前言
半年前的一个项目中有用到饼状图,根据项目需求封装了一个,最近终于闲下来就对框架进行了优化,如果能帮助到各位童鞋那真是太好了。
这里是框架地址
饼状图需求
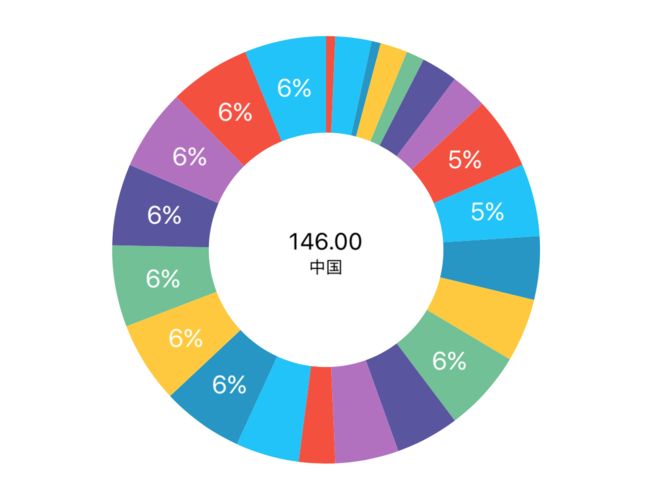
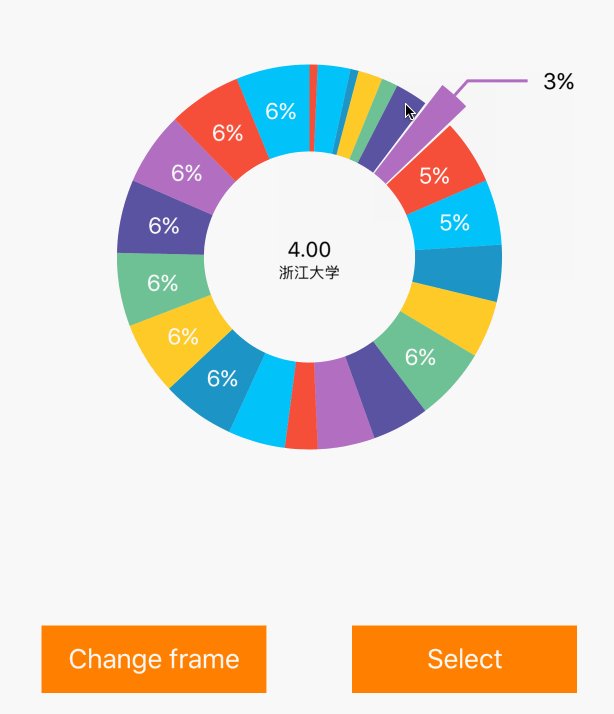
当饼状图处于未选中状态中,中间显示总收入和标题,每个扇形区上显示所占比例。
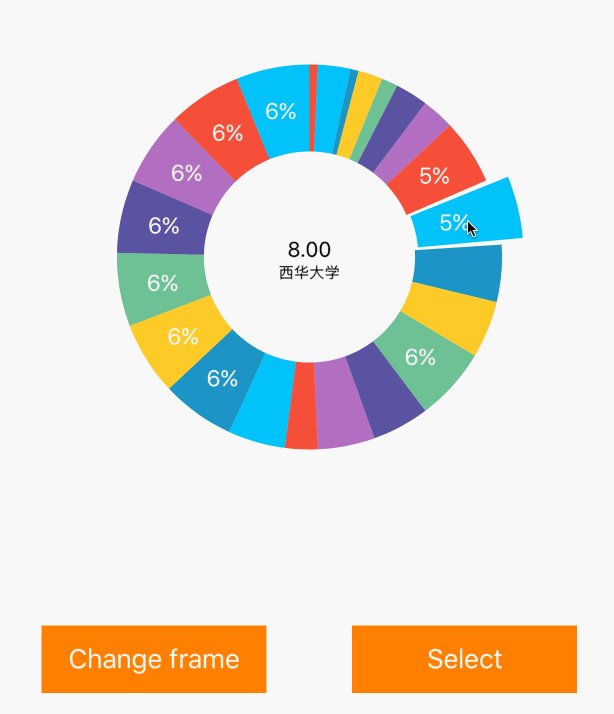
当饼状图处于选中状态,中间显示选中扇形区的收入和文本。
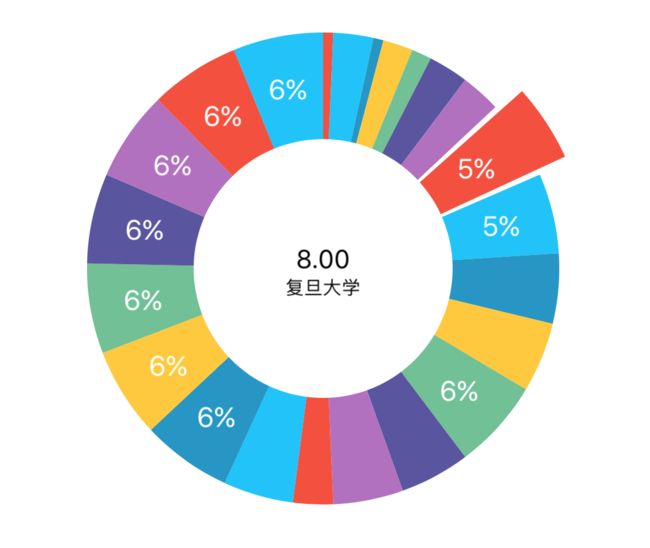
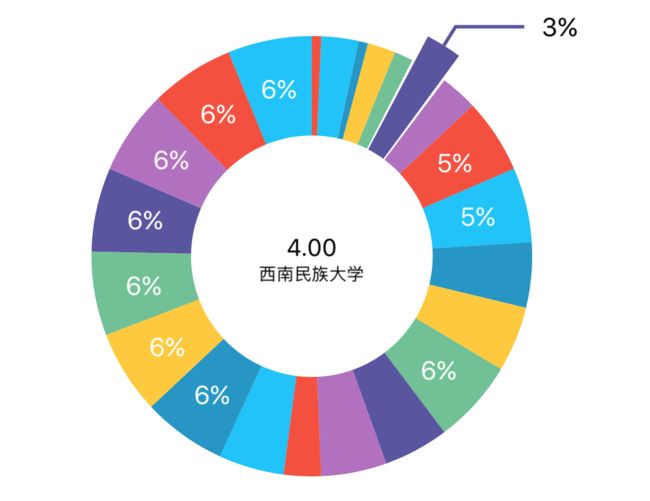
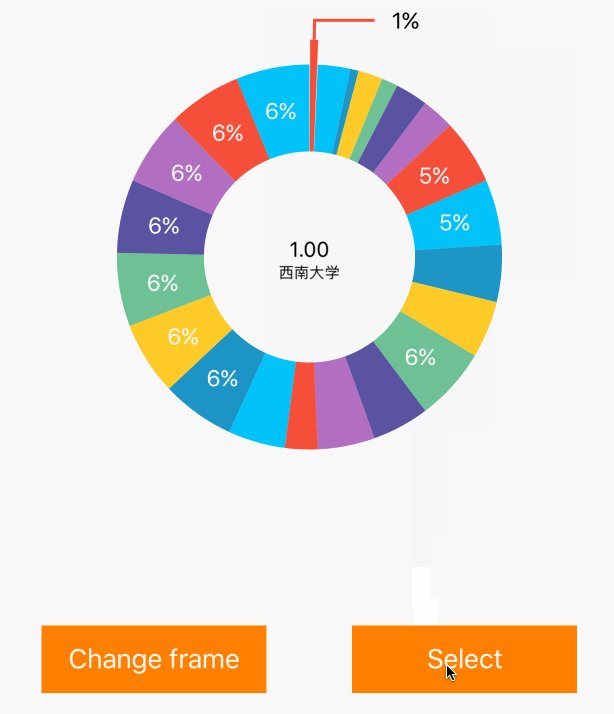
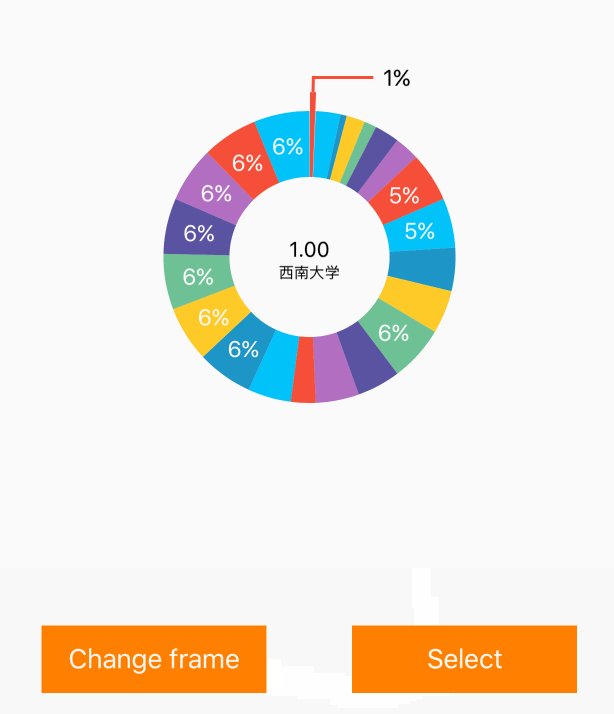
你会发现,当比例过小时,会显示不全。于是对最原始需求的进行了改进,当比例小于特定值时,不在扇形区直接显示比例,选中时在空白区域显示。
当再次选中已选中的扇形区,会取消选中饼状图。
还提供了外部可以选中某一个扇形区的方法和取消选中扇形区的方法。
使用
如果默认的饼状图设置和颜色文字等设置已满足需求,那就只需要设置以下属性
self.pieChartView = [[MZPieChartView alloc]initWithFrame:CGRectMake(0,0,0,0)];
[self.view addSubview:self.pieChartView];
[self.pieChartView mas_makeConstraints:^(MASConstraintMaker *make) {
make.width.equalTo(self.view);
make.height.equalTo(self.view.mas_width);
make.center.equalTo(self.view);
}];
//饼状图数据源设置
self.pieChartView.dataSet = [self dataSet];
//选中回调
self.pieChartView.selectOne = ^(NSInteger index){
NSLog(@"选中第%ld个",index);
};
//取消选中回调
self.pieChartView.deselect = ^{ NSLog(@"取消选中饼状图"); };;
//开始绘图
[self.pieChartView stroke];
必须设置 数据源设置
/** 饼状图数据源 设置 */
