说到前端页面的布局方案,可以从远古时代的Table布局说起,然后来到 DIV+CSS布局,之后有了Float布局,Flex布局,Column布局,Grid布局等等。
而另一方面,还有一些布局概念:
1. 静态布局
直接使用px作为单位
2. 流式布局
宽度使用%百分比,高度使用px作为单位
3. 自适应布局
创建多个静态布局,每个静态布局对应一个屏幕分辨率范围。使用 @media媒体查询来切换多个布局
4. 响应式布局
通常是糅合了流式布局+弹性布局,再搭配媒体查询技术使用
5. 弹性布局
通常指的是rem或em布局。rem是相对于html元素的font-size大小而言的,而em是相对于其父元素(非font-size的是相对于自身的font-size)
是的也就是我们之前做的那个是半吊子的响应式布局。
rem布局应该是比较适配移动端的,对移动端我还所知甚少。git上看了不少demo,自己也想动手尝试一下。
今天配合着小demo来走一遍rem布局。
我们要明确的是:rem布局的核心是设置好根html元素的font-size。
在文章中提到了4种方案,其原理都是采用等比缩放的方式 —— 获得目标屏幕宽度和设计稿宽度的比,作为 rem 的基值(缩放系数),设置为html标签的字体大小。不同的只是在于性能取舍和书写习惯。(那么这可能是一种主流写法?)
可以看到方案(1)和方案(2)都结合了media query的写法,令人头秃的是media query有时候查询的跨度较大,比如说
@meida (min-width:370px) 到@media (min-width:480px),这中间370~480就响应同一个px,那么其实还是有差的,虽然说media query是新手入门一个比较简单的方式,但不能永远用media query(我自认为)。
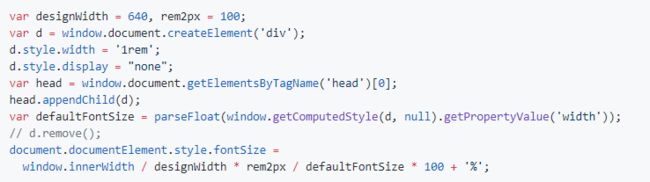
当如果实际运用到页面中的单位为px的时候,这里我们有一个简单的数学计算:
目标屏幕宽度/设计稿宽度=目标px/rem2px
所以目标px:
window.innerWidth/designWidth*rem2px+'px'
在这里,常用的designWidth==640px,而rem2px==100(意思是1rem==100px)。
当如果实际运用到页面中的单位为%(百分比)时,同样运用这个数学计算,但需要注意的是,因为浏览器默认的字体大小是16px,即defaultFontSize == 16px,所以我们根html的font-size的计算方式:
1rem=1*htmlFontSize*defaultFontSize
因为其中htmlFontSiz为百分比,乘上一个16px之后才是px。
所以就有,当将根html的font-size设置为百分比时,font-size=:
window.innerWidth / designWidth * rem2px / 16 * 100 + '%'
但是,首先我们运用px的时候,是不考虑浏览器默认字体大小的,在运用百分比的时候,我们直接将浏览器默认字体大小定为16px的,也就是会遇到一个问题:
在有些 Android 手机上,浏览器或 webview 的默认字体是随着系统设置的字体改变的。这样就会导致默认字体大于或小于 16px。
在运用px的时候,虽然我们的公式没有提到16px这个defaultFontSize,但是实际上是运用了的,无从改起(或者说我暂时没想到办法)。所以我们的想法是:运用百分比,然后去获取当下的defaultFontSize。
以上办法可以嵌入在js中去使用。
现在我们先尝试使用手淘的flexible.min.js插件来构造自适应rem布局。
flexible.js是阿里团队开源的一个库。使用它轻松搞定各种不同的移动端设备兼容自适应问题。而flexible.min.js是其精简版。
Flexible会将视觉稿分成100份(主要为了以后能更好的兼容vh和vw),而每一份被称为一个单位a。同时1rem单位被认定为10a。针对我们这份视觉稿可以计算出:(设计稿为750px为例)
