记录一下自己的学习过程,以及学习中遇到的问题。
学习什么东西首先要知道为什么去学习?学习它主要可以做什么?
那什么是vue.js?
vue是一个轻量级框架,与其他重量级的框架不同的是,vue采用自底向上增量开发的设计。使用vue只需要关注视图层,不过使用起来让我感觉最不错的是vue的响应式数据绑定和组合试图组件。
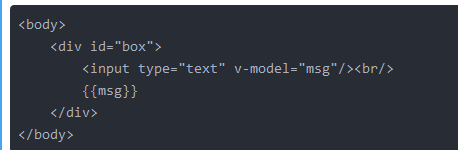
1.响应式数据绑定例如:
通过v-model指令,我们把msg数据绑定到了input文本框,当我们修改文本框的值,发现msg数据随着input值的改变而改变。
2.组合试图组件例如:
组件可以扩展 HTML元素,封装可重用的代码。在较高层面上,组件是自定义元素。如果是一个大项目的话,页面中的DOM节点会有很多,页面加载就会缓慢,这时vue.js在2.0版本中引入了虚拟DOM(virtual dom)。可以使性能有所提升(前提是页面存在很多DOM节点的情况)。
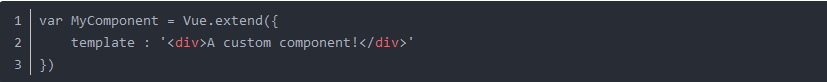
2.1可以用 Vue.extend() 创建一个组件构造器:
要把这个构造器用作组件,需要用 Vue.component(tag, constructor) 注册(这个注册是全局的):
//全局注册组件,tag 为 my-component
Vue.component('my-component', MyComponent)
vue.js的使用?
vue.js的开发环境我使用的是webstrom。vue的环境搭建首先要安装node,借助node里面的npm来安装需要的依赖等等,网上教程很多而且按照步骤安装就可以了,就不说了。相信你在安装的时候肯定遇到了npm
install vue-cli -g命令。那这到底是什么意思呢?
Vue-cli是什么?
它是一个vue.js的脚手架工具。就是一个自动帮你生成好项目目录,配置好Webpack,以及各种依赖包的工具。 -g是全局安装,这就表示打开命令行之后可以直接通过vue命令调用它。
项目搭建
项目目录结构的作用?
build 目录是一些webpack的文件,配置一些参数,一般不动。
config 是vue项目的基本配置文件
node_modules 是项目中安装的依赖模块
src 源码文件夹,基本上文件都应该放在这里
------assets 资源文件夹,里面放一些静态资源
-------components 这里放的都是各个组件文件
--------App.vue App.vue组件
---------main.js入口文件
static 生成好的文件都会放在这个目录下(css、js等)
test 测试文件夹,测试都写在这里
.babelrc babelrc编译参数,vue开发需要babel编译
.editorconfig 编辑器配置文件
.gitignore 用来过滤一些版本控制的文件,比如node_modules 文件夹
index.html 主页
package.json 项目文件,记载着一些命令和依赖还有简要的项目描述信息
README.md 项目说明(介绍自己这个项目的)
其中要重点说一下一下几个文件:
1.package.json文件。
dependencies:项目发布时的依赖
devDependencies:项目开发时的依赖
scripts:编译项目的一些命令
2.main.js
这里是入口文件,可以引入一些插件或静态资源,当然引入之前要先安装了该插件,在package.json文件中有记录。
importVuefrom'vue'
importAppfrom'./App'
importrouterfrom'./router'//引入路由设置
importaxiosfrom'axios'
