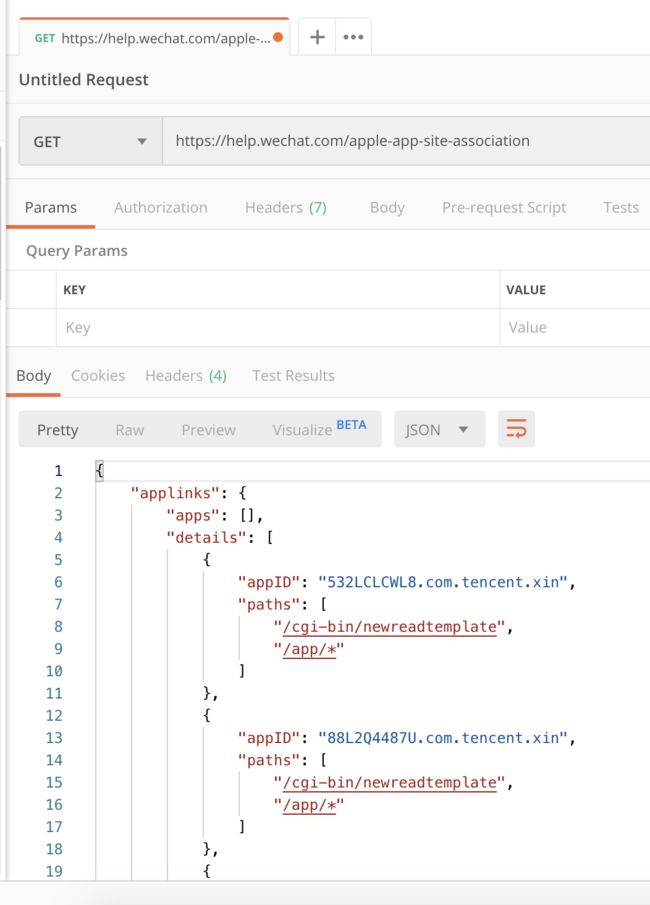
ok,到这里apple-app-site-association文件就制作好了,把它交给你的后台人员,按照之前说的放到相应目录。并且使用GET请求进行测试,确保路径能正常访问,json格式正确-_-!,如图
- 3.去App Store应用管理开启
Associated Domains
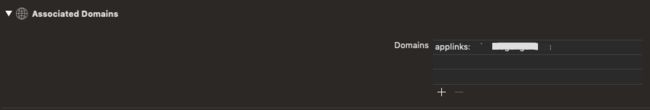
启用Xcode-Capabilities中的Associated Domains,以applinks:+你准备的UniversalLink的形式填写对应值。例如:applinks:help.wechat.com,注意此次应是裸的域名,不要加https或者文件名
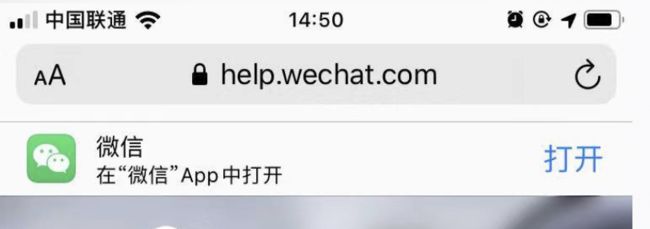
- 4.一切就绪后即可在safari浏览器中测试。
卸载一次APP,build run一下,然后你就可以先在safari浏览器中测试走一波,把链接地址输入进去如https://help.wechat.com。页面加载完往下拉一下,看是否有打开APP的提示,如果有则配置成功!
- 5.以上步骤与微信毫无关系,但证明UniversalLink已经配置成功,可进行APP跳转。
接下来是微信开放平台和SDK注册方法填写相同UniversalLink,注意此次微信的要求https开头/结尾,列如:https://help.wechat.com/
同理,在微信SDK注册方法中不管是友盟还是fluwx填写的都应该和这个一样
//微信注册
WXApi.registerApp(wxID, universalLink: "https://help.wechat.com/")
-
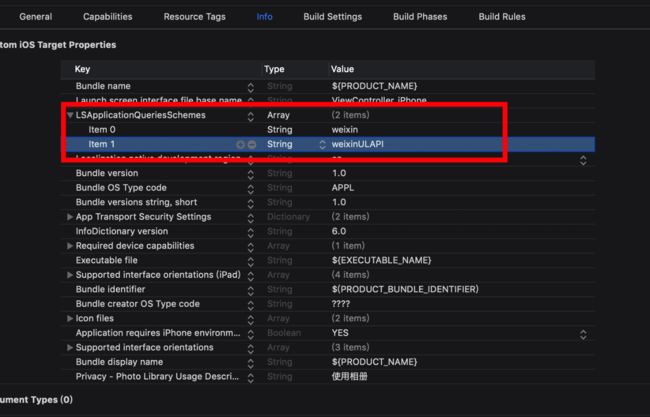
6.也许这个时候你迫不及待想去调起微信,结果一定是失败的,因为此次更新后,还要添加一个新的Schemes。
在Xcode中,在 “info”标签栏的“LSApplicationQueriesSchemes“添加weixin 和weixinULAPI(如下图所示)。
7.回调测试
当APP被UniversalLink调起后,可以在delegate中使用如下方法进行对应处理,获取相关paths信息等(这里使用了微信的处理方式)
func application(_ application: UIApplication, continue userActivity: NSUserActivity, restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool {
return WXApi.handleOpenUniversalLink(userActivity, delegate: self)
}
五、总结
配置的过程请一定要仔细,大致可分为2个阶段。
一、优先完成safari中测试,能提示打开APP
二、再配置微信相关内容
本文涉及填写URL地方还是较多,发现很多朋友问我的时候其实都是填写url错误了。还是请多多核对本文中提到的关键内容,在此我也整理一下填写的地方:
假设你的链接是:https://help.wechat.com
GET请求地址应为
https://help.wechat.com/apple-app-site-association
https://help.wechat.com/.well-known/apple-app-site-association
Xcode-Associated Domains中应为
help.wechat.com
safari中测试应为
https://help.wechat.com
微信开放平台填写的和注册方法时应为
https://help.wechat.com/
做完这些后,应该就可以成功调起微信了,如果还有什么特殊的需求,建议多仔细阅读苹果官方文档,和微信更新的文档。本文只是记录自己踩坑的过程,如果能帮助你,感谢给颗小星星。如有不足之处,请指正。
这边我也拉了一个iOS微信群,聊聊技术,互相成长。愿意加入的朋友可以加我微信marcuspayne 备注:加群