1a = 7.5px
1rem = 75px
那么我们这个示例的稿子就分成了10a,也就是整个宽度为10rem,对应的font-size为75px:·
这样一来,对于视觉稿上的元素尺寸换算,只需要原始的px值除以rem基准值即可。例如此例视觉稿中的图片,其尺寸是176px * 176px,转换成为2.346667rem * 2.346667rem。
(原始px值:176px,rem基准值75,176/75==2.34666667)
也就是,flexible.js通过js来调整html的字体大小。而我们之后使用css在页面中的制作稿则统一使用rem这个单位来制作。
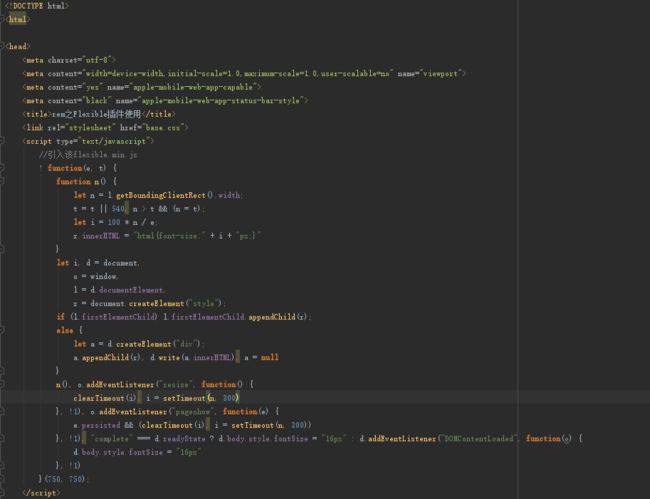
使用的方法很简单,将下面这段代码复制到你的页面的头部的script标签的最前面。
//designWidth:设计稿的实际宽度值,需要根据实际设置
//maxWidth:制作稿的最大宽度值,需要根据实际设置
//这段js的最后面有两个参数记得要设置,一个为设计稿实际宽度,一个为制作稿最大宽度,例如设计稿为750,最大宽度为750,则为(750,750)
;(function(designWidth, maxWidth) {
var doc = document,
win = window,
docEl = doc.documentElement,
remStyle = document.createElement("style"),
tid;
function refreshRem() {
var width = docEl.getBoundingClientRect().width;
maxWidth = maxWidth || 540;
width>maxWidth && (width=maxWidth);
var rem = width * 100 / designWidth;
remStyle.innerHTML = 'html{font-size:' + rem + 'px;}';
}
if (docEl.firstElementChild) {
docEl.firstElementChild.appendChild(remStyle);
} else {
var wrap = doc.createElement("div");
wrap.appendChild(remStyle);
doc.write(wrap.innerHTML);
wrap = null;
}
//要等 wiewport 设置好后才能执行 refreshRem,不然 refreshRem 会执行2次;
refreshRem();
win.addEventListener("resize", function() {
clearTimeout(tid); //防止执行两次
tid = setTimeout(refreshRem, 300);
}, false);
win.addEventListener("pageshow", function(e) {
if (e.persisted) { // 浏览器后退的时候重新计算
clearTimeout(tid);
tid = setTimeout(refreshRem, 300);
}
}, false);
if (doc.readyState === "complete") {
doc.body.style.fontSize = "16px";
} else {
doc.addEventListener("DOMContentLoaded", function(e) {
doc.body.style.fontSize = "16px";
}, false);
}
})(750, 750);
其中最后的两个参数是可以设置的,第一个参数是设计稿的宽度,一般设计稿有640,或者是750,你可以根据实际调整。第二个参数则是设置制作稿的最大宽度,超过750,则以750为最大限制。
