玩转iTerm
作为一个合格的程序员,不论是前端后端还是客户端,都应该掌握基本的终端操作
最近开始学习一些前端开发,一开始就纠结用什么编辑器。首推的当然是sublime,还有dreamweaver、webstorm等等,但最吸引我的还是Vim,相信有人能体会到vim编辑器的高效和优雅吧(前提是用的比较熟)。
这里肯定有人会说用Vim的程序员就是在装逼,你说对了一半。
“大师,什么才是快乐的秘诀?”
“不要和愚者争论”
“大师,我完全不同意这就是秘诀啊!”
“是的,你说的对”
先看看我的iTerm和Vim的样子:
看完这个是不是有点跃跃欲试了呢?别急,我们慢慢来看如何配置这样令人舒服的开发环境。
这里涉及到以下几种配置:
- iTerm的配色
- 展示用户名与工作路径的样式
- vim的配色
- 代码自动补全
- 快速写html/css
- 展示当前路径目录树
更新 2018/07/05
- Vim 快速预览Markdown、Html 文件
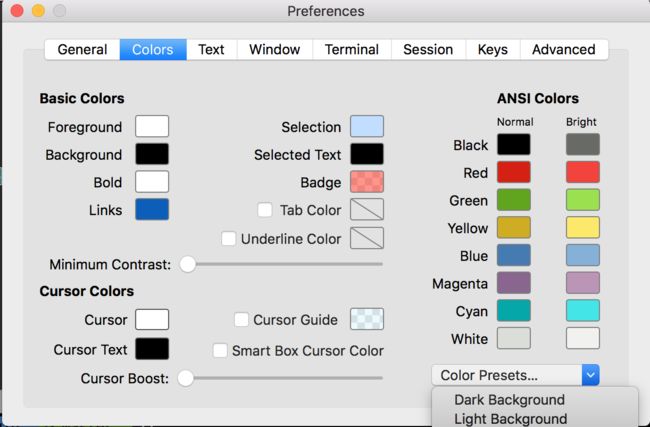
iTerm 打开时的配色
主要指打开iTerm时整个界面的背景色、前景色、光标颜色、各类文件显示的颜色、字体等。
我们可以自定义这些配色,方法是:
Cmd + i -> Colors -> Color Presets
为了方便,我们可以直接去下载别人配置好的,比如iTerm2-Color-Schemes。
下载好之后如上图操作导入就可以选中使用了。
展示用户名与工作路径的样式
这涉及到zsh的主题问题
Zsh是一个Unix Shell,它在兼容标准的POSIX Shell(以及可仿真Bash)的同时,提供了极强的可定制性和可扩展性,以及一些有趣的功能,比如:
- 自定义提示符,可以与git等软件集成;
- 可编程的命令补全,例如输入kill命令后按tab会自动列出进程;
- 全局可共享、并且能以各种方式管理的命令历史;
- 命令补全错误纠正、界面主题包、不输入cd只输入目录名直接进入目录……
安装:
brew install zsh zsh-completions
为了充分体验Zsh的强大之处,我们需要对它进行一些配置。
一个简单的方法是使用Oh-my-zsh——Oh-my-zsh是一个Zsh配置管理框架,自带上百个插件和主题。它可以通过curl或者wget来安装
- via curl
sh -c "$(curl -fsSL https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/install.sh)"
- via wget
sh -c "$(wget https://raw.githubusercontent.com/robbyrussell/oh-my-zsh/master/tools/instal
然后我们需要把系统默认使用的bash改成zsh:
chsh -s /bin/zsh
此时打开一个新的iTerm窗口就可以看到默认的主题了。但跟我的不一样,首先有些字可能显示乱码了,另外开始还是会显示用户名和hostname而不是,,也看不到带背景色的箭头和git分支名。
乱码问题需要一些特殊的字符集,比如PoweLine:
git clone [email protected]:powerline/fonts.git
cd fonts
./install.sh
然后选择这个字体:
关于显示用户名和hostname的问题,以前在用bash的时候我们可以在.bash_profile里这样来自定义,可以参考这里
export PS1="\[\e[32;1m\][\[\e[33;1m\]\u\[\e[31;1m\]@\[\e[33;1m\]\h \[\e[36;1m\]\w\[\e[32;1m\]]\[\e[34;1m\]\$ \[\e[0m\]"
但是别忘记我们现在已经切换到zsh了,这一招不管用了,而应该去改我们的刚刚选择的zsh主题配置文件。
比如我用的主题是agnoster, 只需要在~/.zshrc中编辑ZSH_THEME="agnoster"这一行
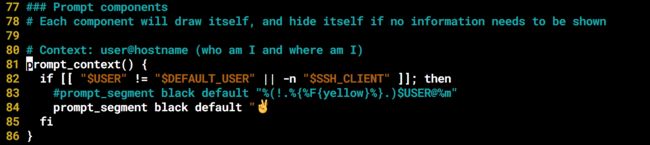
然后进入~/.oh-my-zsh/themes 中,编辑agnoster.zsh-theme如下:
这里你可以换成任何你想展示的内容。同时,换成了 agnoster主题之后,就有了带背景色的箭头和git分支名了。
Vim的配色
此时我们随便用vim编辑一个文件,会发现没有代码高亮以及自动缩进的功能,这样写代码会很不舒服。
关于Vim的配色,我们只需要编辑~/.vimrc文件:
syntax enable
set background=dark
colorscheme desert
这里的colorscheme我们可以自己选,系统默认的配色方案在/usr/share/vim/vim80/colors下,配色文件是.vim格式的。
另外,我们还可以下载第三方的配色方案,比如经典的Solarized配色。
使用第三方配色的方法是:
- mkdir ~/.vim/colors
- 把下载的.vim文件放入其中
- 更新~/.vimrc 的colorscheme
代码自动补全
使用Vim如果没有代码自动补全,那真是不如使用IDE了。