importElementUIfrom'element-ui'
import'element-ui/lib/theme-chalk/index.css'
import"babel-polyfill"
//引入echarts
importechartsfrom'echarts'
3.App.vue
这是一个标准的vue组件,包含三个部分,一个是模板,一个是script,一个是样式
importHellofrom'./components/Hello'
exportdefault{
name:'app',
components: {
Hello
}
}
@import"../static/css/main.css";
@import"../static/css/color-dark.css";/*深色主题*/
/*@import "../static/css/theme-green/color-green.css"; 浅绿色主题*/
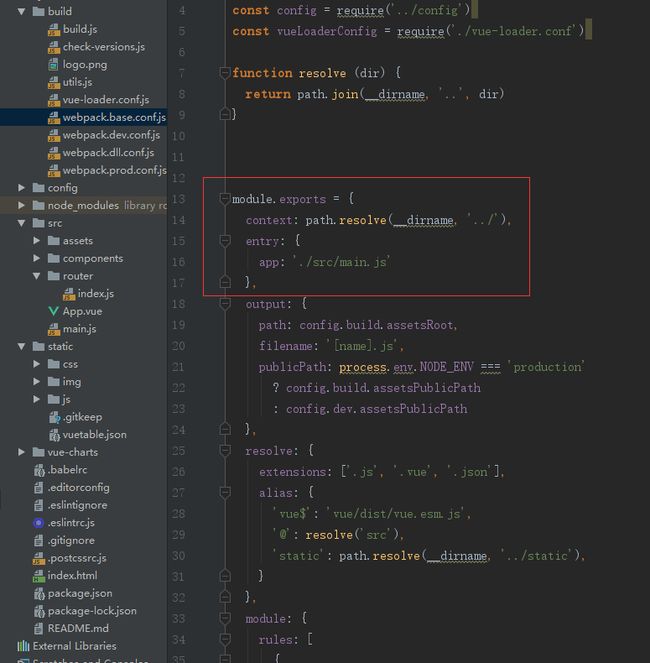
4.webpack.base.conf.js
在build文件夹下的webpack.base.conf.js设置main.js为入口文件
vue.js实例中的参数
el: 'id' //el就是 vue 程序的解析入口
data: { 数据 } //data就是ViewModel
methods: { 函数 } //函数中的this指向该应用中data的数据
computed: { 声明一个计算属性函数 }
filters: { 过滤器函数 }
项目中遇到的问题
1.遇到了初学者一般才会遇到的问题
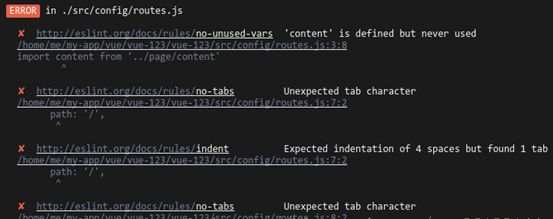
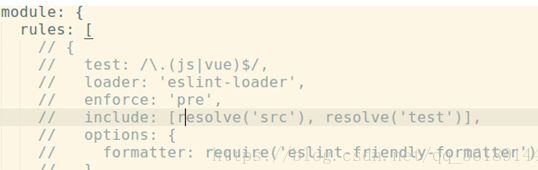
编写代码时遇到空格就会报错 ,是因为出现空格不规范的原因,是在创建项目的时候引起的。主要错误如下图所示:
解决办法:找到目录build下的webpack.base.conf.js文件,把其中的rules里的这一段注销掉:
2.我前后台交互用的是axios.post()(这个是比较坑的。。。)
jQuery.ajax的post提交默认的请求头的Content-Type: application/x-www-form-urlencoded
而axios.post提交的请求头是Content-Type: application/json。
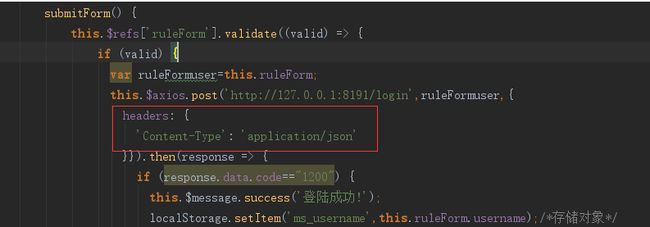
解决办法:所以在使用axios.post请求的时候需要添加以下代码:
3.还有就是跨域问题
解决办法:在服务端加入以下代码:
response.setHeader("Access-Control-Allow-Origin","*");
response.setHeader("Access-Control-Allow-Methods","*");
response.setHeader("Access-Control-Max-Age","3600");
response.setHeader("Access-Control-Allow-Headers",
"Origin, X-Requested-With, Content-Type, Accept");
总结:
这是第一次写博客,也是第一次接触vue,博主的认识还浅显,如果有哪里写错的地方还请大家指正!!!
孔子说:“学而不思则罔,思而不学则殆”。学是前提,思是关键,说明学与思是紧密相连的,二者缺一不可,所以写博客、作总结不单单是回顾也是在从新思考。所以在这里感谢经理给我这次的学习机会,和一些学习经验上的指导与分享。