或者可以直接使用以下html模板(没截全,看清楚script放在哪个位置,写什么就好。)
之后再在我们编写css的时候,统一使用rem作为单位来编写。
【这里要尤其注意的是,flexible.min.js版本与手淘版本的计算rem的方法不同,该代码版本使用的是1rem=100px的换算。·】
该版本使用的是1rem=100px的换算。该版本使用的是1rem=100px的换算。该版本使用的是1rem=100px的换算。该版本使用的是1rem=100px的换算。
假如你有一个块是.box{width:120px;height:80px;} 转为rem则为.box{width:1.2rem; height:.8rem;},这样编写。
当然,我们用vue的时候不用这么繁琐。
用vue的时候,用npm先install一下flexible包,然后引入,再设置下,完事。
1.npm下载
npm i lib-flexible --save
2.main.js引入
import 'lib-flexible/flexible.js'
通过要以上两步,就完成了在vue项目使用lib-flexible来解决移动端适配了。
lib-flexible会自动在html的head中添加一个meta name="viewport"的标签,同时会自动设置html的font-size为屏幕宽度除以10,也就是1rem等于html根节点的font-size。假如设计稿的宽度是750px,此时1rem应该等于75px。假如量的某个元素的宽度是150px,那么在css里面定义这个元素的宽度就是 width: 2rem。
3.这里需要注意几点:
(1)检查一下html文件的head中,如果有 meta name="viewport"标签,需要将他注释掉,因为如果有这个标签的话,lib-flexible就会默认使用这个标签。而我们要使用lib-flexible自己生成的 meta name="viewport"来达到高清适配的效果。
(2)因为html的font-size是根据屏幕宽度除以10计算出来的,所以我们需要设置页面的最大宽度是10rem。
接下来就可以愉快地用rem写css了。
蓝鹅,一个个去除rem基准值(这个版本里是100),除到头秃。所以我们可以使用px2rem-loader自动将css中的px转成rem~~~
所以我们使用 webpack 的 px2rem-loader,自动将px转换为rem
这里我们参考了这篇文章,步骤基本相同,达到的效果没毛病。
vue.js移动端配置flexible.js
1.安装
npm install px2rem-loader --save-dev
2.配置
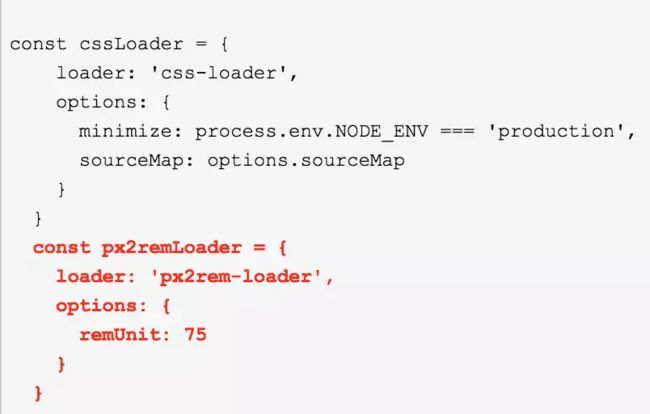
找到 build/utils.js文件,在utils.js中添加如下配置:
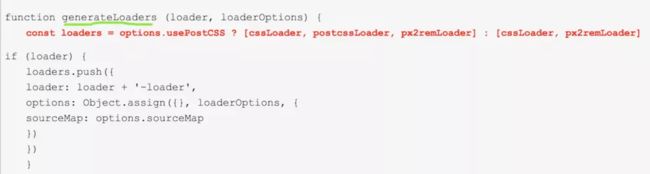
找到generateLoaders方法,在函数里如下配置:
重启后,你的项目写的px全变成了rem,所以你的px按照设计稿来写就行。
————————————————————————————————————————
Sass预处理语言可以通过函数将px转换成rem,这样我们编写css的时候只需要用设计稿的px就行。
根据rem的原理,设定了HTML根元素的font-size值,只需要相应的像素值除以font-size值即可。利用SCSS提供的@function写出这个函数
@functionpxTorem($pixels){
@return$pixels / $font_size+rem;}
然后我们写scss的时候这样写:(这里随便举例,实际上写设计稿px)
div{
width:rem(100px);
height:rem(100px);}
编译后,就会自然变成下面这样:
div{
width:6.25rem;
height:6.25rem; }
let'all,基本上rem自适应布局就是这么回事~(入门级别的写法,求高手)