- (MZPieChartDataSet *)dataSet
{
MZPieChartDataSet *dataSet = [[MZPieChartDataSet alloc]init];
//标题
dataSet.text = @"中国";
//收入
dataSet.valueStore = @[@"1",@"4",@"1",@"3",@"2",@"4",@"4",@"8",@"8",@"7",@"7",@"9",@"7",@"7",@"4",@"7",@"9",@"9",@"9",@"9",@"9",@"9",@"9"];
//text
dataSet.textStore = @[@"西南大学",@"北京大学",@"清华大学",@"东京大学",@"南京大学",@"西南民族大学",@"浙江大学",@"复旦大学",@"西华大学",@"哈尔冰工业大学",@"四川大学",@"电子科技大学",@"西安科技大学",@"西南大学",@"重庆大学",@"斯坦福大学",@"哈佛",@"纽约大学",@"西南石油大学",@"云南大学",@"贵州大学",@"西北大学",@"北京邮电大学"];
//颜色
//dataSet.colorStore =
return dataSet;
}
自定义饼状图设置如半径比例,收入的小数位数等。以下都是已经默认的值
//饼状图设置
self.pieChartView.set = [self set];
/** 饼状图 设置 */
- (MZPieChartSet *)set
{
MZPieChartSet *set = [[MZPieChartSet alloc]init];
//饼状图收入小数位数 默认2.
set.valueFractionDigits = 2;
//饼状图 绘图起始角度 默认负90度.
set.startAngle = -1 * M_PI_2;
//饼状图 半径比例 默认0.24
set.radiusPercent = 0.24;
//饼状图 扇形线宽比例 默认0.14
set.lineWidthPercent = 0.14;
//饼状图 扇形选中线宽比例 默认0.18
set.selectLineWidthPercent = 0.18;
//当扇形对应比例小于0.05,扇形上的比例文字不显示,选中扇形时,在空白区域显示
set.hiddenPercent = 0.05;
return set;
}
自定义字体和文字颜色设置
//饼状图颜色字体 设置
self.pieChartView.fontColorSet = [self fontColorSetx];
/** 饼状图 字体及文本颜色设置 */