这涉及到vim的插件问题,包括接下来要讲的快速编写html/css以及展示路径目录树,都是给vim安装插件的问题。
方便起见,我们使用Vundle, 它是一个Vim 的插件管理工具,类似于 Bundle 的功能。它可以让你通过配置.vimrc文件来安装多个 Vim 插件。
- mkdir -p ~/.vim/bundle
- git clone https://github.com/VundleVim/Vundle.vim.git ~/.vim/bundle/Vundle.vim
- 配置.vimrc, 复制粘贴下面配置
set nocompatible " be iMproved, required
filetype off " required
set rtp+=~/.vim/bundle/Vundle.vim
call vundle#begin()
Plugin 'VundleVim/Vundle.vim'
" 这里添加你自己的Plugin
call vundle#end() " required
filetype plugin indent on " required
4.我们在call vundle#begin()与call vundle#end()之间添加想要的插件Plugin xxx,然后随便打开一个vim , 输入:PluginInstall 安装插件,等待done。
这里自动补全我们用到YouCompleteMe,安装方法里面也有讲到,使用Vundle就按照第3步添加Plugin 'Valloric/YouCompleteMe'
你还可以按照你的代码语言选择安装,然后可以根据不同语言来自动补全,具体可以参考这里
快速写html/css
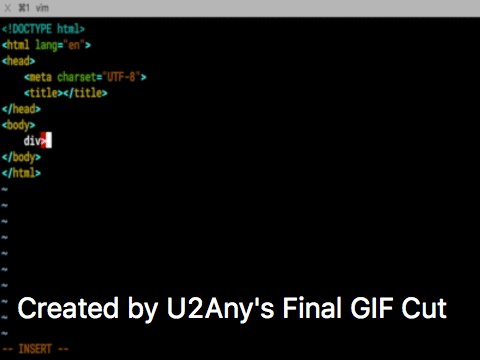
同上,安装一个vim的插件,这个插件是Emmet。
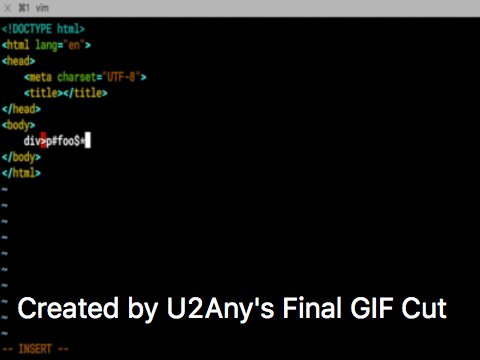
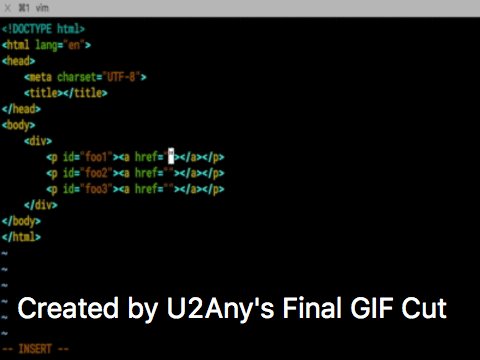
这个插件很牛逼,可以把重复无聊的html/css等代码缩短为一句很简短的代码, 看看我的演示:
是不是很牛逼!具体还有很多快捷键功能可以参考官网或者这篇文章
安装方式也是用Vundle,添加Plugin 'mattn/emmet-vim'。 但是我这里一开始安装后快捷键根本不起作用,不知道什么原因,后来就把快捷键手动改了,居然神奇的可以了。方法如下:
vim ~/.vimrc
let g:user_emmet_expandabbr_key = ''
let g:user_emmet_togglecomment_key = ';'
...
//可以添加其他快捷键
展示路径的目录树
这个插件是nerdtree
安装完成后输入:NERDTree就可以展示目录树了,也可以设置快捷键,在~/.vimrc最后输入:
:map :NERDTree
关于nerdtree强大的快捷键可以参考这里
更新 2018/07/05
Vim 快速预览Markdown文件
我们还可以使用vim直接编写markdown文件,就不需要去找mweb等软件了。
基于上述的配置,我们此时编写 .md文件的时候看起来就很像在mweb上了。为了像IDE一样支持快速预览,我们安装另外一个插件,叫做livedown
安装方法我复制过来
//First make sure you have [node](http://nodejs.org/) with [npm](https://www.npmjs.org/) installed.
//If you have node do
$ npm install -g livedown
//Then install this plugin with your preferred installation method. I recommend installing [pathogen.vim](https://github.com/tpope/vim-pathogen), and then simply copy and paste
$ git clone git://github.com/shime/vim-livedown.git ~/.vim/bundle/vim-livedown
安装完成后,打开一个窗口运行
livedown start path/to/your.md --open
就可以在浏览器上看到我们的预览文件了,而且每次更新your.md 浏览器都能看到实时的刷新
Vim 快速预览Html文件
安装插件vim-preview
这个插件不仅仅支持预览html文件 还支持markdown、rdoc、textfie等文件,但是我试了一下markdown文件使用这种方式预览效果很差,所以markdown还是推荐使用上面的livedown
安装方法:
To install the plugin just copy autoload, plugin, doc directories into your .vim directory.
github上给的快捷键是
当然还可以更改快捷键:
vim ~/.vim/plugin/preview.vim
找到最后一行改为:
:nmap
:Preview
然后就可以按 Ctrl+P就可以调用出来了。