【前言】#
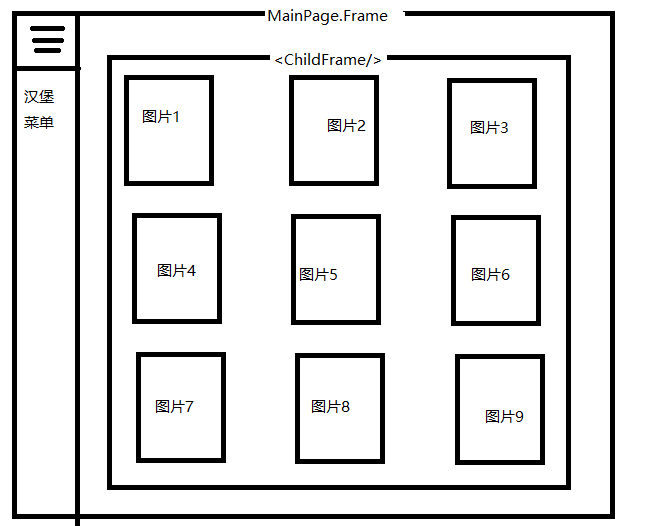
做过.Net开发的都了解,当二级窗口操作主窗口的控件时通常用委托的方式。那么在UWP开发中,常常会遇到MainPage的二级Frame里面的内容去操作MainPage的导航跳转,具体看下图:
如何通过点击窗口把MainPage.Frame跳转到一个新的Page
【举例Demo】#
[测试页面]#
1,MainPage的Grid
<Grid> <Grid.RowDefinitions> <RowDefinition Height="100"/> <RowDefinition Height="*"/> Grid.RowDefinitions> <TextBlock Foreground="Red" FontSize="30" Text="我是MainPage" HorizontalAlignment="Center"/> <Border Margin="2" Grid.Row="2" BorderBrush="Black" BorderThickness="1"> <Frame Grid.Row="1" x:Name="contentFrm"> <local:内部页面1/> Frame> Border> Grid>
2,内部页面1的Grid
<Grid> <ScrollViewer> <StackPanel> <Border x:Name="widthEg" Width="120"/> <GridView ItemClick="GridView_ItemClick" IsItemClickEnabled="True" ItemTemplate="{StaticResource tplt}" ItemsSource="fghjglkhlhklhjl"/> StackPanel> ScrollViewer> Grid>
3,NewMainPage的Grid
<Grid Background="Blue"> <TextBlock Text="我占领MainFrame了!" FontSize="30" HorizontalAlignment="Center" VerticalAlignment="Center"/> Grid>
目前要求做的就是要实现点击内部页面1的GridViewItem,将MainPage.Frame导航到NewMainPage
[后台代码]#
1,内部页面1.cs
public sealed partial class 内部页面1 : Page { public 内部页面1() { this.InitializeComponent(); this.SizeChanged += 内部页面1_SizeChanged; } private void GridView_ItemClick(object sender, ItemClickEventArgs e) { MianNavigateToEvent(typeof(NewMain)); } public delegate void NavigateHandel(Type page); public static event NavigateHandel MianNavigateToEvent; }
在内部页面1中定义委托和事件,并在ItemClick中执行跳转事件
2,MainPage.cs
public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); } protected override void OnNavigatedTo(NavigationEventArgs e) { 内部页面1.MianNavigateToEvent += 内部页面1_MianNavigateToEvent; } private void 内部页面1_MianNavigateToEvent(Type page) { this.Frame.Navigate(page); } }
在MainPage的加载事件中注册委托要执行的方法
那么这个方法就是将MainPage的Frame导航到目标页面
也就是函数声明在操作页面,函数体在MainPage中(不知道这样描述对不对)
[测试效果]#
【实际效果】#