-(MZPieChartFontColorSet *)fontColorSetx
{
MZPieChartFontColorSet *fontColorSet = [[MZPieChartFontColorSet alloc]init];
//文本字体 默认10.0
fontColorSet.centerTextFont = [UIFont systemFontOfSize:10.0];
//收入字体 默认14.0
fontColorSet.centerValueFont = [UIFont systemFontOfSize:14.0];
//比例字体 默认15.0
fontColorSet.percentTextFont = [UIFont systemFontOfSize:15.0];
//空白区域比例文本字体 默认15.0
fontColorSet.hiddenPercentTextFont = [UIFont systemFontOfSize:15.0];
//文本颜色 默认黑色
fontColorSet.centerTextColor = [UIColor blackColor];
//收入文本颜色 默认黑色
fontColorSet.centerValueColor = [UIColor blackColor];
//比例文本颜色 默认白色
fontColorSet.percentTextColor = [UIColor whiteColor];
//空白区域比例文本颜色 默认黑色
fontColorSet.hiddenPercentTextColor = [UIColor blackColor];
return fontColorSet;
}
手动选中第6个,若第6个已选中,则会取消选中饼状图。
[self.pieChartView selectOne:6];
饼状图取消选中
[self.pieChartView deselectAll];
心得
哈哈,心里有满满的成就感,从最开的绘图,到实现响应点击事件,不管是逻辑方面,还是实现方面。感觉自己棒棒哒!
前几天看了Charts绘图框架,先让我点32个赞。前辈们真是太棒了。我也借鉴了一些Charts思想,对框架进行优化,让用户使用起来更简单和方便。
1.MZPieChartView 可以添加约束,也可以直接设置frame。更改约束和frame会直接调整饼状图的大小。
2.饼状图大部分属性分离出来成3个属性如MZPieChartSet,MZMZPieChartDataSet,MZPieChartFontColorSet,使用起来更简便。
童鞋们在使用此框架的过程中有遇到任何问题,请反馈。如功能有更好的实现方法,也请和我分享