前言
以铜为镜,可以正衣冠;
以古为镜,可以知兴替;
以人为镜,可以明得失。
作为一个从56K拨号上网时代就接触了互联网的人(一不小心就暴露年龄了),由于 个人兴趣及工作的原因,在见证了互联网技术的许许多多变迁的同时,我的技术成长线也差不多与之吻合。有一天,我在翻《人类简史》这本书,突然间有个想法在脑中闪过,觉得也可以总结一下前端简史,帮助前端人员更好的了解到前端技术是从什么样的情况发展到现在的水平以及为什么会这样子发展。
什么是前端?
在介绍前端发展历史之前,我们先来看看什么是前端。来自维基百科的解释如下。
前端(front-end)和后端(back-end)是描述进程开始和结束的通用词汇。前端作用于采集输入信息,后端进行处理,计算机程序的界面样式,视觉呈现属于前端。
由前端的定义可以看出,前端其实是包含了所有与用户交互的内容,包括Web、PCApp、MobileApp等交互渠道。现在普遍大众的认知,前端=Web,本文也是重点简介Web技术的发展历史。
盘古开天
1 第一张网页
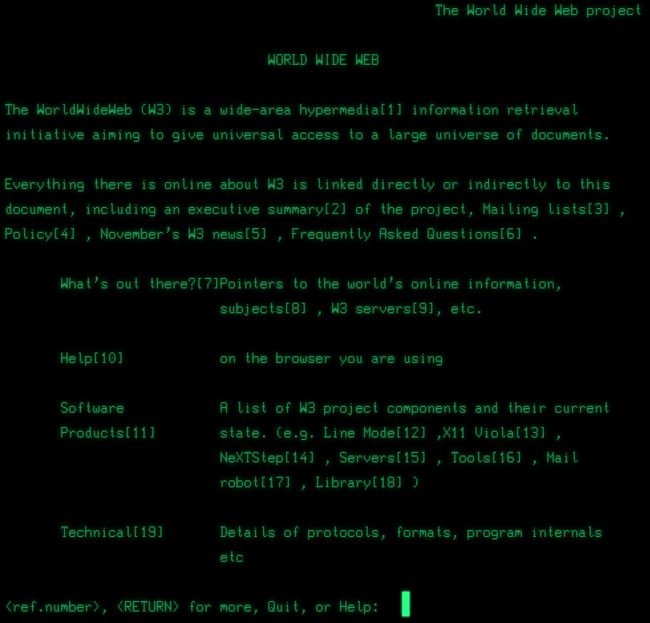
由英国科学家蒂姆·伯纳斯·李(TimBerners-Lee)1989年在欧洲核子研究中心(CERN)工作时发明了万维网(WWW)。网络最初是为满足世界各地大学和研究所科学家之间自动信息共享的需求而设计和开发的。据说这是世界上的第一张网页,现在还可以访问 http://info.cern.ch/ 。感谢维护这些资料的人,在Web时代,信息共享及存储变得简便了很多。
虽然这张网页只有简单的HTML(HyperText Markup Language)超文本标记语言,但是这是一个伟大的时刻,标志着人类可以在万维网上进行信息共享。
2 第一台网络服务器
科学家蒂姆·伯纳斯·李(TimBerners-Lee)于1989年3月撰写了第一份万维网提案,并于1990年5月提出了他的第二份提案。与比利时系统工程师Robert Cailliau一起,这在1990年11月被正式确定为管理提案。这概述了主要概念,并定义了Web背后的重要术语。该文件描述了一个名为“WorldWideWeb”的“超文本项目”,其中“超文本文档”的“网络”可以被“浏览器”查看。
到1990年底,Tim Berners-Lee在CERN开设了第一个Web服务器和浏览器,展示了他的想法。他在NeXT计算机上为他的Web服务器开发了代码。为了防止它被意外关闭,计算机上有一个用红色墨水写成的手写标签:“ 这台机器是一台服务器。请不要关机! ”
info.cern.ch是世界上第一个网站和Web服务器的地址,在CERN的NeXT计算机上运行。第一个网页地址是http://info.cern.ch/hypertext/WWW/TheProject.html。该页面包含有关WWW项目本身信息的链接,包括超文本描述,创建Web服务器的技术细节以及其他Web服务器可用时的链接。
直立行走
长期以来,直立行走被认为是人类出现的标志之一,1994年是Web技术突然间"直立行走",因此1994年也可以理解为现代Web技术的元年,因为正是这一年,Web开始从学术机构走向公众社会。
1 建立秩序
人类是群居性物种,群居就需要有秩序来维持不同个体间的合作,包括制定秩序及维护秩序,例如国家、军队、律法、有限公司等。在各技术领域也是如此,为了让Web技术在不同的个体间能合作,让Web技术有更好的发展,在1994年5月第一届WWW(World Wide Web)大会在日内瓦举行,1994年7月 HTML 2.0 规范发布,同年科学家蒂姆·伯纳斯·李(TimBerners-Lee)离开欧洲核子研究中心加入麻省理工学院,并在年底成立了国际万维网联盟World Wide Web Consortium(W3C)。
2 HTML的诞生
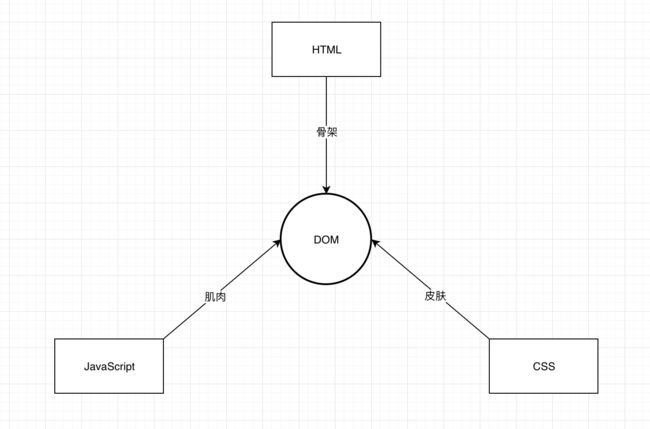
如果将Web页面当成是一个人的话,那么HTML(HyperText Markup Language)超文本标记语言,在这个人体里面,就相当于人体的骨架。正如前文所讲的,HTML页面创建的初衷,是一帮科学家为了方便查看文档、共享信息。因此HTML页面都基于文档(Document),文档(Document)就是由超文本标记语言、超链接组成的,有文字和图片的页面,HTML页面所有内容都是静态的,HTML页面是“只读”的,信息流只能通过服务器到客户端单向流通,虽然刚开始HTML是如此简陋,但世界由此进入了 Web 时代。
