在上例中,我们使用Media Queries模块来根据3种不同尺寸的窗口使用3种不同的样式。通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更精确地作用于不同的媒体类型和同一媒体的不同条件。媒体查询的大部分媒体特性都接受min和max用于表达“大于或等于”和“小与或等于”。例如,width会有min-width和max-width媒体查询可以被用在CSS中的@media和@import规则上,也可以被用在HTML和XML中。通过这个标签属性,我们可以很方便地在不同的设备下实现丰富的界面,特别是在移动设备上,媒体查询将会运用得更加广泛。媒体查询能够获取的值如下:
Ø 设备的宽和高(device-width,device-heigth),主要是显示屏幕或触觉设备。
Ø 渲染窗口的宽和高(width,heigth),主要是显示屏幕或触觉设备。
Ø 获取设备的手持方向,例如是横向还是竖向“orientation(portrait|lanscape)”,以及打印机设备等。
Ø 获取画面比例(aspect-ratio),包括点阵打印机等。
Ø 获取设备比例(device-aspect-ratio),包括点阵打印机等。
Ø 获取对象颜色或颜色列表(color,color-index),也包括显示屏幕。
Ø 获取设备的分辨率(resolution)。
1 语法结构及用法
媒体查询有两种使用方式:一种是在CSS样式中内嵌“@media”,在同一个CSS中通过不同窗口编写不同的样式去选择;另一种是使用外部样式表的引用,在@import和link中使用“@media”,根据不同的窗口大小选择对应的样式文件。这两种方式的使用方法是一样的。Media Queries的使用方法如下所示:
@media设备类型only (选取条件) not (选取条件) and (设备特性),设备二 { 样式代码 }
在CSS3的Media Queries模块中支持对外部样式表的引用,使用方法如下所示:
@import url(color.css) screen and (min-width: 1000px); /*使用@import导入CSS文件*/
或:
/*使用link导入外部CSS文件*/
简写:
上例中only可省略,限定于计算机显示器,第一个条件max-width是指渲染界面的最大宽度,第二个条件max-device-width是指设备最大宽度。在样式表中内嵌@media的代码示例如下所示:
@media (min-device-width:1024px) and (max-width:989px),screen and (max-device- width:480px),(max-device-width: 480px) and (orientation:landscape),(min-device- width:480px) and (max-device-width:1024px) and (orientation:portrait) { 样式代码 }
简写:
@media screen and (max-width:640px) { 样式代码 }
在上面的示例代码中,设置了计算机显示器分辨率(宽度)大于或等于1024px(并且最大可见宽度为989px);屏宽在480px及其以下手持设备;屏宽在480px及横向(即该尺寸平行于地面)放置的手持设备;屏宽大于或等于480px小于1024px及垂直放置设备的CSS样式。从上面的例子中可以看出,字符间以空格相连,选取条件包含在小括号内,样式代码为兼容设置的样式表,包含在中括号里面。only(限定某种设备,可省略)、and(逻辑与)、not(排除某种设备)为逻辑关键字,多种设备用逗号分隔,这一点继承了CSS的基本语法特性。
2 可用的设备类型
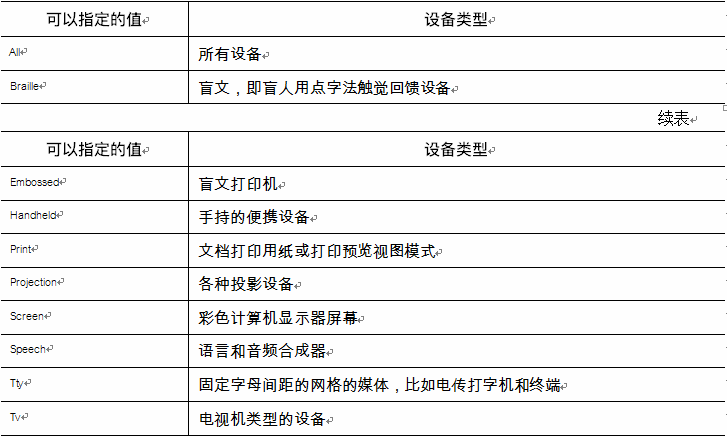
在上面的语法中,例如在CSS中嵌入“@media”的方式,开头必须书写“@media”,然后指定设备类型(上例使用screen代表计算机显示器)。CSS中定义了10种设备类型,可以指定的值与该值所代表的设备类型如表3-1所示。
表3-1 在Media Queries模块中可以指定的值与该值所代表的设备类型
3 可用的设备特性参数
通过设备类型可以区分使用的设备,再通过设备特性参数来设置同一设备的不同型号。例如,通过设备类型指定计算机显示器,再通过设备特性参数指定使用多大屏幕的显示器。设备特性的书写方式与样式的书写方式很相似,分为两个部分,由冒号分隔,冒号前书写设备的某种特性,冒号后书写该特性的具体值,例如“(min-width:320px)”。CSS中的设备特性共有13种,是一个类似于CSS属性的集合。但与CSS属性不同的是,大部分设备特性的指定接受min/max的前缀用来表示大于等于或小于等于的逻辑,以此避免使用“<”和“>”等字符。对于这13种设备特性参数的说明如表3-2所示。
表3-2 13种设备特性的说明
可以使用and关键字来指定当某种设备类型的某种特性的值满足某个条件时所使用的样式。例如以下语句指定了当设备窗口宽度小于640px时所使用的样式:
@media screen and (max-width: 640px) { 样式代码 }
可以使用多条语句来将同一个样式应用于不同的设备类型和设备特性中,指定方式类似如下所示:
@media handheld and (min-width:360px),screen and (max-width: 480px) { 样式代码 }
可以在表达式中加上not或only关键字。not关键字表示对后面的表达式执行取反操作,书写方法类似如下所示:
/* 样式代码将被用在除便携设备之外的其他设备或非彩色便携设备中 */
@media not handheld and (color) { 样式代码 }
/* 样式代码将被用在非彩色设备中 */
@media all and (not color) { 样式代码 }
使用only关键字的作用是让那些不支持Media Queries但是能够读取Media Type的设备的浏览器将表达式的样式隐藏起来。例如:
@media only screen and (color) { 样式代码 }
上面的语句对于支持Media Queries的设备来说,将能够正确应用样式,就像only不存在一样。对于不支持Media Queries但能够读取Media Type的设备(例如IE 8只支持“@media screen”)来说,由于先读到的是only而不是screen,将忽略这个样式。对于不支持Media Queries的浏览器(例如IE 8之前的浏览器)来说,无论是否有only,都将忽略这个样式。