3 浏览器的诞生
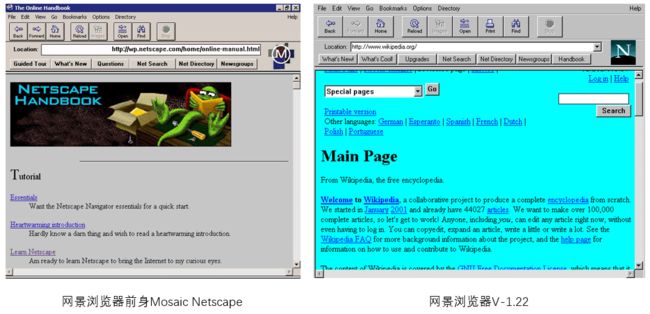
人类的生存依赖地球这个载体,地球为人类提供各种生存所需的资源,如氧气、水、食物等。Web页面要生存,也需要有一个像地球一样的载体,为Web页面提供各种生存所需的资源,硬件资源(内存、IO、存储)、通讯、渲染等。尽管科学家蒂姆·伯纳斯·李(TimBerners-Lee)认为图形界面的浏览器是一种不必要的浪费(科学家的视角,他认为只要有命令行能查看及共享文档就行了),但是在1994年10月13日,网景(Netscape)推出了第一版Navigator浏览器,这是第一款有图形界面的浏览器(Navigator的前身Mosaic)。Navigator浏览器就像地球对待人类一样,为Web页面提供运行所需的资源。网景公司也是开辟了免费向用户提供软件的先河。浏览器为Web技术提供所需的资源,同时也是用户访问互联网的入口,历来用户的入口都是兵家必争之地,没过多久,就暴发了很长一段时间的浏览器之争,这个后面会讲到。
4 CSS的诞生
《七宗罪》里认为人性的弱点是“暴食”、“贪婪”、“懒惰”、“嫉妒”、“骄傲”、“淫欲”、“愤怒”,我觉得正是因为人性的贪婪,促进了人类社会的发展,这同样适用在Web技术的发展上。随着网页从学术机构走向公众社会,网页承载的功能便超出了学术范围而变得愈加丰富,人们觉得Web页面这个人光有HTML这个骨架看起来有点骨感,大家想着给Web页面这个人加个皮囊,看起更加的生动形象。在Web领域中,CSS(Cascading Style Sheets)层叠样式表就是Web页面的皮囊,负责让HTML页面长得好看些。在1994年,蒂姆·伯纳斯·李(TimBerners-Lee)的好基友--哈坤·利提出了CSS的最初建议,并且与伯特·波斯(Bert Bos)一起合作设计CSS,由w3c组织进行编写,到1996年底,CSS初稿已经完成,1996年12月,层叠样式表的第一份正式标准(Cascading style Sheets Level 1)完成,成为w3c的推荐标准。
5 PHP的诞生
现在在程序猿圈子中一个争论不休的话题,就是PHP是世界上最好的语言,也产生了很多段子。在没有深入了解PHP前,我觉得说出这句话的人真可笑,然而,在深入了解PHP后,我发现原来我的想法很可笑。话说在1994年,一个叫Rasmus Lerdorf的加拿大人为了维护个人网站而创建了PHP。PHP原意是Personal Home Page,宣传语是Hypertext Preprocessor(超文本处理者),PHP是首个实现将数据动态加载入HTML页面的技术,在当时,这技术可是十分牛逼的啊,在经过了数次迭代,现在的PHP版本已是7.3版本(2019年1月),并且还将继续更新演进,直至今日,PHP生态圈还十分的健壮,不得不佩服。
6 JavaScript的诞生
Web页面在人类的不断努力下,有了骨架(HTML)和皮囊(CSS),看起来人模人样了,但是这个人是静止的,不会动,虽然出现了PHP,但是这个也只是在服务端动态将数据嵌入到HTML页面中,在浏览器这端还是静态的,人们渴望将Web页面这个"人"添加上肌肉及经络,让它可以动起来,贪婪的人性又一次驱使了技术的发展。在1995年,由Netscape公司的Brendan Eich--JavaScript之父,花了10天的时间设计,起初这种脚本语言叫做 Mocha,后改名 LiveScript,后来为了借助 Java 语言创造良好的营销效果最终改名为 JavaScript,但实际上它的语法风格与Self及Scheme较为接近。网景公司把这种脚本语言嵌入到了 Navigator 2.0 之中,使其能在浏览器中运行。
至此,Web技术这个能直立行走的"人"的基本形态已形成,Web技术体系已形成,后面的技术演进始终围绕着这三个方面。
文章资料参考:https://home.cern
https://www.wikipedia.org/